CSS 布局 - clear 和 clearfix
clear 属性
clear:当我们使用该属性时,我们想要下一个元素不在右边或左边,我们将不得不使用该属性。
clear:该属性指定对象应该在浮动元素旁边的元素上。
clear:该属性可以具有以下值:
none- 元素未被推到下方 左或右浮动元素。这是默认设置left- 元素被推到左下方 浮动元素right- 元素被推到下面 右浮动元素both- 该元素被推到两者下方 左右浮动元素inherit- 元素继承了 clear 值 从其父级
清除浮动时,应将清除值与浮动位置匹配: 如果元素浮动到左边,那么你应该向左边清除。
1 | 本示例清除左侧的浮点数。在这里,这意味着 <div2> 元素被推到左侧浮动 <div1> 元素的下方: |
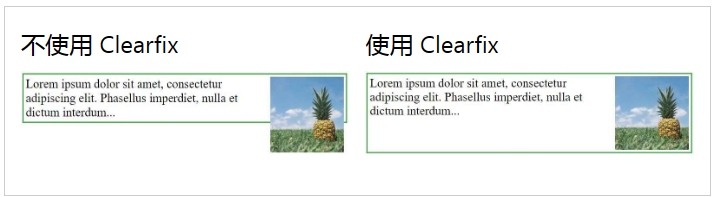
clearfix 黑客
如果浮动元素高于包含元素,则 将“溢出”到其容器外。然后,我们可以添加一个 clearfix hack 到 解决这个问题:

1 | .clearfix { overflow: auto;} |
只要您能够控制边距和填充,clearfix 就可以很好地工作(否则您可能会看到滚动条)。然而,新的、现代的 clearfix hack 使用起来更安全,
1 | .clearfix::after { content: ""; |
您将在后面的章节中了解有关::after的更多信息。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论