CSS 表单
使用CSS可以大大改善HTML表单的外观:

设置输入框字段的样式
width:使用该属性确定输入字段的宽度。

1 | input { width: 100%;} |
上面的示例适用于所有 <input> 元素。如果你只想设置特定输入类型的样式,可以使用属性选择器:
input[type=text]- 将显示文本字段input[type=password]- 将显示密码字段input[type=number]- 将显示数字字段
带衬垫的输入框
padding:使用该属性在文本字段中添加空格。
提示: 当您有许多输入框时,您可能还想各个输入框之间要有更多的空间,可以使用margin。

1 | input[type=text] { width: 100%; |
请注意,我们已将box-sizing属性设置为 border-box。这样可以确保填充和最终边框包含内。
在我们的 [CSS Box Sizing] 一章中阅读有关该属性的更多信息。
带边输入框
border``border-radius:使用该属性更改边框大小和颜色,以及添加圆角。

1 | input[type=text] { border: 2px solid red; |
border-bottom:如果只想要底部边框,请使用以下属性。

1 | input[type=text] { border: none; |
彩色输入框
background-color``color:使用该属性向输入添加背景色,以及 用于更改文本颜色的属性。

1 | input[type=text] { background-color: #3CBC8D; |
聚焦点输入框
outline: none;: 默认情况下,某些浏览器会在输入周围添加蓝色轮廓,当它得到焦点(单击)。您可以通过添加outline: none;到输入来删除此行为。
:focus: 当输入字段获得焦点时,使用:focus对输入字段执行某些操作。

1 | input[type=text]:focus { background-color: lightblue;} |
1 | input[type=text]:focus { border: 3px solid #555;} |
带图标/图像的输入框
如果想要在输入中出现图标,请使用background-image和 background-position将其与属性一起定位。另请注意,我们 添加一个大左边距以保留图标的空间:

1 | input[type=text] { background-color: white; |
动画搜索输入框
在此示例中,我们使用CSS transition属性进行动画处理,搜索输入获得焦点时的宽度。稍后,您将在 [CSS 过渡]章中了解有关该属性的更多信息。

1 | input[type=text] { transition: width 0.4s ease-in-out;} |
设置文本区域的样式
提示: resize:使用该属性可防止调整文本区域的大小(禁用右下角的“抓取器”)。

1 | textarea { width: 100%; |
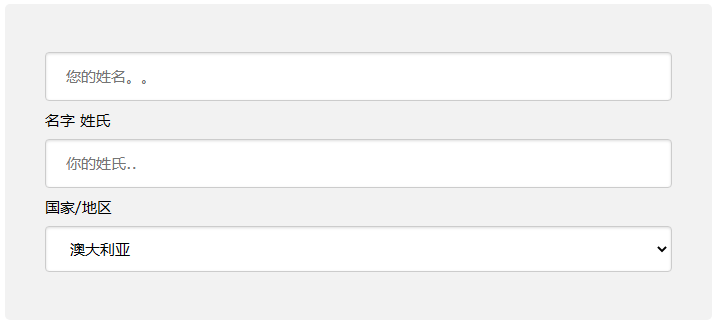
样式选择菜单

1 | select { width: 100%; |
设置输入按钮的样式

1 | input[type=button], input[type=submit], input[type=reset] { background-color: #04AA6D; |
有关如何使用 CSS 设置按钮样式的更多信息,请阅读我们的 [CSS 按钮教程]。
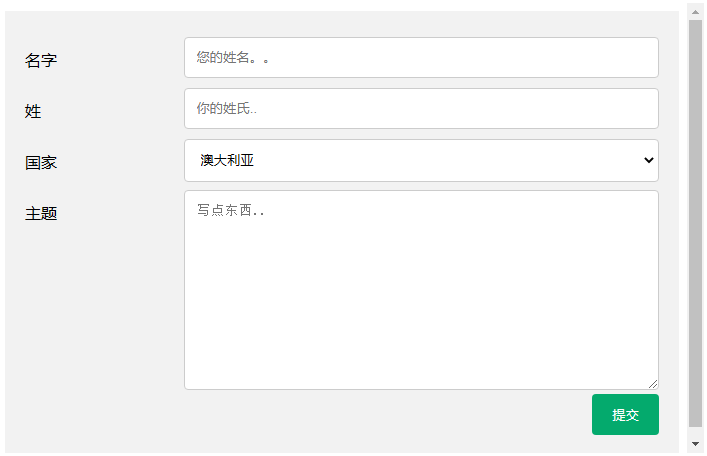
响应式表单
调整浏览器窗口大小以查看效果。当屏幕宽度小于 600px 时,使两列堆叠在一起,而不是彼此相邻。
提示: 以下示例使用[媒体查询]创建响应式表单。您将在后面的章节中了解有关此内容的更多信息。


 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论