CSS 轮廓颜色
CSS 轮廓颜色
outline-color:该属性用于设置轮廓的颜色。
颜色可以通过以下方式设置:
- 名称 - 指定颜色名称,如“红色”
- 十六进制 - 指定十六进制值,如“#ff0000”
- RGB - 指定 RGB 值,例如“rgb(255,0,0)”
- HSL - 指定 HSL 值,如 “hsl(0, 100%, 50%)”
- 反转 - 执行颜色反转(确保轮廓可见,而不考虑颜色背景)
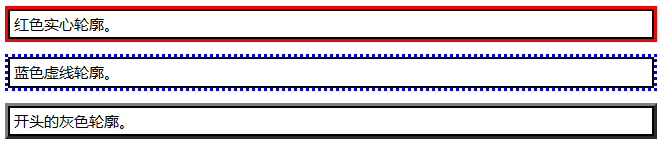
以下示例显示了一些具有不同颜色的不同轮廓。 另请注意,这些元素在轮廓内也有一个细的黑色边框:

1 | p.ex1 { border: 2px solid black; |
十六进制值
轮廓颜色也可以使用十六进制值 (HEX) 指定:
1 | p.ex1 { outline-style: solid; |
RGB 值
或者使用 RGB 值:
1 | p.ex1 { outline-style: solid; |
HSL 值
您还可以使用 HSL 值:
1 | p.ex1 { outline-style: solid; |
您可以在我们的 CSS 颜色章节中了解有关 HEX、RGB 和 HSL 值的更多信息。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论