CSS 十六进制颜色
十六进制颜色指定为:#RRGGBB,其中 RR (红色)、GG(绿色)和 BB(蓝色)十六进制整数指定 颜色。
十六进制值
在 CSS 中,可以使用十六进制值指定颜色,格式如下:
#rrggbb
其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)。
例如,#ff0000 显示为红色,因为红色设置为其最高值 (ff),而其他值设置为 最小值 (00)。
要显示黑色,请将所有值设置为 00,如下所示:#000000。
要显示白色,请将所有值设置为 ff,例如 这:#ffffff。
通过混合以下十六进制值进行实验:

例

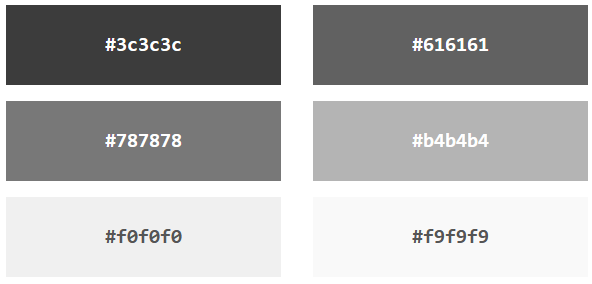
灰度通常使用所有 3 个光源的相等值来定义:
例

3 位十六进制值
有时您会在 CSS 源代码中看到一个 3 位数的十六进制代码。
3 位十六进制代码是一些 6 位十六进制代码的简写。
3 位十六进制代码具有以下形式:
#RGB系列
其中 are、g 和 b 表示值介于 0 和 f 之间的红色、绿色和蓝色分量。
仅当两个值(RR、GG 和 BB)相同时,才能使用 3 位数十六进制代码 每个组件。所以,如果我们有 #ff00cc,它可以这样写:#f0c。
下面是一个示例:
1 | body { background-color: #fc9; /* same as #ffcc99 */} |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论