CSS Web 安全字体
什么是 Web 安全字体?
Web 安全字体是在所有浏览器和设备上通用安装的字体。
回退字体
但是,没有 100% 完全安全的字体。总有一个 找不到字体或未正确安装字体的可能性。
因此,始终使用后备字体非常重要。
这意味着您应该在 该物业。如果 第一个字体不起作用,浏览器将尝试下一个,下一个,依此类推。 始终以通用字体系列名称结束列表。font-family
1 | 在这里,有三种字体类型:Tahoma、Verdana 和 无衬线。第二种和第三种字体是备份,以防找不到第一种字体。 |
适用于 HTML 和 CSS 的最佳 Web 安全字体
以下列表是 HTML 和 CSS 的最佳 Web 安全字体:
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (无衬线)
- 投石机MS(无衬线)
- Times New Roman(衬线)
- 格鲁吉亚(衬线)
- Garamond(衬线)
- Courier New(等宽)
- Brush Script MT(草书)
注意: 在发布网站之前,请务必检查您的 字体出现在不同的浏览器和设备上,并且始终使用后备字体!
Arial (sans-serif)
Arial 是在线和印刷媒体中使用最广泛的字体。阿里亚尔 也是 Google 文档中的默认字体。
Arial 是最安全的网络字体之一,它适用于所有主要操作系统。
例

Verdana (sans-serif)
Verdana是一种非常流行的字体。Verdana 即使字体很小,也很容易阅读。
例

Tahoma (无衬线)
Tahoma 字体的字符间距较小。
例

Trebuchet MS(无衬线)
Trebuchet MS由Microsoft于1996年设计。请谨慎使用此字体。不 所有移动操作系统均支持。
例

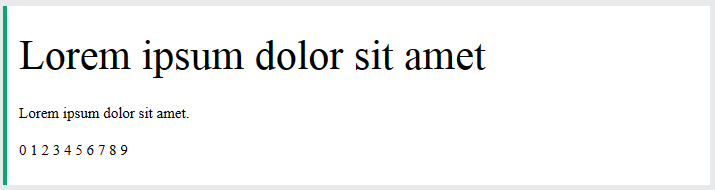
Times New Roman(衬线)
Times New Roman 是世界上最知名的字体之一。它看起来 专业,用于许多报纸和“新闻”网站。它也是 Windows 设备和应用程序的主要字体。
例

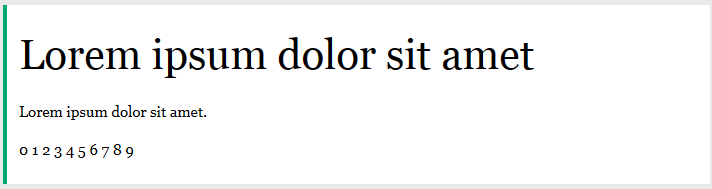
Georgia
Georgia 是一种优雅的衬线字体。它在不同的字体大小下都非常可读,因此它是移动响应式设计的一个很好的候选者。
例

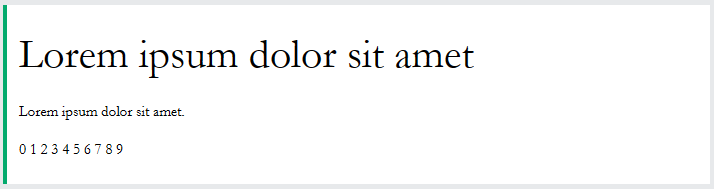
Garamond(衬线)
Garamond 是一种用于许多印刷书籍的经典字体。它有一个永恒的 外观和良好的可读性。
例

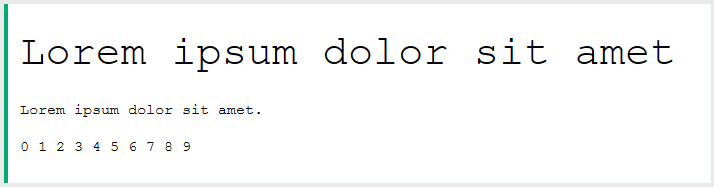
Courier New(等宽)
Courier New 是使用最广泛的等宽衬线字体。 Courier New 通常与编码显示和许多电子邮件提供商一起使用 将其用作默认字体。Courier New 也是电影的标准字体剧本。
例

Brush Script MT(草书)
Brush Script MT 字体旨在模仿手写内容。 它优雅而精致,但可能难以阅读。请谨慎使用。
例

提示: 还要查看所有可用的 Google 字体以及如何使用它们。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论