CSS 很棒的字体搭配
出色的字体搭配对于出色的设计至关重要。
字体配对规则
以下是创建出色字体配对的一些基本规则:
1. 补充
找到相互补充的字体配对总是安全的。
一个好的字体组合应该协调一致,不要太相似或太不同。
2.使用字体超家族
字体超系列是一组旨在协同工作的字体。因此,在同一超家族中使用不同的字体是安全的。
例如,Lucida 超系列包含以下字体: Lucida Sans、Lucida Serif、Lucida Typewriter Sans、Lucida Typewriter Serif 和 Lucida Math。
3. 对比
过于相似的两种字体经常会发生冲突。然而,对比,完成 正确的方式,在每种字体中发挥出最佳效果。
示例:将衬线与无衬线组合是众所周知的组合。
一个强大的超家族包括相同字体的衬线和无衬线变体(例如 Lucida 和 Lucida Sans)。
4.只选择一个
选择一种字体建立层次结构,可以通过改变尺寸、重量和颜色来实现。
1 | 毫无疑问,“Verdana, sans-serif”是第一选择: |
Georgia 和 Verdana
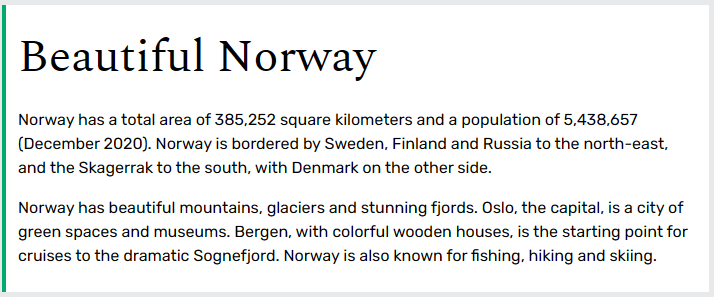
Georgia 和 Verdana 是一个经典的组合。它还坚持 Web 安全字体标准:
1 | Use the "Georgia" font for headings, and "Verdana" for text: |
结果

Helvetica 和 Garamond
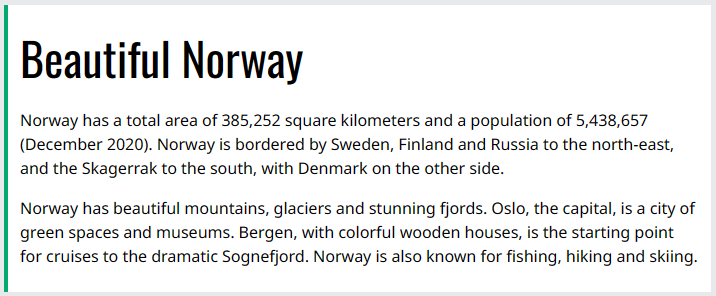
Helvetica 和 Garamond 是另一种使用 Web 安全字体的经典组合:
1 | 标题使用“Helvetica”字体,文本使用“Garamond”字体: |
结果

热门 Google 字体配对
如果您不想在 HTML 中使用标准字体,则可以使用 Google 字体。
Google Fonts 是免费使用的,并且有 1000 多种字体可供选择。
以下是一些流行的 Google Web 字体配对。
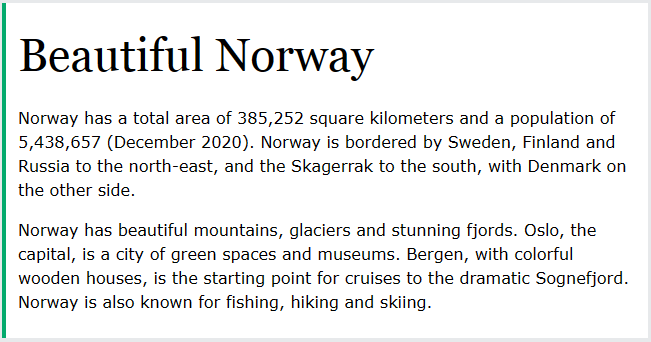
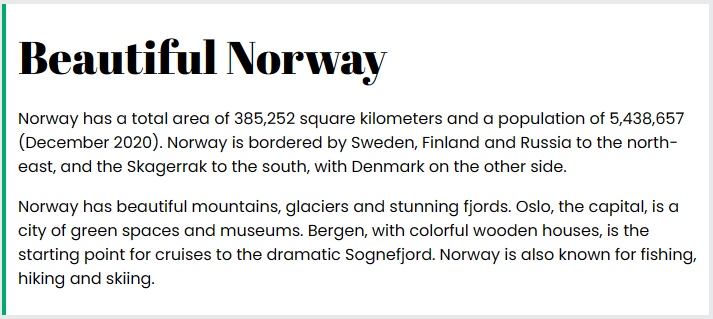
Merriweather 和 Open Sans
1 | 标题使用“Merriweather”字体,文本使用“Open Sans”字体: |
结果

