CSS Layout - display 属性
display:该属性是用于控制布局。
display 属性
display:该属性指定元素是否显示和如何显示。
每个 HTML 元素都有一个默认显示值,具体取决于类型 元素是。大多数元素的默认显示值为 block或 inline。
点击显示面板
块级元素
块级元素始终从新行开始,并占用可用的整个宽度(尽可能向左和向右伸展)。

块级元素的示例:
- <div>
- <h1> - <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
内联元素
内联元素不会从新行开始,只会占用所需的宽度。

内联元素示例:
- <span>
- <a>
- <img>
隐藏
display: none;通常与JavaScript一起使用来隐藏 并显示元素,而不删除和重新创建它们。看看我们的最后 如果您想知道如何实现这一点,请在此页面上进行示例。
该元素用作默认值。<script>``display: none;
覆盖默认显示值
如前所述,每个元素都有一个默认显示值。但是您可以 覆盖此内容。
将内联元素更改为块元素,反之亦然,可用于使页面看起来具有特定的方式,并且仍然遵循 Web 标准。
一个常见的例子是为水平菜单制作内联元素:<li>
1 | li { display: inline;} |
注意: 设置元素的 display 属性仅更改元素的显示方式, 不是它是什么元素。因此,不允许使用 以使其包含其他块元素。display: block;
以下示例将 <span> 元素显示为块元素:
1 | span { display: block;} |
以下示例将 <a> 元素显示为块元素:
1 | a { display: block;} |
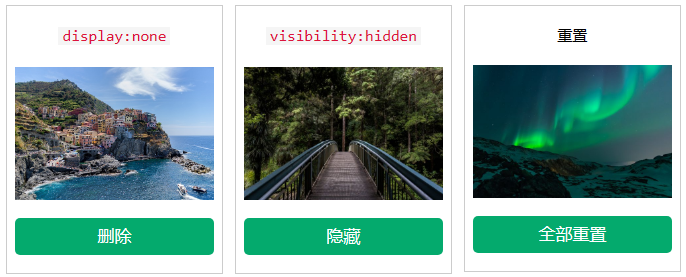
隐藏元素 - display:none 或 visibility:hidden?

隐藏元素可以通过将属性设置为display:none来完成。
1 | h1.hidden { display: none;} |
visibility:hidden;还隐藏了一个元素。
但是,该元素仍将占用相同的空间,故该元素将被隐藏,但仍会影响布局:
1 | h1.hidden { visibility: hidden;} |
更多示例
此示例演示了 display:none;与可见性;
此示例演示如何使用 CSS 和 JavaScript 。
CSS 显示/可见性属性
| 属性 | 说明 |
|---|---|
| display | 指定元素的显示方式 |
| visibility | 指定元素是否应可见 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论