CSS Layout - width 和 max-width
使用 width、max-width 和 margin:auto;
如上一章所述;块级元素始终占用可用的全部宽度 (尽可能向左和向右伸展)。
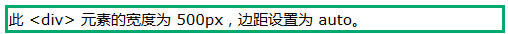
设置块级元素将阻止其拉伸 延伸到其容器的边缘。然后,您可以设置 自动的边距,使元素在其容器内水平居中。这 元素将占用指定的宽度,剩余空间将被拆分 在两个边距之间相等:width

注意: 当浏览器窗口 小于宽度 元素。然后,浏览器会向页面添加一个水平滚动条。<div>
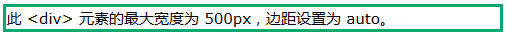
在这种情况下,改用将改善 浏览器对小窗口的处理。这在使网站可用时很重要 在小型设备上:max-width

提示: 将浏览器窗口的大小调整为小于 500px 的宽度,以查看 两个divs!
下面是上面两个 div 的示例:
1 | div.ex1 { width: 500px; |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论