CSS 布局 - position 属性
position: 该属性用于指定元素的定位方法(静态、相对、固定、绝对或 粘性)。
position 属性
position:该属性用于指定元素的定位方法的类型。
有五个不同的位置值:
staticrelativefixedabsolutesticky
position:然后使用顶部、底部、左侧和右侧定位元素 性能。但是,除非首先设置该属性,否则这些属性将不起作用。它们的工作方式也因职位而异 价值。
位置:静态;
默认情况下,HTML 元素是静态定位的。
静态定位元素不受 top、bottom、left 和 right 属性的影响。
position: static: 元素 with 未以任何特殊方式定位;是的 始终根据页面的正常流程进行定位.

下面是使用的 CSS:
1 | div.static { |
位置:相对;
position: relative;:元素相对于其正常位置进行定位。
设置相对位置元素的 top、right、bottom 和 left 属性将导致 它要调整到远离其正常位置的位置。其他内容不会进行调整以适应 元素。

下面是使用的 CSS:
1 | div.relative { |
位置:固定;
position: fixed: 元素相对于视口定位,这意味着它始终 即使页面滚动,也会保持在同一位置。顶部, right、bottom 和 left 属性用于定位元素。
元素相对于视口定位,这意味着它始终 即使页面滚动,也会保持在同一位置。顶部, right、bottom 和 left 属性用于定位元素。
固定元素不会在页面中留下它通常所在的空白。
请注意页面右下角的固定元素。下面是使用的 CSS:
1 | div.fixed { |
此 <div> 元素具有position: fixed;
位置:绝对;
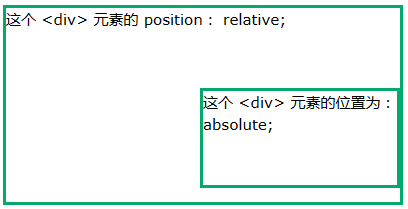
position: absolute;元素相对于最近定位的祖先定位 (而不是相对于视口定位,如固定)。
然而;如果绝对定位的元素没有定位的祖先, 它使用文档正文,并随着页面滚动而移动。
注意: 绝对定位的元素从正常流动中移除,并且可以与元素重叠。
下面是一个简单的示例:

下面是使用的 CSS:
1 | div.relative { |
位置:粘性;
position: sticky;: 元素 with 根据用户的滚动位置进行定位。
粘性元素在 和 之间切换,具体取决于滚动位置。它是相对定位的,直到在视口中达到给定的偏移位置 - 然后它“粘”在原位(如 position:fixed)。relative``fixed
注意: Internet Explorer 不支持粘性定位。Safari 需要 -webkit- 前缀(请参阅以下示例)。还必须指定top、right、bottom、left中的至少一个 粘性定位工作。
top: 0:在此示例中,粘性元素会粘在页面顶部 (),当您到达其滚动位置时。
1 | div.sticky { |
在图像中定位文本
如何在图像上放置文本:

更多示例
设置元素的形状 此示例演示如何 的形状。元素被剪裁到此形状中,并显示出来。
所有 CSS 定位属性
| 属性 | 说明 |
|---|---|
| bottom | 设置定位框的下边距边缘 |
| clip | 剪辑绝对定位的元素 |
| left | 设置定位框的左边距边缘 |
| position | 指定元素的定位类型 |
| right | 设置定位框的右边距边缘 |
| top | 设置定位框的上边距边缘 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论