CSS 垂直导航栏
垂直导航栏
若要生成垂直导航栏,可以设置 <a> 元素的样式 在列表中,除了上一页中的代码外:
1 2 li a { display: block; width: 60px;}
尝试一下 »
示例说明:
display: block;- 将链接显示为块元素使整体链接区域可点击(不仅仅是文本),它允许我们指定宽度 (如果需要,还可以填充、边距、高度等)。width: 60px;- 默认情况下,块元素会占用可用的全部宽度。我们要指定一个60像素的宽度
您还可以设置<ul> 的宽度,并删除<a> 的宽度, 因为它们在显示为块元素时将占据可用的全部宽度。 这将产生与前面示例相同的结果:
1 2 3 4 5 6 ul { list-style-type: none; margin: 0; padding: 0; width: 60px;} li a { display: block;}
尝试一下 »
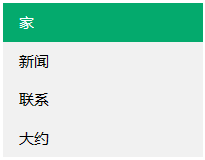
垂直导航栏示例
创建一个具有灰色背景色的基本垂直导航栏,并 更改用户将鼠标移到上方时链接的背景颜色 他们:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1;} li a { display: block; color: #000; padding: 8px 16px; text-decoration: none;} /* Change the link color on hover */ li a:hover { background-color: #555; color: white;}
尝试一下 »
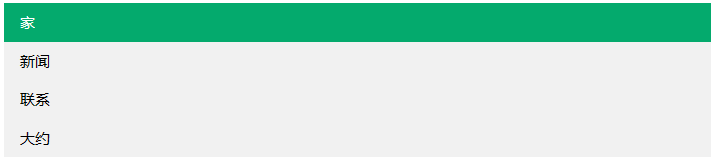
活动/当前导航链接
将“活动”类添加到当前链接,让用户知道他/她在哪个页面上:
1 2 .active { background-color: #04AA6D; color: white;}
尝试一下 »
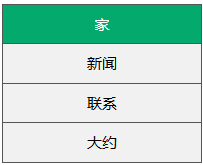
居中链接和添加边框
text-align:center: 添加到 <li> 或 <a> 中以使链接居中。
1 2 3 4 5 6 ul { border: 1px solid #555;} li { text-align: center; border-bottom: 1px solid #555;} li:last-child { border-bottom: none;}
尝试一下 »
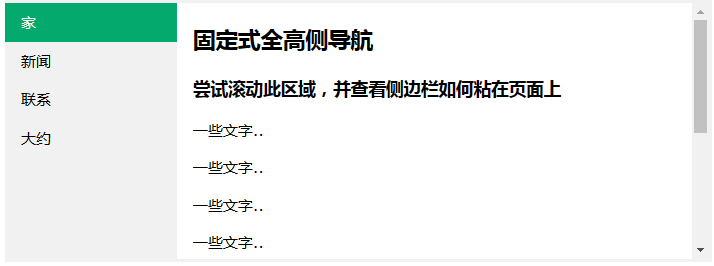
全高固定垂直导航栏
创建一个全高的“粘性”侧边导航:
1 2 3 4 5 6 7 8 ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; height: 100%; /* Full height */ position: fixed; /* Make it stick, even on scroll */ overflow: auto; /* Enable scrolling if the sidenav has too much content */}
尝试一下 »
注意: 此示例可能无法在移动设备上正常工作。






 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论