CSS 边框
CSS 边框属性允许您指定样式、 元素边框的宽度和颜色。

CSS 边框样式
border-style:该属性指定要显示的边框类型。
允许使用以下值:
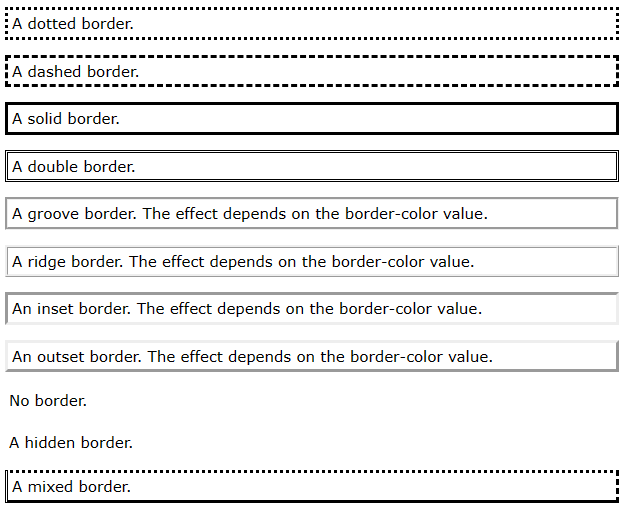
dotted- 定义虚线边框dashed- 定义虚线边框solid- 定义实心边框double- 定义双边框groove- 定义 3D 凹槽边框。效果取决于边框颜色值ridge- 定义 3D 脊状边框。效果取决于边框颜色值inset- 定义 3D 插图边框。效果取决于边框颜色值outset- 定义 3D 出线边框。效果取决于边框颜色值none- 定义无边框hidden- 定义隐藏边框
border-style:该属性可以有 1 到 4 个值 (对于 上边框、右边框、下边框和左边框)。
1 | 不同边框样式的演示: |
结果:

注意:除非设置了border-style属性,否则其他 CSS 边框属性(您将在下一章中了解更多)都不会产生任何影响!

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论