CSS 列表
无序列表:

HTML 列表和 CSS 列表属性
在 HTML 中,列表主要有两种类型:
- 无序列表 (<UL>) - 列表项用项目符号标记
- 有序列表 (<OL>) - 列表项用数字或字母标记
CSS 列表属性允许您:
- 为有序列表设置不同的列表项标记
- 为无序列表设置不同的列表项标记
- 将图像设置为列表项标记
- 向列表和列表项添加背景色
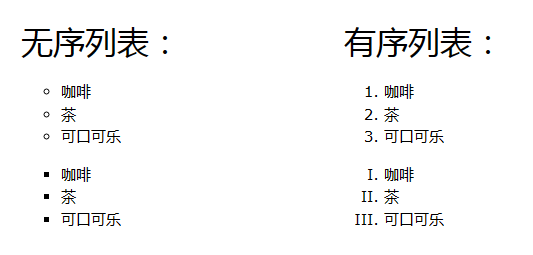
不同的列表项标记
list-style-type:该属性指定列表项的类型 标记。
以下示例显示了一些可用的列表项标记:
1 | ul.a { list-style-type: circle;} |
图像作为列表项标记
list-style-image: 该属性将图像指定为列表 项目标记:
1 | ul { list-style-image: url('sqpurple.gif');} |
定位列表项标记
该属性指定列表项标记的位置 (要点)。list-style-position
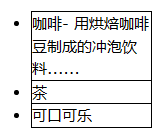
“list-style-position: outside;” 表示项目符号将在外部 列表项。列表项的每一行的开头将垂直对齐。 这是默认设置:

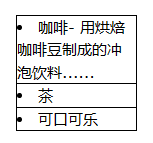
“list-style-position: inside;” 表示项目符号将在内部 列表项。由于它是列表项的一部分,因此它将成为文本和 将文本推到开头:

1 | ul.a { list-style-position: outside;} |
删除默认设置
list-style-type:none``margin:0``padding:0: 该属性也可以是 用于移除标记/项目符号。请注意,该列表还具有默认边距 和填充。要删除此内容,请添加 和 <ul> 或 <ol>
1 | ul { list-style-type: none; |
List - Shorthand 属性
list-style: 该属性是简写属性。它用于设置所有 在一个声明中列出属性。
1 | ul { list-style: square inside url("sqpurple.gif");} |
使用速记属性时,属性值的顺序为:
list-style-type(如果指定了 list-style-image, 如果图像出于某种原因,将显示此属性的值 无法显示)list-style-position(指定列表项标记应显示在内容流内部还是外部)list-style-image(将图像指定为列表项 标记)
如果缺少上述属性值之一,则 如果有缺失的属性,将插入。
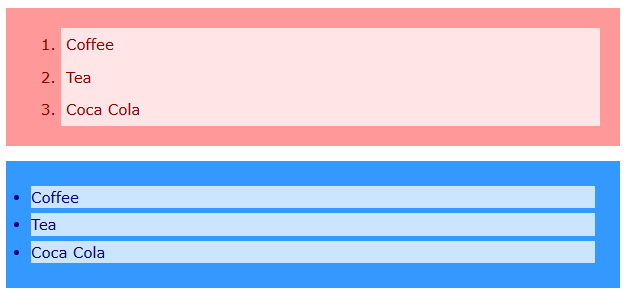
带有颜色的样式列表
我们还可以用颜色设置列表的样式,使它们看起来更漂亮一些 有趣。
添加到 <ol> 或 <ul> 标记的任何内容都会影响整个列表,而 添加到 <li> 标记的属性将影响各个列表项:
1 | ol { background: #ff9999; |

更多示例
带有红色左边框的自定义列表 此示例演示如何创建的列表。
全角带边框的列表 此示例演示如何创建不带项目符号的带。
列表的项标记 此示例演示了 CSS 中所有不同的列表项标记。
所有 CSS 列表属性
| 属性 | 说明 |
|---|---|
| list-style | 设置列表的所有属性 |
| list-style-image | 将图像指定为列表项标记 |
| list-style-position | 指定列表项标记(项目符号)的位置 |
| list-style-type | 指定列表项标记的类型 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论