CSS 布局 - 溢出
overflow:CSS 属性控制内容太大而无法放入某个区域。
CSS 溢出
overflow:该属性指定是否裁剪内容或在元素内容太大而无法容纳指定元素时添加滚动条。
overflow该属性具有以下值:
visible-溢出未被剪裁。 内容呈现在元素的框外hidden- 溢出被剪裁,其余内容将不可见scroll- 溢出被剪裁,并添加滚动条以查看其余内容auto-似 但它仅在必要时添加滚动条scroll
注意: 该属性仅适用于具有指定高度的块元素。overflow
注意: 在 OS X Lion(在 Mac 上)中,滚动条默认处于隐藏状态,仅在使用时显示(即使设置了“overflow:scroll”)。
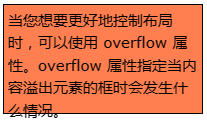
溢出:可见
visible:默认情况下,溢出为 ,表示它不会被剪裁,并且 在元素的框外呈现:

1 | div { width: 200px; |
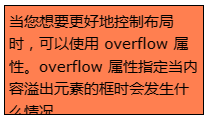
溢出:隐藏
hidden:使用该值时,溢出将被剪裁,其余内容将被隐藏。

1 | div { overflow: hidden;} |
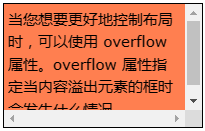
溢出:滚动
scroll:使用该值时,将剪裁溢出,并添加滚动条以在框内滚动。请注意,这将在水平和垂直方向上添加一个滚动条(即使您不需要它)。

1 | div { overflow: scroll;} |
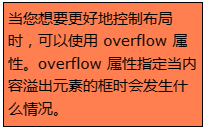
溢出:自动
auto:该值类似于scroll,但它仅在必要时添加滚动条。

1 | div { overflow: auto;} |
overflow-x 和 overflow-y
overflow-x和overflow-y属性指定是水平还是垂直更改内容溢出。
overflow-x:指定如何处理水平内容。
overflow-y:指定如何处理垂直内容。

1 | div { overflow-x: hidden; /* Hide horizontal scrollbar */ |
所有 CSS 溢出属性
| 属性 | 说明 |
|---|---|
| overflow | 指定当内容溢出元素的框时该如何处理 |
| overflow-wrap | 指定浏览器是否可以在长内容溢出其容器时断开带有长内容的行 |
| overflow-x | 指定在内容溢出元素的内容区域时如何处理内容的左/右边缘 |
| overflow-y | 指定在内容溢出元素的内容区域时如何处理内容的上边缘/下边缘 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论