CSS 布局 - 水平和垂直对齐

居中对齐元素
要使块元素水平居中(如 <div>),请使用margin: auto;
设置元素的宽度将防止它延伸到其容器的边缘。
然后,该元素将占用指定的宽度和剩余空间,将在两个边距之间平均分配:

1 | .center { margin: auto; |
注意: 如果未设置width属性,则中心对齐不起作用 。
文本居中对齐
要使文本居中对齐,请使用text-align: center;

1 | .center { text-align: center; |
提示: 有关如何对齐文本的更多示例,请参阅 CSS 文本章节。
将图像居中
要使图像居中,请设置图片的左边距和右边距,并将图片设置为display: block。

1 | img { display: block; |
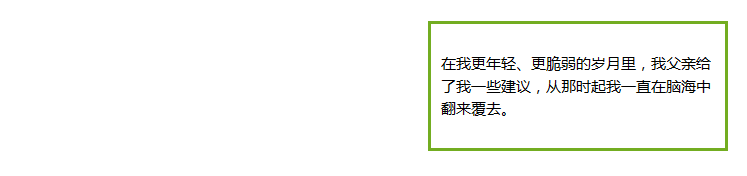
左右对齐-使用position: absolute
对齐元素的一种方法是使用:position: absolute;

1 | .right { position: absolute; |
注意: 绝对定位的元素从正常流动中移除,并且可以与元素重叠。
左右对齐 - 使用float
对齐元素的另一种方法是使用属性:float
1 | .right { float: right; |
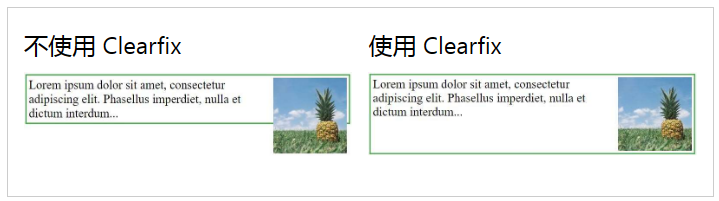
clearfix
注意: 如果一个元素比包含它的元素高,并且它是浮动的,则它会溢出到其容器外。您可以使用“clearfix hack”来解决这个问题(请参阅下面的示例)。

然后我们可以将 clearfix hack 添加到包含元素进行修复这个问题:
1 | .clearfix::after { content: ""; |
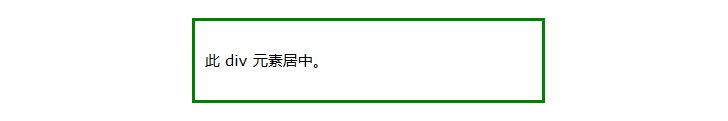
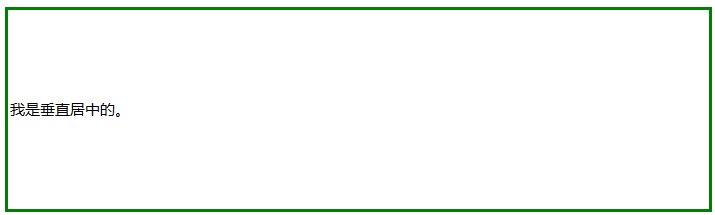
垂直居中 - 使用填充
在 CSS 中,有很多方法可以使元素垂直居中。一个简单的解决方案是使用顶部和底部:padding

1 | .center { padding: 70px 0; |
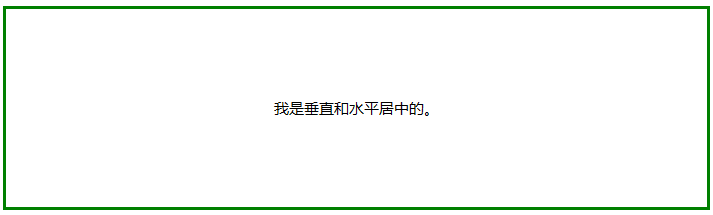
要垂直和水平居中,请使用padding和text-align: center

1 | .center { padding: 70px 0; |
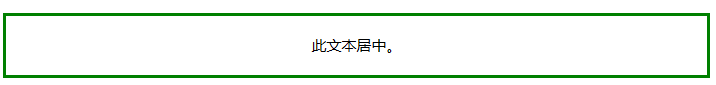
垂直居中 - 使用行高
另一个技巧是使用值相等的属性:line-height和height

1 | .center { line-height: 200px; |
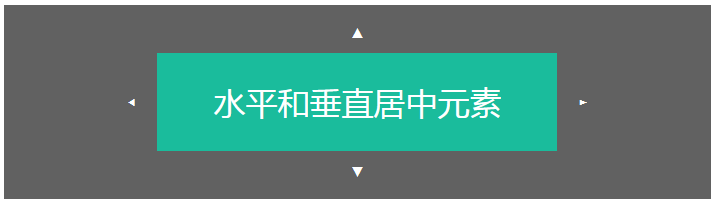
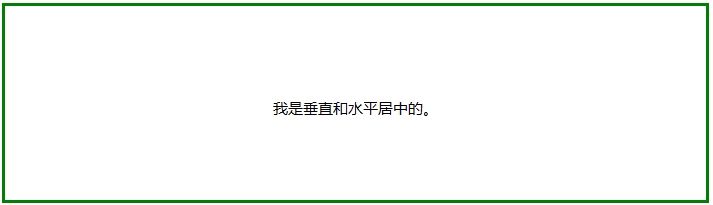
垂直居中 - 使用位置和变换
使用 padding、line-height 和 transform。

1 | .center { height: 200px; |
提示: 您将在我们的[2D Transforms章节中了解有关 transform 更多属性]。
垂直居中 - 使用 Flexbox
您还可以使用 flexbox 将事物居中。请注意,IE10 及flexbox更早版本不支持 :

1 | .center { display: flex; |
提示: 您将在我们的 CSS Flexbox 章节中了解有关 [Flexbox] 的更多信息。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论