HTML Div 元素
该元素用作其他 HTML 元素的容器。<div>
<div> 元素
默认情况下,该元素是 块元素,这意味着它采用所有可用的宽度,并带有线条 之前和之后的休息。<div>
1 | <div> 元素占用所有可用宽度: |
结果

该元素没有必需的属性,但 和 是通用的。<div>``style``class``id
<div> 作为容器
该元素通常用于将网页的各个部分组合在一起。<div>
1 | 带有 HTML 元素的 <div> 元素: |
结果

居中对齐 <div> 元素
如果您有一个元素 不是 100% 宽,并且您想要将其居中对齐,请将 CSS 属性设置为 .<div>``margin auto
1 | <style> |
结果

多个 <div> 元素
同一页面上可以有多个容器。<div>
1 | <div> |
结果

并排对齐 <div> 元素
在构建网页时,您通常希望将两个或多个元素并排在一起,如下所示:<div>

浮
CSS 属性最初并不是为了并排对齐元素, 但多年来一直用于此目的。float``<div>
CSS 属性用于定位和格式化内容和 允许元素彼此相邻浮动,而不是彼此重叠。float
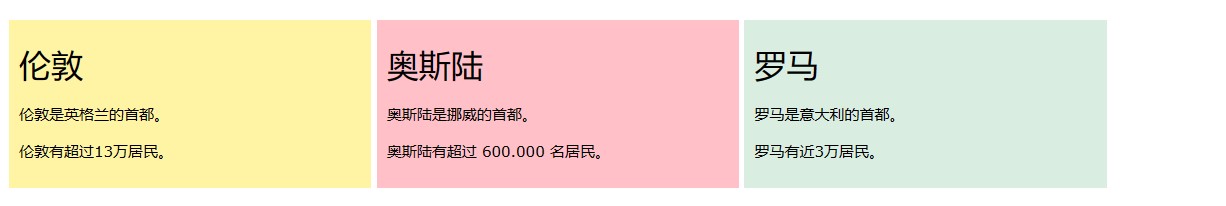
1 | 如何使用 float 并排对齐 div 元素: |
结果

在我们的 [CSS float 教程]中了解有关 float 的更多信息。
内联块
如果将元素的属性从 更改为 , 元素将不再在前后添加换行符, 并将并排显示,而不是彼此重叠显示。<div>``display``block``inline-block``<div>
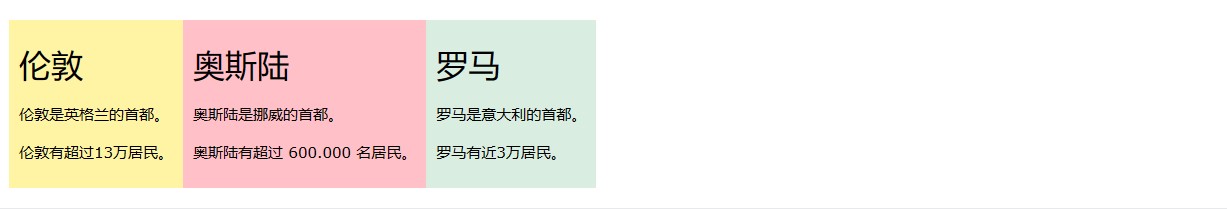
1 | 如何使用 display: inline-block 并排对齐 div 元素: |
结果

屈
引入了 CSS Flexbox 布局模块,以便更轻松地设计灵活的响应式布局 结构,而不使用浮点或定位。
要使 CSS flex 方法正常工作,请用另一个元素将元素括起来,然后给出 它的状态为 Flex 容器。<div>``<div>
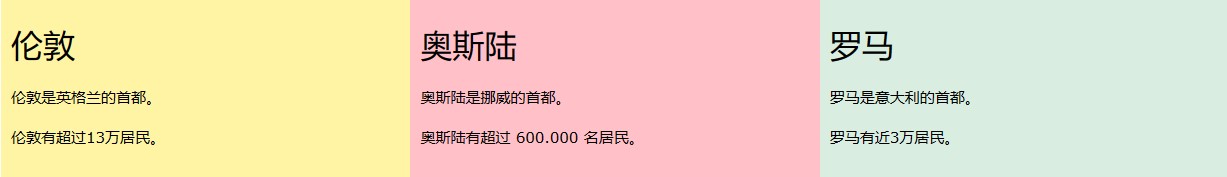
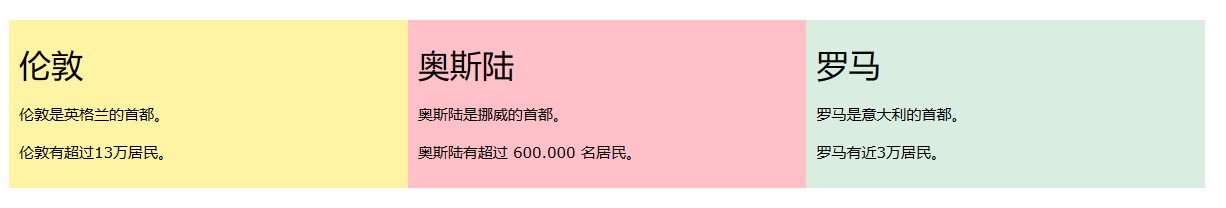
1 | 如何使用 flex 并排对齐 div 元素: |
结果

在我们的 [CSS flexbox 教程]中了解有关 flex 的更多信息。
网 格
CSS 网格布局模块提供了一个基于网格的布局系统, 与行和列, 使设计网页变得更加容易,而无需使用浮动和定位。
听起来与 flex 几乎相同,但能够定义多行并定位每一行 单独。
CSS 网格方法要求你用另一个元素包围元素,并给出 状态为网格容器,并且必须指定每列的宽度。 <div>``<div>
1 | 如何使用网格将 <div> 元素并排对齐: |
结果

在我们的 [CSS 网格教程]中了解有关网格的更多信息。
HTML标签
| Tag | Description |
|---|---|
[<div>] |
Defines a section in a document (block-level) |
有关所有可用 HTML 标记的完整列表,请访问我们的 [HTML 标记参考]。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论