HTML - Head 元素
HTML 元素 是以下元素的容器:、、、、和 。<head>``<title>``<style>``<meta>``<link>``<script>``<base>
HTML <head> 元素
该元素是元数据(数据 关于数据),并放置在标签和标签之间。<head>``<html>``<body>
HTML 元数据是有关 HTML 文档的数据。不显示元数据。
元数据通常定义文档标题、字符集、样式、脚本和其他元信息。
HTML <title> 元素
该元素定义文档的标题。 标题必须是纯文本的,并且显示在浏览器的标题栏或 页面的选项卡。<title>
该元素在 HTML 文档中是必需的!<title>
页面标题的内容对于搜索引擎优化非常重要 (搜索引擎优化)!搜索引擎算法使用页面标题来决定顺序 在搜索结果中列出网页时。
元素:<title>
- 在浏览器工具栏中定义标题
- 在将页面添加到收藏夹时为页面提供标题
- 在搜索引擎结果中显示页面的标题
所以,尽量让标题尽可能准确和有意义!
一个简单的 HTML 文档:
1 | <!DOCTYPE html> |
HTML <style> 元素
该元素用于定义 单个 HTML 页面:<style>
1 | <style> body {background-color: powderblue;} |
HTML <link> 元素
该元素定义了 当前文档与外部资源之间的关系。
该标记最常用于链接到外部样式表:<link>``<link>
1 | <link rel="stylesheet" href="mystyle.css"> |
提示: 要了解有关 CSS 的所有信息,请访问我们的 [CSS 教程]。
HTML <meta> 元素
通常使用该元素 指定字符集、页面描述、关键字、文档作者、 和视口设置。<meta>
元数据不会显示在页面上,但会被浏览器使用(如何显示内容 或重新加载页面), 通过搜索引擎(关键字)和其他 Web 服务。
例子
定义使用的字符集:

定义搜索引擎的关键字:

定义网页的描述:

定义页面的作者:

每 30 秒刷新一次文档:

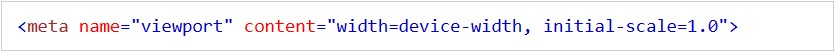
设置视口以使您的网站在所有设备上看起来都不错:

标签示例:<meta>
1 | <meta charset="UTF-8"> |
设置视口
视区是用户在网页中的可见区域。它因设备而异 - 它在手机上会比在电脑屏幕上小。
您应该在所有网页中包含以下元素:<meta>

这为浏览器提供了有关如何操作的说明 以控制页面的尺寸和缩放比例。
该部分将页面的宽度设置为遵循设备的屏幕宽度(因设备而异)。width=device-width
该部件设置浏览器首次加载页面时的初始缩放级别。initial-scale=1.0
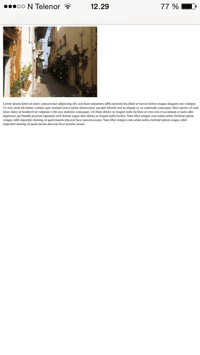
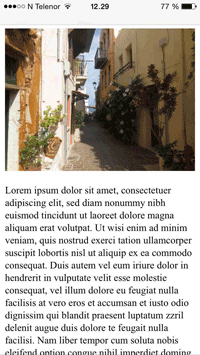
下面是一个没有视口 meta 标记的网页示例,以及带有视口 meta 标记的同一网页:
提示: 如果您使用手机或平板电脑浏览此页面,可以单击下面的两个链接以查看差异。

没有 viewport meta 标记]

随着 viewport meta 标记]
HTML <script> 元素
该元素用于定义客户端 JavaScript。<script>
以下 JavaScript 将 “Hello JavaScript!” 写入 id=“demo” 的 HTML 元素:
1 | <script> |
提示: 要了解有关 JavaScript 的所有信息,请访问我们的 [JavaScript 教程]。
HTML <base> 元素
该元素指定页面中所有相对 URL 的基本 URL 和/或目标。<base>
标签必须具有 存在 href 或目标属性,或两者兼而有之。<base>
一个文档中只能有一个元素!<base>
1 | 为页面上的所有链接指定默认 URL 和默认目标: |
本章小结
- 该元素是元数据(数据 关于数据)
<head> - 元素放置在标记和标记之间
<head>``<html>``<body> - 该元素是必需的,并且 它定义文档的标题
<title> - 该元素用于 定义单个文档的样式信息
<style> - 该标记最常用于链接到外部样式表
<link> - 该元素通常为 用于指定字符集、页面描述、关键字、作者 文档和视口设置
<meta> - 该元素用于定义客户端 JavaScript
<script> - 该元素指定 页面中所有相对 URL 的基本 URL 和/或目标
<base>
HTML head 元素
| Tag | Description |
|---|---|
[<head>] |
Defines information about the document |
[<title>] |
Defines the title of a document |
[<base>] |
Defines a default address or a default target for all links on a page |
[<link>] |
Defines the relationship between a document and an external resource |
[<meta>] |
Defines metadata about an HTML document |
[<script>] |
Defines a client-side script |
[<style>] |
Defines style information for a document |
有关所有可用 HTML 标记的完整列表,请访问我们的 [HTML 标记参考]。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论