CSS 轮廓偏移
CSS 轮廓偏移
outline-offset:该属性会增加空间 在轮廓和元素的边缘/边框之间。其轮廓是透明的。
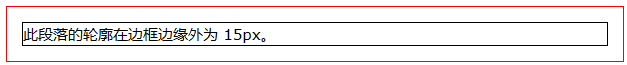
以下示例指定边框边缘外 15px 的轮廓:

1 | p { margin: 30px; |
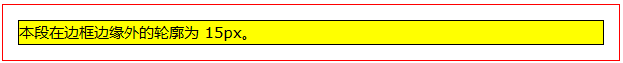
下面的示例显示元素与其轮廓之间的空间是透明的:

1 | p { margin: 30px; |
所有 CSS 轮廓属性
| 属性 | 说明 |
|---|---|
| outline | 用于在一个声明中设置 outline-width、outline-style 和 outline-color 的简写属性 |
| outline-color | 设置轮廓的颜色 |
| outline-offset | 指定轮廓与元素的边缘或边框之间的间距 |
| outline-style | 设置轮廓的样式 |
| outline-width | 设置轮廓的宽度 |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论