CSS 不透明度/透明度
opacity:该属性指定元素的不透明度/透明度。
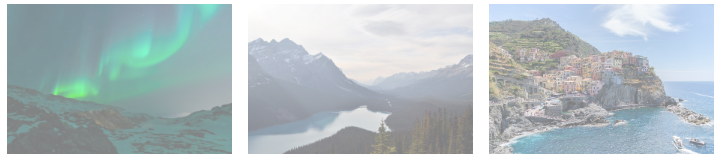
透明图像

1 | img { opacity: 0.5;} |
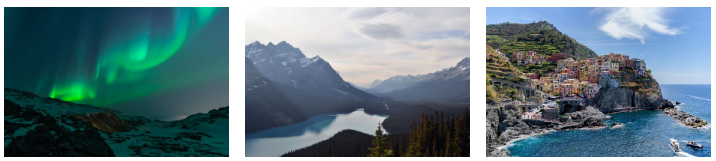
透明悬停效果
opacity``:hover:该属性通常与选择器一起使用,以更改鼠标悬停时的不透明度。

1 | img { opacity: 0.5;} |
示例解释
第一个 CSS 块类似于示例 1 中的代码。此外,我们还添加了当用户将鼠标悬停在其中一张图像上时应发生的情况。在这种情况下,我们希望当用户将鼠标悬停在图像上时,图像不是透明的。
反向悬停效果的示例:

1 | img:hover { opacity: 0.5;} |
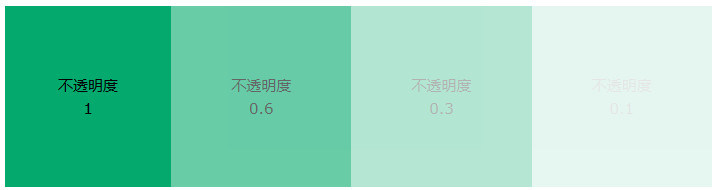
透明盒
opacity:使用该属性向元素的背景添加透明度时,其所有子元素继承相同的透明度。

1 | div { opacity: 0.3;} |
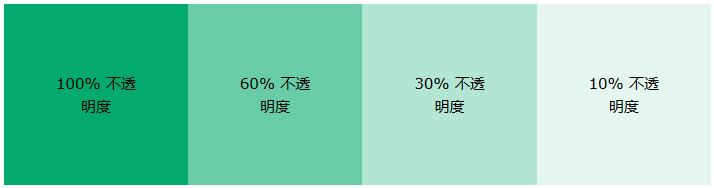
使用 RGBA 的透明度
如果您不想将不透明度应用于子元素(如上面的示例所示),请使用 RGBA 颜色值。 以下示例设置背景色的不透明度,而不是文本的不透明度:

您从我们的 CSS 颜色章节中了解到,您可以使用RGB作为颜色值。除了RGB, 您可以将 RGB 颜色值与 Alpha 通道 (RGBA) 一起使用 - 该通道指定颜色的不透明度。
RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
提示: 您将在我们的 CSS 颜色章节中了解有关 RGBA 颜色的更多信息。
1 | div { background: rgba(76, 175, 80, 0.3) /* Green background with 30% opacity */} |
透明框中的文本

1 | <html> |
示例解释
首先,我们创建一个带有背景图像和边框的 <div> 元素 (class=“background”)。
然后我们在第一个 <div> 中创建另一个 <div> (class=“transbox”)。
这个 <div class=“transbox”>有一个背景色和一个边框 , div 是透明的。
透明内侧 <div>,我们在 <p> 元素中添加一些文本。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论