CSS 表格样式
表填充
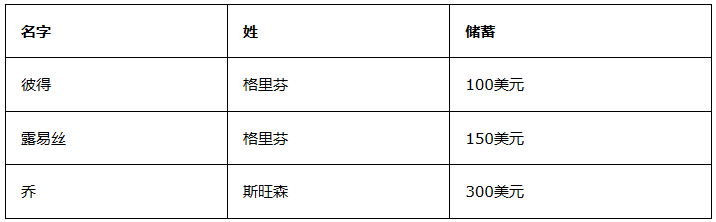
padding: 若要控制边框与表中内容之间的间距,请使用 <td> 和<th> 元素.

1 | th, td { padding: 15px; |
水平分隔器

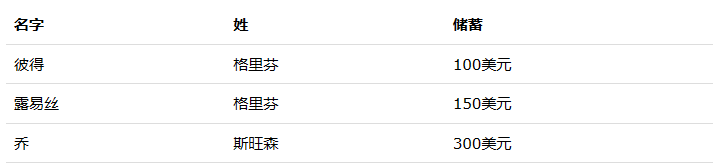
border-bottom: 将属性添加到水平分隔线的 <th> 和 <td>。
1 | th, td { border-bottom: 1px solid #ddd;} |
可悬停的表格
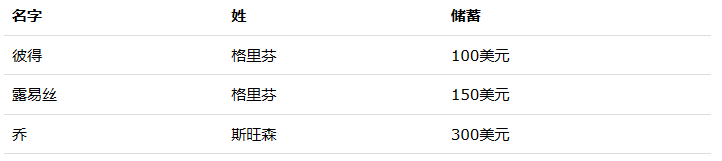
:hover:使用 <tr> 上的选择器突出显示鼠标上的表格行。

1 | tr:hover {background-color: coral;} |
条纹表

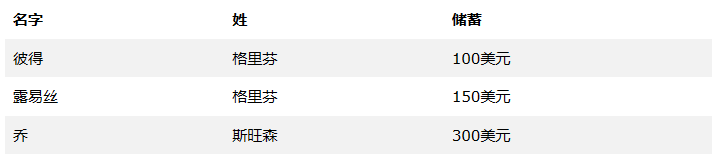
对于斑马条纹表,请使用选择器并向所有偶数(或奇数)表行添加 a:nth-child()``background-color
1 | tr:nth-child(even) {background-color: #f2f2f2;} |
表格颜色
下面的示例指定背景颜色 和文本颜色 <th>要素:

1 | th { background-color: #04AA6D; |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论