CSS 布局 - 浮动
float:CSS 属性指定元素应该如何浮动。

float 属性
float:该属性用于定位和格式化内容,例如,让图像向左浮动到文本容器中。
float:该属性可以具有 以下值。
left- 元素浮动到其容器的左侧right- 元素漂浮在其容器的右侧none- 元素不会浮动(将仅显示在文本中出现的位置)。这是默认设置inherit- 元素继承其父元素的浮点值
float:最简单的用法中,该属性可用于将文本环绕在图像周围。
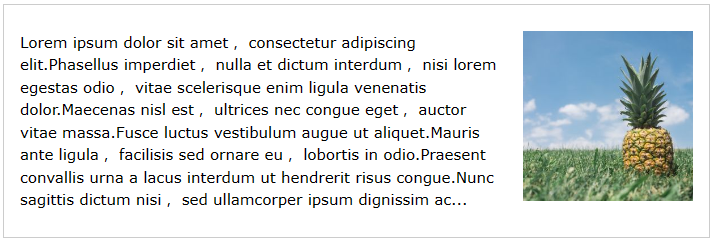
示例 - float: right;
以下示例指定图像应在文本中向右浮动:

1 | img { float: right;} |
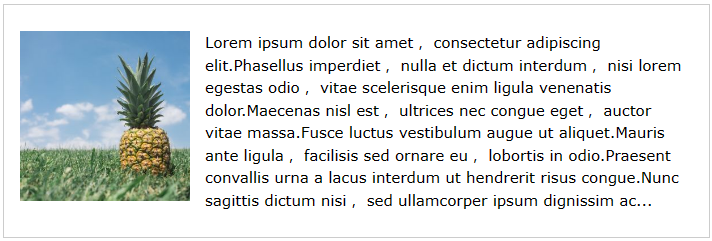
示例 - float: left;
以下示例指定图像应在文本中向左浮动:

1 | img { float: left;} |
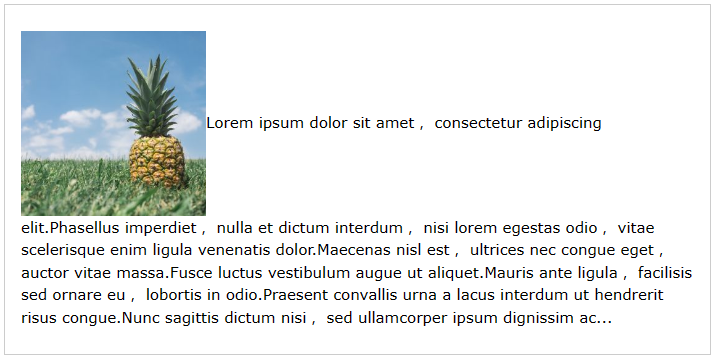
示例 - 无浮动
在以下示例中,指定图像无浮动;

1 | img { float: none;} |
示例 - 彼此相邻浮动
float: left:通常,div 元素将彼此叠加显示。但是,如果我们使用float: left可以让元素彼此相邻浮动:
1 | div { float: left; |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论