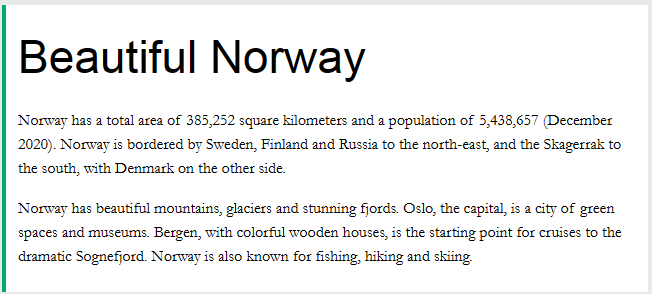
Ubuntu 和 Lora
1 | 标题使用“Ubuntu”字体,文本使用“Lora”字体: |
结果

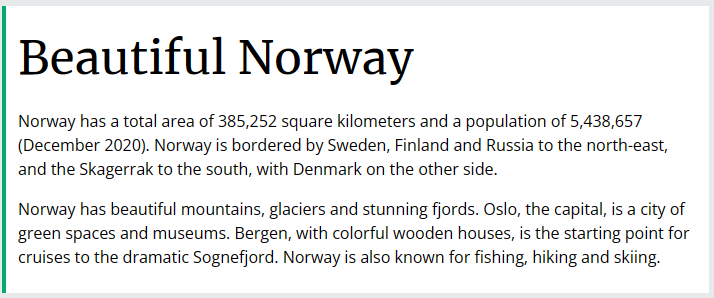
Abril Fatface 和 Poppins
1 | 标题使用“Abril Fatface”字体,文本使用“Poppins”字体: |
结果

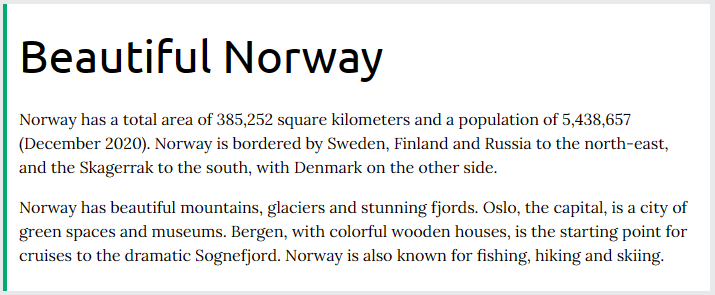
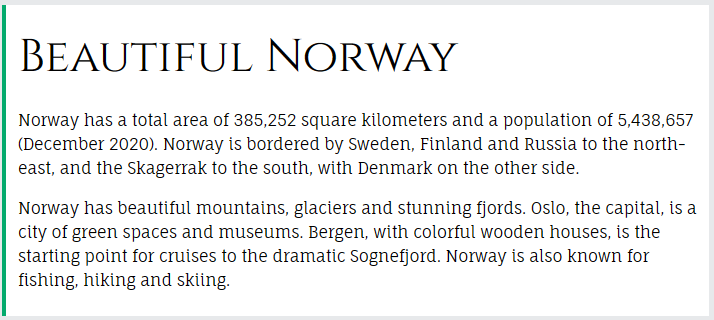
Cinzel and Fauna One
1 | 标题使用“Cinzel”字体,文本使用“Fauna One”字体: |
结果

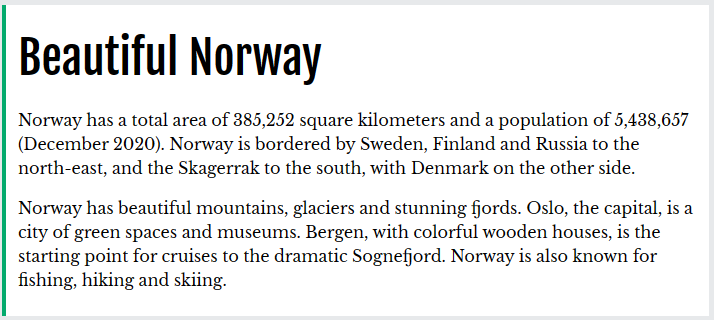
Fjalla One 和 Libre Baskerville
1 | 标题使用“Fjalla One”字体,文本使用“Libre Baskerville”字体: |
结果

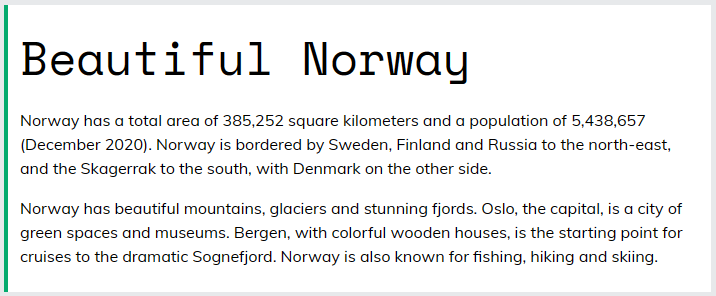
Space Mono 和 Muli
1 | 标题使用“Space Mono”字体,文本使用“Muli”字体: |
结果

Spectral和Rubik
1 | 标题使用“Spectral”字体,文本使用“Rubik”字体: |
结果

Oswald和Noto Sans
1 | 标题使用“Oswald”字体,文本使用“Noto Sans”字体: |
结果

有关所有免费 Google 字体的列表,请访问我们的操作方法 - Google 字体教程。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论