CSS 表格
使用 CSS 可以大大改善 HTML 表格的外观:

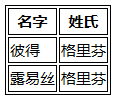
表格边框
若要在 CSS 中指定表边框,请使用该属性。border
下面的示例为 <table>、<th> 和 <td> 元素指定实心边框:

1 | table, th, td { border: 1px solid;} |
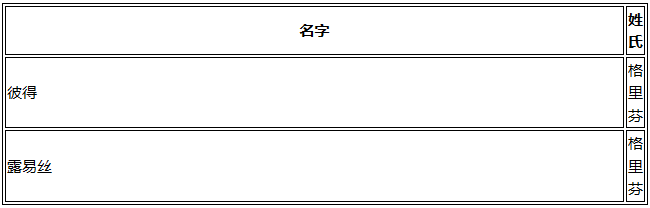
全宽工作台
在某些情况下,上面的表格可能看起来很小。如果您需要一个应跨越整个屏幕(全角)的表格,请添加到
<table> 元素:width: 100%

1 | table { width: 100%;} |
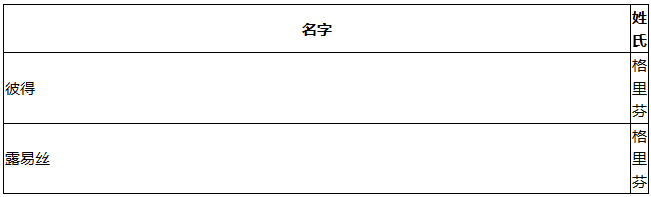
双边框
请注意,上面示例中的表具有双边框。这是 因为表和 <th> 和 <td> 元素都有单独的边框。
要删除双边框,请查看以下示例。
折叠表格边框
该属性设置表格是否边框 应该折叠成一个边框:border-collapse

1 | table { border-collapse: collapse;} |
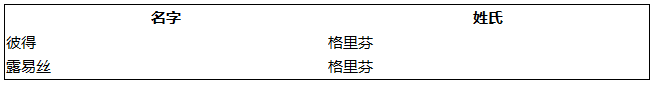
如果只想在表格周围设置边框,则仅指定 <table>:border

1 | table { border: 1px solid;} |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论