CSS 语法
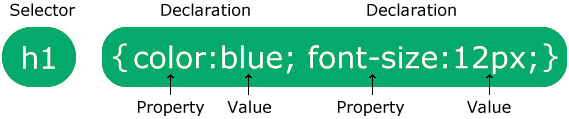
CSS 规则由选择器和声明块组成。
CSS 语法

选择器指向要设置样式的 HTML 元素。
声明块包含一个或多个声明,这些声明由以下部分用分号隔开。
每个声明都包含一个 CSS 属性名称和一个值,用冒号分隔。
多个 CSS 声明用分号分隔,声明 块被大括号包围。
1 | 在此示例中,所有 <p> 元素都将居中对齐,并带有红色 文字颜色: |
示例解释
p是 CSS 中的选择器(它指向要设置样式的 HTML 元素)。color是一个属性,并且是属性值redtext-align是一个属性,并且是属性值center
在接下来的章节中,您将了解有关 CSS 选择器和 CSS 属性的更多信息!

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论