HTML 表格样式
使用 CSS 使表格看起来更好。
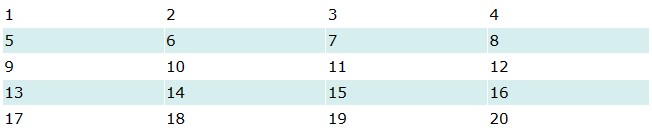
HTML 表格 - Zebra 条纹
如果在每隔一行表格上添加背景颜色,则将获得漂亮的斑马条纹效果。

要设置其他表格行元素的样式,请使用选择器,如下所示::nth-child(even)
1 | tr:nth-child(even) { |
注意: 如果使用 代替 ,样式将出现在第 1、3、5 行等,而不是第 2、4、6 行等。(odd) (even)
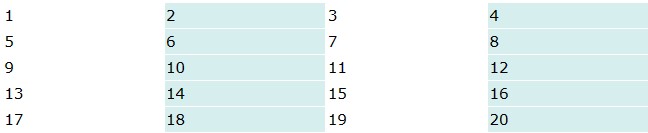
HTML 表格 - 垂直斑马条纹
要制作垂直斑马条纹,请每隔一列设置样式,而不是每隔一行设置样式。

设置表数据元素,如下所示::nth-child(even)
1 | td:nth-child(even), th:nth-child(even) { |
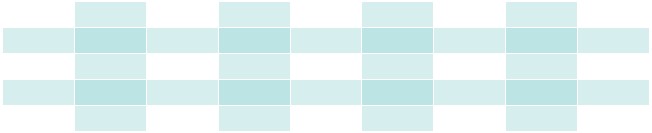
结合垂直和水平斑马条纹
您可以组合上面两个示例中的样式,每隔一行和每一列都会有条纹。
如果使用透明颜色,则将获得重叠效果。

使用颜色指定颜色的透明度:rgba()
1 | tr:nth-child(even) { |
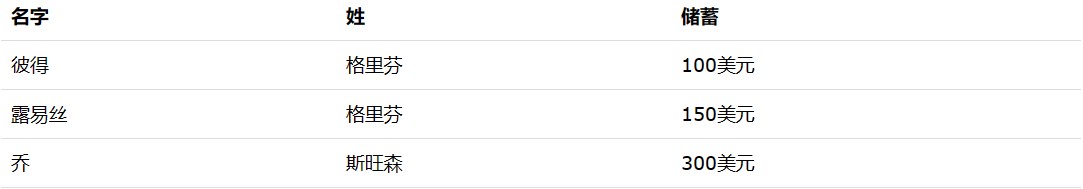
水平分隔器

如果仅在每个表格行的底部指定边框,则将有一个带有水平分隔符的表格。
将属性添加到所有元素以获取水平分隔符:border-bottom``tr
1 | tr { |
可悬停的表格
使用选择器在鼠标上突出显示表格行 多::hover``tr

1 | tr:hover {background-color: #D6EEEE;} |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论