CSS Box 模型
所有 HTML 元素都可以被视为框。
CSS Box 模型
在CSS中,术语“盒子模型”用于谈论设计和布局。
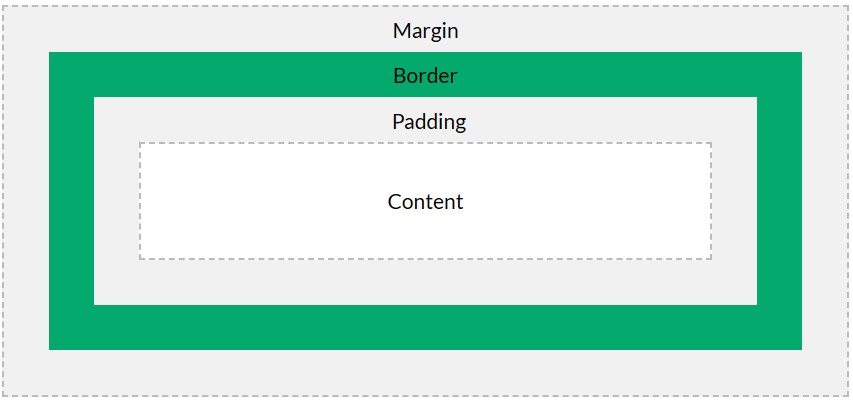
CSS 框模型本质上是一个环绕每个 HTML 元素的框。 它由:内容、填充、边框和边距组成。下图说明了盒子模型:

不同部分的说明:
- 内容 - 显示文本和图像的框的内容
- 填充 - 清除内容周围的区域。填充是透明的
- 边框 - 围绕填充和内容的边框
- 边距 - 清除边界外的区域。边距为 透明
盒子模型允许我们在元素周围添加边框,并定义空间 元素之间。
1 | Box模型演示: |
元素的宽度和高度
为了在所有浏览器中正确设置元素的宽度和高度,您需要知道盒子模型的工作原理。
重要: 当您设置 width 和 height 属性时 元素,您只需设置 内容区域 的宽度和高度。计算元素的总宽度和高度,还必须包括填充和边框。
1 | 此 <div> 元素的总宽度为 350px,总高度为 80px: |
计算如下:
320px(内容区域宽度) + 20px(左边框+右边框)+ 10px(左边框+右边框)= 350px(总宽度) 50px(内容区域高度)+ 20px(上边距+底部边距)+ 10px(上边框+下边框)= 80px(总高度)
元素的总宽度应按如下方式计算:
元素总宽度 = 宽度 + 左边距 + 右边距 + 左边框 + 右边框
元素的总高度应按如下方式计算:
元素总高度 = 高度 + 顶部填充 + 底部填充 + 顶部边框 + 下边框
注意: margin 属性还会影响框的总空间 会占用页面,但边距不包含在实际大小中 盒子。框的总宽度和高度在边框处停止。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论