CSS 边框宽度
CSS 边框宽度
border-width:该属性指定四个边框的宽度。
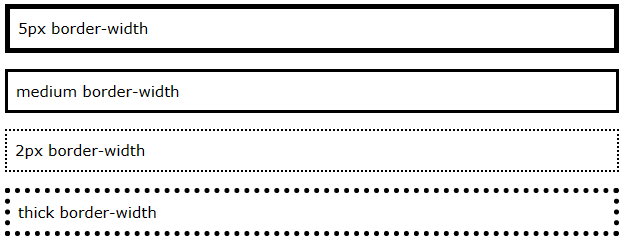
宽度可以设置为特定大小(以 px、pt、cm、em 等为单位)或使用 三个预定义值之一:薄、中或厚:
1 | 不同边框宽度的演示: |
结果:

特定边宽
border-width:该属性可以有 1 到 4 个值(对于顶部边框、右边框、 下边框和左边框)。
1 | p.one { border-style: solid; |

 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0border-width:该属性指定四个边框的宽度。
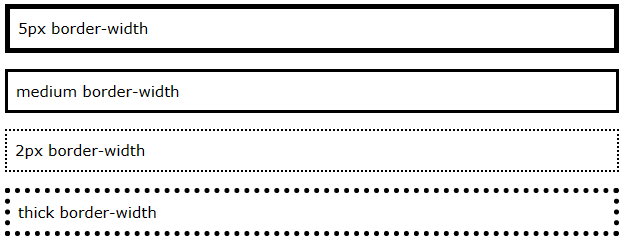
宽度可以设置为特定大小(以 px、pt、cm、em 等为单位)或使用 三个预定义值之一:薄、中或厚:
1 | 不同边框宽度的演示: |
结果:

border-width:该属性可以有 1 到 4 个值(对于顶部边框、右边框、 下边框和左边框)。
1 | p.one { border-style: solid; |
0评论