HTML 样式指南
一致、干净、整洁的 HTML 代码使其他人更容易阅读和理解您的代码。
以下是创建良好 HTML 代码的一些指南和技巧。
始终声明文档类型
始终将文档类型声明为文档中的第一行。
HTML 的正确文档类型为:
1 | <!DOCTYPE html> |
使用小写元素名称
HTML 允许在元素名称中混合使用大写和小写字母。
但是,我们建议使用小写的元素名称,因为:
- 混合使用大写和小写名称看起来很糟糕
- 开发人员通常使用小写名称
- 小写看起来更干净
- 小写更容易写
1 | <body> |
1 | <BODY> |
关闭所有 HTML 元素
在 HTML 中,您不必关闭所有元素(例如元素)。<p>
但是,我们强烈建议关闭所有 HTML 元素,如下所示:
1 | <section> |
1 | <section> |
使用小写属性名称
HTML 允许在属性名称中混合使用大写和小写字母。
但是,我们建议使用小写的属性名称,因为:
- 混合使用大写和小写名称看起来很糟糕
- 开发人员通常使用小写名称
- 小写看起来更干净
- 小写更容易写
1 | <a href="https://www.adamsw.com/html/">Visit our HTML tutorial</a> |
1 | <a HREF="https://www.adamsw.com/html/">Visit our HTML tutorial</a> |
始终引用属性值
HTML 允许不带引号的属性值。
但是,我们建议引用属性值,因为:
- 开发人员通常会引用属性值
- 带引号的值更易于阅读
- 如果值包含空格,则必须使用引号
1 | <table class="striped"> |
1 | <table class=striped> |
1 | 这是行不通的,因为该值包含空格: |
始终指定图像的 alt、width 和 height
始终指定图像的属性。如果图像 由于某种原因无法显示。alt
此外,始终定义图像的 和。这样可以减少闪烁,因为浏览器可以为 加载前的图像。width height
1 | <img src="html5.gif" alt="HTML5" style="width:128px;height:128px"> |
1 | <img src="html5.gif"> |
空格和等号
HTML 允许在等号周围使用空格。但是无空格更容易阅读和 更好地将实体组合在一起。
1 | <link rel="stylesheet" href="styles.css"> |
1 | <link rel = "stylesheet" href = "styles.css"> |
避免长代码行
使用 HTML 编辑器时,左右滚动阅读 HTML 代码并不方便。
尽量避免代码行太长。
空行和缩进
不要无缘无故地添加空行、空格或缩进。
为了便于阅读,请添加空行以分隔大型或逻辑代码块。
为了便于阅读,请添加两个缩进空间。不要使用 Tab 键。
1 | <body> |
1 | <body> |
1 | <table> |
1 | <ul> |
永远不要跳过 <title> 元素
该元素在 HTML 中是必需的。<title>
页面标题的内容对于搜索引擎优化非常重要 (搜索引擎优化)!搜索引擎算法使用页面标题来决定顺序 在搜索结果中列出网页时。
元素:<title>
- 在浏览器工具栏中定义标题
- 在将页面添加到收藏夹时为页面提供标题
- 在搜索引擎结果中显示页面的标题
因此,请尽量使标题准确且有意义:
1 | <title>HTML Style Guide and Coding Conventions</title> |
省略 <html> 和 <body>?
HTML 页面将在没有 and 标记的情况下进行验证:<html>``<body>
1 | <!DOCTYPE html> |
但是,我们强烈建议始终添加 and 标签!<html>``<body>
省略可能会在较旧的浏览器中产生错误。<body>
省略,还可能使 DOM 和 XML 软件崩溃。<html>``<body>
省略<head>?
HTML <head> 标签还可以 被省略。
浏览器会将 之前的所有元素添加到默认元素中。<body>``<head>
1 | <!DOCTYPE html> |
但是,我们建议使用该标记。<head>
关闭空的 HTML 元素?
在 HTML 中,关闭空元素是可选的。
1 | <meta charset="utf-8"> |
1 | <meta charset="utf-8" /> |
如果您希望 XML/XHTML 软件访问您的页面,请保留 右斜杠 (/),因为它在 XML 和 XHTML 中是必需的。
添加 lang 属性
应始终包含该属性 在标记中,声明 网页的语言。这是为了帮助搜索引擎和浏览器。lang``<html>
1 | <!DOCTYPE html> |
元数据
为确保正确的解释和正确的搜索引擎索引,语言和 字符编码应尽早在 HTML 文档中定义:<meta charset="charset">
1 | <!DOCTYPE html> |
设置视口
视区是用户在网页中的可见区域。它因设备而异 - 它在手机上会比在电脑屏幕上小。
您应该在所有网页中包含以下元素:<meta>

