CSS 文本阴影
文本阴影
text-shadow: 该属性为文本添加阴影。
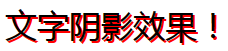
在最简单的用法中,您只需指定水平阴影 (2px) 和垂直阴影 (2px):

1 | h1 { text-shadow: 2px 2px;} |
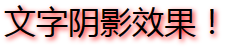
接下来,为阴影添加颜色(红色):

1 | h1 { text-shadow: 2px 2px red;} |
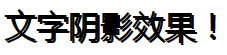
然后,为阴影添加模糊效果 (5px):

1 | h1 { text-shadow: 2px 2px 5px red;} |
更多文本阴影示例
示例 1
1 | 白色文本上的文本阴影: |
示例 2
1 | 带有红色霓虹灯的文本阴影: |
示例 3
1 | 带有红色和蓝色霓虹灯的文本阴影: |
示例 4
1 | h1 { color: white; |
提示: 转到我们的 CSS 字体章节,了解如何更改字体、文本大小和文本样式。
提示: 转到我们的 CSS 文本效果一章,了解不同的文本效果。
CSS 文本阴影属性
| 属性 | 说明 |
|---|---|
| text-shadow | 指定添加到文本的阴影效果 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论