CSS 轮廓
轮廓是在元素边框外绘制的一条线。

CSS 轮廓
轮廓是围绕元素绘制的一条线,在边界之外,以使元素“突出”。

CSS 具有以下大纲属性:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
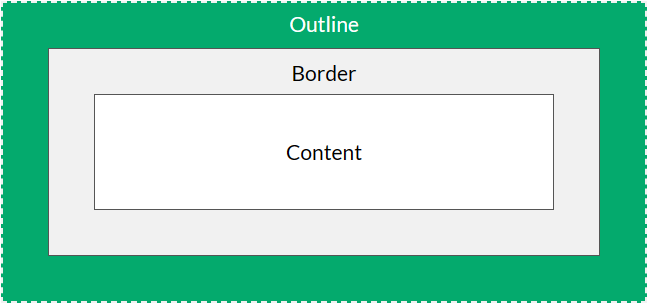
注意:轮廓 与边框不同!轮廓是 绘制在元素边框之外,并可能与其他内容重叠。此外,大纲是 不是元素尺寸的一部分;元素的总宽度和高度 不受轮廓宽度的影响。
CSS 轮廓样式
该属性指定轮廓的样式, 并且可以具有以下值之一:outline-style
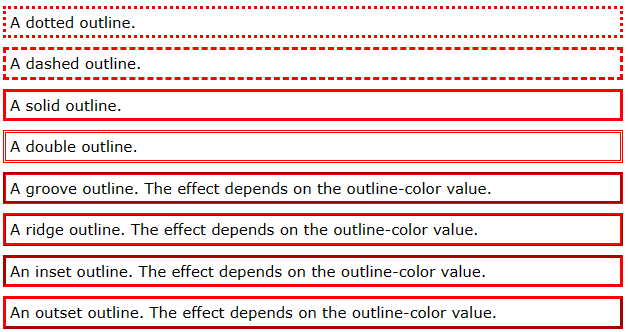
dotted- 定义虚线轮廓dashed- 定义虚线轮廓solid- 定义实心轮廓double- 定义双轮廓groove- 定义 3D 凹槽轮廓ridge- 定义 3D 脊状轮廓inset- 定义 3D 插图轮廓outset- 定义 3D 外线轮廓none- 未定义轮廓hidden- 定义隐藏的轮廓
以下示例显示了不同的值:outline-style
1 | 不同轮廓样式的演示: |
结果:

注意: 除非设置了outline-style属性,否则其他任何大纲属性(您将在下一章中了解更多)都不会产生任何影响!

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论