这为浏览器提供了有关如何操作的说明 以控制页面的尺寸和缩放比例。
该部分将页面的宽度设置为遵循设备的屏幕宽度(因设备而异)。width=device-width
该部件设置浏览器首次加载页面时的初始缩放级别。initial-scale=1.0
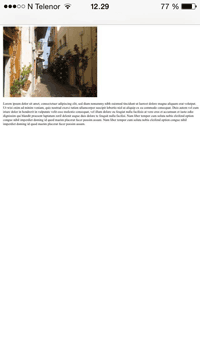
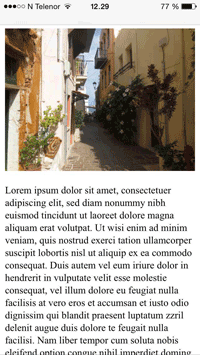
下面是一个没有视口 meta 标记的网页示例,以及带有视口 meta 标记的同一网页:
提示: 如果您使用手机或平板电脑浏览此页面,可以单击下面的两个链接以查看差异。
没有 viewport meta 标记

随着 viewport meta 标记

HTML注释
简短的注释应该写在一行上,如下所示:
1 | <!-- This is a comment --> |
跨越多行的注释应写成这样:
1 | <!-- |
如果长注释缩进两个空格,则更容易观察。
使用样式表
使用简单的语法链接到样式表(该属性不是必需的): type
1 | <link rel="stylesheet" href="styles.css"> |
简短的CSS规则可以被压缩,如下所示:
1 | p.intro {font-family:Verdana;font-size:16em;} |
长 CSS 规则应该写在多行上:
1 | body { |
- 将左括号与选择器放在同一行上
- 在左括号前使用一个空格
- 使用两个缩进空间
- 在每个属性值对后使用分号,包括最后一个
- 仅当值包含空格时,才在值两边使用引号
- 将右括号放在新行上,不带前导空格
在 HTML 中加载 JavaScript
使用简单的语法加载外部脚本(该属性不是必需的): type
1 | <script src="myscript.js"> |
使用 JavaScript 访问 HTML 元素
使用“不整洁”的 HTML 代码可能会导致 JavaScript 错误。
这两个 JavaScript 语句将产生不同的结果:
1 | getElementById("Demo").innerHTML = "Hello"; |
[访问 JavaScript 风格指南。]
使用小写文件名
某些Web服务器(Apache,Unix)对文件名区分大小写:“london.jpg”不能作为 “伦敦.jpg”。
其他 Web 服务器(Microsoft、IIS)不区分大小写:“london.jpg”可以作为 “伦敦.jpg”。
如果您混合使用大写和小写,则必须注意这一点。
如果从不区分大小写的服务器移动到区分大小写的服务器,即使很小 错误会破坏你的网络!
为避免这些问题,请始终使用小写文件名!
文件扩展名
HTML 文件应具有 .html 扩展名(允许使用 .htm )。
CSS 文件应具有 .css 扩展名。
JavaScript 文件应具有 .js 扩展名。
.htm 和 .html 之间的区别?
.htm 和 .html 文件扩展名之间没有区别!
两者都将是 被任何 Web 浏览器和 Web 服务器视为 HTML。
默认文件名
当 URL 未在末尾指定文件名(如“http://www.adamsw.com/”)时, 服务器只是添加一个默认文件名,例如“index.html”, “index.htm”、“default.html”或“default.htm”。
如果您的服务器仅配置了“index.html”作为默认文件名,则您的 文件必须命名为“index.html”,而不是“default.html”。
但是,服务器可以配置多个默认文件名; 通常,您可以根据需要设置任意数量的默认文件名。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论