CSS 表格对齐方式
水平对齐
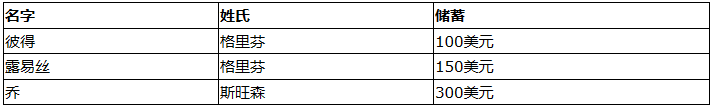
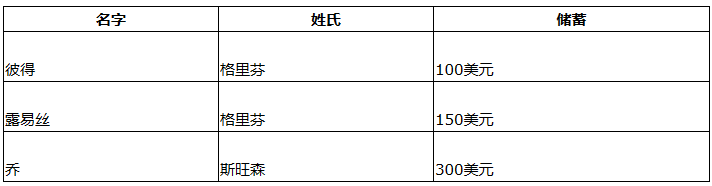
text-align: 该属性设置水平对齐方式(如左对齐方式、右对齐方式或居中对齐方式) <th>或<td>中的内容。
默认情况下,<th> 元素的内容居中对齐,并且 <TD>元素的内容左对齐。
要使 <td> 元素的内容居中对齐,请使用:text-align: center

1 | td { text-align: center;} |
text-align: left:要使内容左对齐,请强制<th>元素的对齐方式为 左对齐,属性为。

1 | th { text-align: left;} |
垂直对齐
vertical-align:该属性设置垂直对齐方式(如顶部、底部或中间) <th>或<td>中的内容。
默认情况下,表格中内容的垂直对齐方式为中间(对于两个<td> 和<td>元素)。
以下示例将 <td> 元素的垂直文本对齐方式设置为底部:

1 | td { height: 50px; |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论