HTML RGB 和 RGBA 颜色
RGB 颜色值表示红光、绿光和蓝光 来源。
RGBA 颜色值是 RGB 的扩展,具有 Alpha 通道(不透明度)。
RGB 颜色值
在 HTML 中,可以使用以下公式将颜色指定为 RGB 值:
RGB(红、绿、蓝))
每个参数(红色、绿色和 blue) 定义颜色的强度,其值介于 0 和 255 之间。
这意味着有 256 x 256 x 256 = 16777216 种可能的颜色!
例如,rgb(255, 0, 0) 显示为红色, 因为红色设置为其最大值 (255),而其他两个(绿色和蓝色)设置为 设置为 0。
另一个例子,rgb(0, 255, 0) 显示为绿色, 因为绿色设置为其最大值 (255),而其他两个(红色和蓝色)设置为 设置为 0。
要显示黑色,请将所有颜色参数设置为 0,如下所示:rgb(0, 0, 0)。
要显示白色,请将所有颜色参数设置为 255,例如 这个:RGB(255, 255, 255)。
通过混合以下 RGB 值进行实验:

1 | rgb(255, 0, 0) rgb(0, 0, 255) |
结果

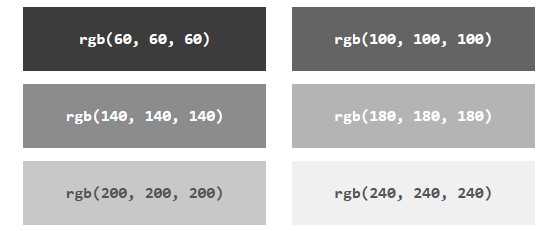
灰色阴影
灰度通常使用所有三个参数的相等值来定义:
1 | rgb(60, 60, 60) rgb(100, 100, 100) |
结果

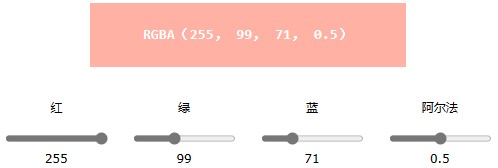
RGBA 颜色值
RGBA 颜色值是具有 Alpha 通道的 RGB 颜色值的扩展 - 指定颜色的不透明度。
RGBA 颜色值为 指定为:
RGBA(红、绿、蓝、 阿尔法)
alpha 参数是一个数字 介于 0.0(完全透明)和 1.0(完全不透明)之间:
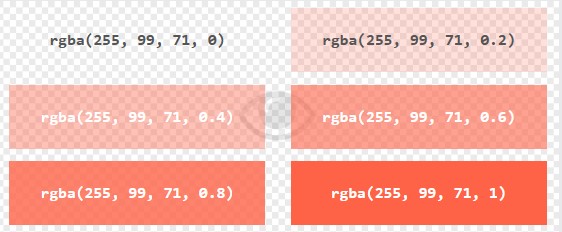
通过混合以下 RGBA 值进行实验:

1 | rgba(255, 99, 71, 0) rgba(255, 99, 71, 0.2) |
结果


 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论