CSS 背景色
CSS 背景属性用于添加背景效果。

CSS 背景色
该属性指定元素的背景色。background-color
1 | 页面的背景颜色设置如下: |
在 CSS 中,颜色通常由以下方式指定:
- 有效的颜色名称 - 如“红色”
- 十六进制值 - 如“#ff0000”
- RGB 值 - 如“rgb(255,0,0)”
查看 CSS 颜色值以获得完整的 可能的颜色值列表。
其他元素
您可以为任何 HTML 元素设置背景颜色:
1 | 在这里,<h1>、<p> 和 <div> 元素将具有不同的背景颜色: |
不透明度/透明度
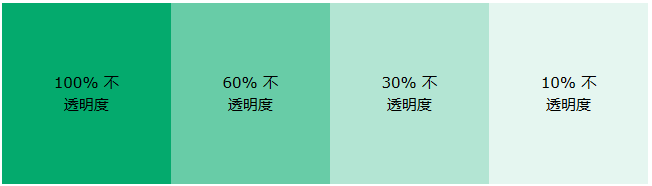
该属性指定元素的不透明度/透明度。它可以取 0.0 - 1.0 之间的值。值越低,越透明:opacity

1 | div { background-color: green; |
注意: 使用opacity属性向元素的背景添加透明度时,其所有子元素继承相同的透明度。这会使完全透明元素中的文本难以阅读。
使用 RGBA 的透明度
如果您不想将不透明度应用于子元素(如上面的示例所示),请使用 RGBA 颜色值。 以下示例设置背景色的不透明度,而不是文本的不透明度:

您从我们的 CSS 颜色章节中了解到,您可以使用 RGB 作为颜色值。除了RGB, 您可以将 RGB 颜色值与 Alpha 通道 (RGBA) 一起使用 - 该通道指定颜色的不透明度。
RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
提示: 您将在我们的 CSS 颜色章节中了解相关 RGBA 颜色的更多信息。
1 | div { background: rgba(0, 128, 0, 0.3) /* Green background with 30% opacity */} |
CSS 背景色属性
| 属性 | 说明 |
|---|---|
| background-color | 设置元素的背景色 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论