CSS 谷歌字体
谷歌字体
如果您不想在 HTML 中使用任何标准字体,则可以使用 Google 字体。
Google Fonts 是免费使用的,并且有 1000 多种字体可供选择。
如何使用 Google 字体
只需在 <head> 部分添加一个特殊的样式表链接,然后引用 CSS 中的字体即可。
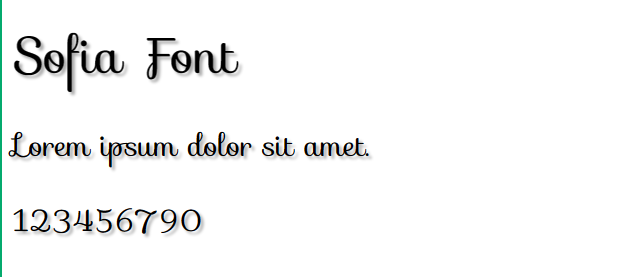
1 | 在这里,我们想使用Google Fonts中名为“Sofia”的字体: |
结果:

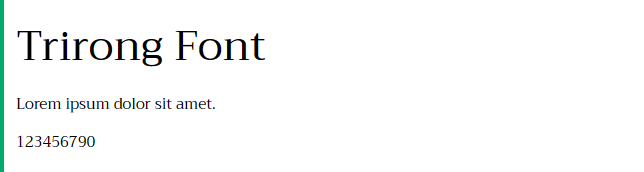
1 | 在这里,我们想使用 Google Fonts 中名为“Trirong”的字体: |
结果:

1 | 在这里,我们想使用 Google Fonts 中名为“Audiowide”的字体: |
结果:

注意: 在 CSS 中指定字体时,请始终列出 至少一种回退字体(以避免意外行为)。 因此,在这里,您还应该在列表末尾添加一个通用字体系列(如衬线或无衬线字体)。
有关所有可用 Google 字体的列表,请访问我们的操作方法 - Google 字体教程.
使用多种 Google 字体
要使用多个 Google 字体,只需用竖线分隔字体名称即可,如下所示:|
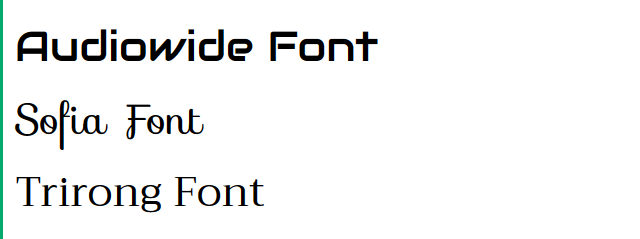
1 | 请求多种字体: |
结果:

注意: 请求多种字体可能会减慢您的网页速度! 所以要小心。
设置 Google 字体样式
当然,您可以使用CSS随心所欲地设置Google字体的样式!
1 | 设置“Sofia”字体的样式: |
结果:

启用字体效果
Google 还启用了您可以使用的不同字体效果。
首先添加到 Google API, 然后将一个特殊的类名添加到将使用特殊类名的元素中 影响。类名始终以 开头和结尾。effect=*effectname*``font-effect-``*effectname*
1 | 将火焰效果添加到“Sofia”字体中: |
结果:

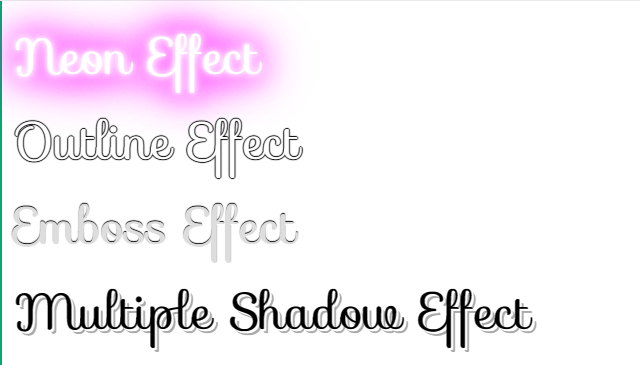
1 | 为“Sofia”字体添加多种效果: |
结果:

推荐教程
- 图形系统开发实战教程 - 基础篇 第一章 绘制基本图形
- 图形系统开发实战教程 - 基础篇 第二章 绘制文字
- 图形系统开发实战教程 - 基础篇 第三章 绘制图像
- 图形系统开发实战教程 - 基础篇 第四章 绘制曲线和路径
- 图形系统开发实战教程 - 基础篇 第五章 渲染效果
- 图形系统开发实战教程 - 基础篇 第六章 画布操作
- 图形系统开发实战教程 - 基础篇 第七章 变形操作
- 图形系统开发实战教程 - 基础篇 第八章 动画制作
- 图形系统开发实战教程 - 进阶篇 第一章 基础知识
- 图形系统开发实战教程 - 进阶篇 第二章 图形管理类(Graph)
- 图形系统开发实战教程 - 进阶篇 第三章 图层类(Layer)
- 图形系统开发实战教程 - 进阶篇 第四章 图形基本形状
- 图形系统开发实战教程 - 进阶篇 第五章 图形平移、缩放交互操作
- 图形系统开发实战教程 - 进阶篇 第六章 图形拾取交互操作
- 图形系统开发实战教程 - 进阶篇 第七章 图形视点、动画交互操作
- 图形系统开发实战教程 - 进阶篇 第八章 图形样式
- 图形系统开发实战教程 - 进阶篇 第九章 空间算法
- 图形系统开发实战教程 - 进阶篇 第十章 交通路网展示实战

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论