CSS 颜色
使用预定义的颜色名称或 RGB、HEX、HSL、RGBA、HSLA 值指定颜色。
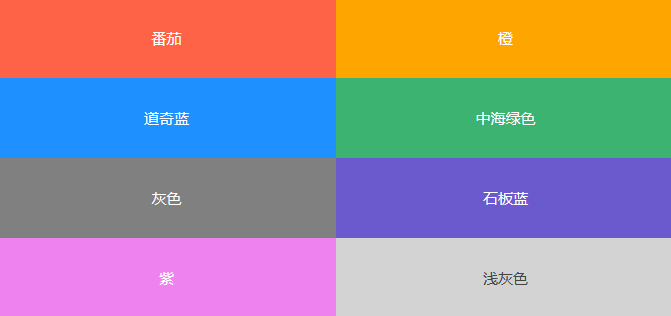
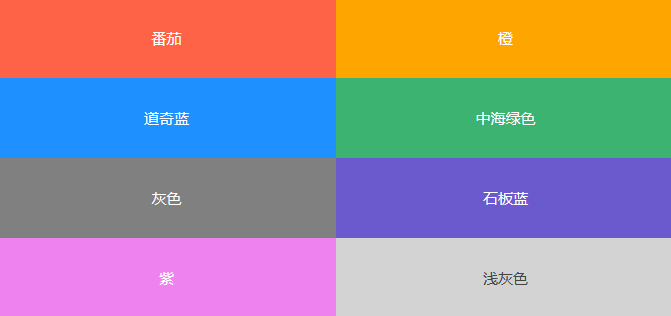
CSS 颜色名称
在 CSS 中,可以使用预定义的颜色名称来指定颜色:

尝试一下 »
CSS/HTML 支持 140 种标准颜色名称。
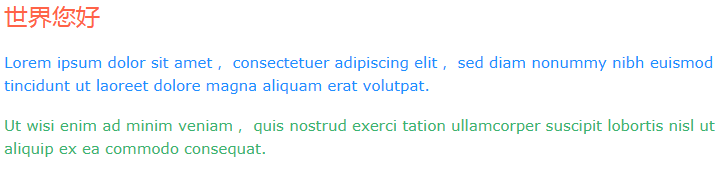
CSS 背景颜色
您可以设置 HTML 元素的背景颜色:

1
2
| <h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>
|
尝试一下 »
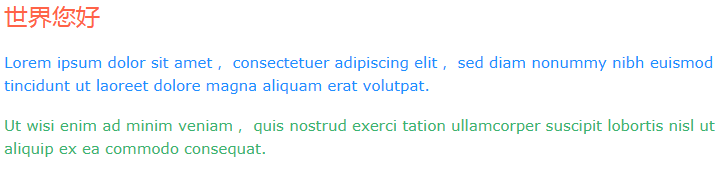
CSS 文本颜色
您可以设置文本的颜色:

1
2
3
| <h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
|
尝试一下 »
CSS 边框颜色
您可以设置边框的颜色:

1
2
3
| <h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
|
尝试一下 »
CSS 颜色值
在 CSS 中,还可以使用 RGB 值、HEX 值、HSL 来指定颜色 值、RGBA 值和 HSLA 值:
与颜色名称“番茄”相同:

与颜色名称“番茄”相同,但 50% 透明:

1
2
3
4
5
6
| <h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
|
尝试一下 »
了解有关颜色值的详细信息
在接下来的章节中,您将了解有关 RGBHEX 和 HSL 的更多信息。







 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论