CSS 布局 - 浮动示例
本页包含常见的浮点数示例。
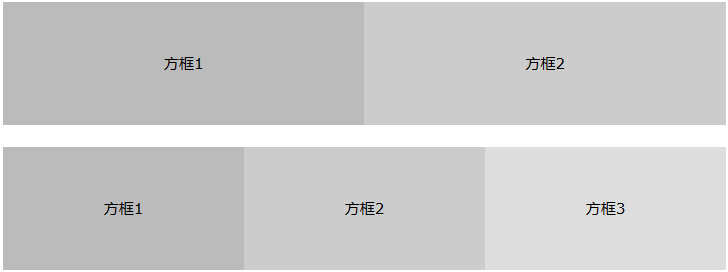
方框网格/等宽方框

使用该属性,可以很容易地并排浮动内容框:float
1 | * { box-sizing: border-box;} |
什么是包装盒尺寸?
您可以轻松地并排创建三个浮动框。但是,当您添加放大每个框宽度的内容(例如填充或边框)时,该框将破裂。box-sizing该属性允许我们在框的总宽度(和高度)中包含填充和边框,确保填充保持在框内并且不会破裂。
您可以在我们的 CSS Box Sizing 章节中阅读有关 box-sizing 属性的更多信息。
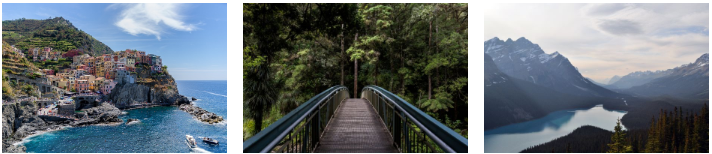
并排显示图像

框的网格也可用于并排显示图像:
1 | .img-container { float: left; |
等高箱
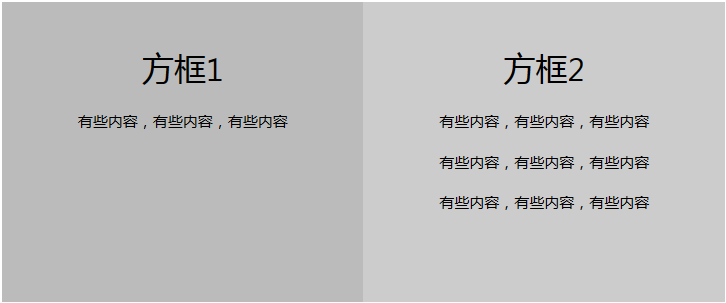
在前面的示例中,您学习了如何以相等的宽度并排浮动框。但是,创建等高的浮动框并不容易。需要先设置一个固定的高度,如下例所示:

1 | .box { height: 500px;} |
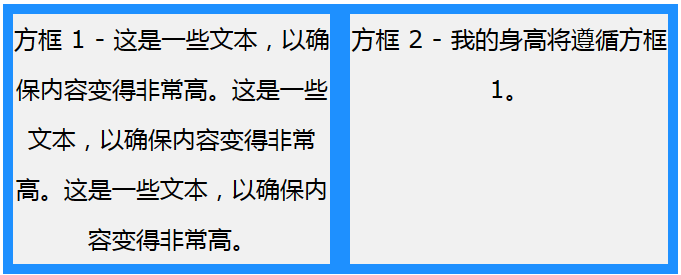
但是,这不是很灵活。如果您能保证框中始终包含相同数量的内容,那就没关系了。 但很多时候,内容是不一样的。如果你在手机上尝试上面的例子,你会看到第二个 Box 的内容将显示在框外。 这就是 CSS3 Flexbox 派上用场的地方——因为它可以自动拉伸 框的长度与最长的框一样长:
1 | 使用Flexbox创建弹性框: |
结果:

提示: 您可以在我们的 CSS Flexbox 章节中阅读有关 Flexbox 布局模块的更多信息。
导航菜单
float还可以使用超链接列表来创建水平菜单。
1 |
Web 布局示例
使用float属性进行整个 Web 布局也很常见:
1 | .header, .footer { background-color: grey; |
更多示例
在段落中向右浮动的中向右浮动。为图像添加边框和边距。
带有标题的图片向右浮动 让带有浮动。
让段落的并设置字母的样式。
使用 float
使用 float 创建包含导航栏、页眉、页脚、左侧内容和主要内容的主页。
所有 CSS float 属性
| 属性 | 说明 |
|---|---|
| box-sizing | 定义元素的宽度和高度的计算方式:它们应包含填充和边框 |
| clear | 指定浮动元素旁边的元素应发生的情况 |
| float | 指定元素向左、向右浮动 |
| overflow | 如何处理指定当内容溢出元素的框 |
| overflow-x | 指定在内容溢出元素的内容区域时如何处理内容的左/右边缘 |
| overflow-y | 指定在内容溢出元素的内容区域时如何处理内容的上边缘/下边缘 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论