CSS 下拉列表
使用 CSS 创建一个可悬停的下拉列表。
演示:下拉列表示例
将鼠标移到以下示例上:

基本下拉列表
当用户将鼠标移到元素上时,创建一个下拉框。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <style>
.dropdown { position: relative;
display: inline-block;}
.dropdown-content { display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;}
.dropdown:hover .dropdown-content { display: block;}
</style>
<div class="dropdown">
<span>Mouse over me</span>
<div class="dropdown-content">
<p>Hello World!</p>
</div>
</div>
|
尝试一下 »
示例解释
HTML 使用任何元素打开下拉内容,例如 <span> 或 <button> 元素。
使用容器元素(如 <div>)创建下拉内容并添加。
将 <div> 元素包裹在元素周围以定位下拉列表内容 正确使用 CSS。
CSS 该类使用 ,当我们需要按钮正下方的下拉列表内容(使用 .dropdown``position:relative``position:absolute)。
.dropdown-content该类包含实际的下拉列表内容。请注意,设置min-width可以改变下拉列表宽度。提示: 如果希望下拉内容的宽度为与下拉按钮一样宽,将设置为width00%(以及overflow:auto启用在小屏幕上滚动)。
我们没有使用边框,而是使用 CSS box-shadow属性来制作 下拉菜单看起来像一张“卡片”。
:hover:选择器用于在用户移动 将鼠标悬停在下拉按钮上。
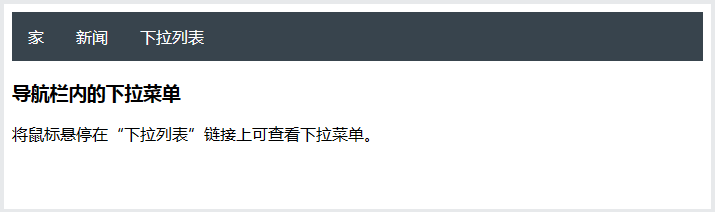
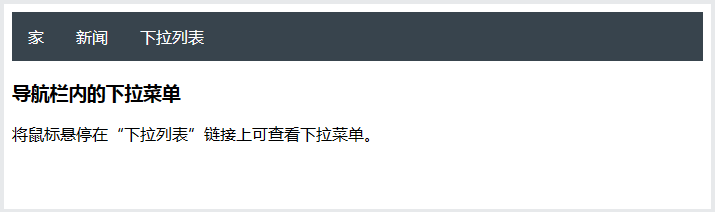
下拉菜单
创建一个下拉菜单,允许用户从列表中选择一个选项:

此示例与上一个示例类似,不同之处在于我们在下拉框中添加链接,并设置其样式以适合样式化的下拉按钮:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <style>
/* Style The Dropdown Button */
.dropbtn { background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;}
/* The container <div> - needed to position the dropdown content */
.dropdown { position: relative;
display: inline-block;}
/* Dropdown Content (Hidden by Default) */
.dropdown-content { display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;}
/* Links inside the dropdown */
.dropdown-content a { color: black;
padding: 12px 16px;
text-decoration: none;
display: block;}
/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #f1f1f1}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content { display: block;}
/* Change the background color of the dropdown button when the dropdown content is shown */
.dropdown:hover .dropbtn { background-color: #3e8e41;}
</style>
<div class="dropdown">
<button class="dropbtn">Dropdown</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
|
尝试一下 »
右对齐的下拉内容

如果您希望下拉菜单从右到左,而不是从左到右,请添加right: 0;
1
| .dropdown-content { right: 0;}
|
尝试一下 »
更多示例








 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论