CSS 圆角边框
CSS 圆角边框
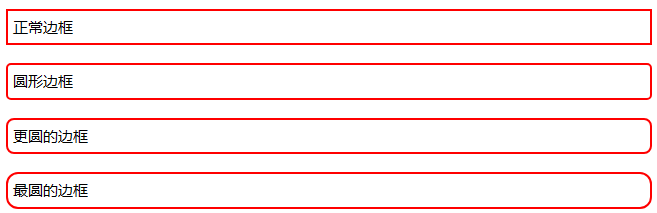
该属性用于向元素添加圆角边框:border-radius

1 | p { border: 2px solid red; |
更多示例
一个声明中的所有顶部边框属性
此示例演示一个速记属性,用于在一个声明中设置。
设置底部边框的样式 本示例演示如何
的样式。
设置左边框的宽度 本示例演示如何
的宽度。
设置四个边框的颜色
此示例演示如何。它可以有一到四种颜色。
设置右边框的颜色 本示例演示如何
的颜色。
所有 CSS 边框属性
| 属性 | 说明 |
|---|---|
| border | 设置所有边框属性 |
| border-bottom | 设置所有底部边框属性 |
| border-bottom-color | 设置底部边框的颜色 |
| border-bottom-style | 设置底部边框的样式 |
| border-bottom-width | 设置下边框的宽度 |
| border-color | 设置四个边框的颜色 |
| border-left | 设置左边框属性 |
| border-left-color | 设置左边框的颜色 |
| border-left-style | 设置左边框的样式 |
| border-left-width | 设置左边框的宽度 |
| border-radius | 设置圆角 属性 |
| border-right | 设置所有正确的边框属性 |
| border-right-color | 设置右边框的颜色 |
| border-right-style | 设置右边框的样式 |
| border-right-width | 设置右边框的宽度 |
| border-style | 设置四个边框的样式 |
| border-top | 设置所有顶部边框属性 |
| border-top-color | 设置上边框的颜色 |
| border-top-style | 设置上边框的样式 |
| border-top-width | 设置上边框的宽度 |
| border-width | 设置四个边框的宽度 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论