HTML 标题
HTML 标题是要在网页上显示的标题或副标题。
1 | # Heading 1 |
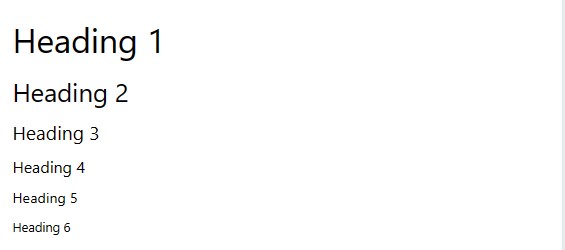
结果

HTML 标题
HTML 标题是使用 to 标记定义的。<h1>``<h6>
<h1>定义最重要的标题。 定义最不重要的标题。<h6>
1 | <h1>Heading 1</h1> |
注意: 浏览器会自动在标题前后添加一些空格(边距)。
标题很重要
搜索引擎使用标题来索引网页的结构和内容。
用户经常按标题浏览页面。使用标题来显示文档结构非常重要。
<h1>标题应用于主要标题,然后是标题,然后是不太重要的标题,依此类推。<h2>``<h3>
注意: 仅将 HTML 标题用于标题。不要使用标题使文本变大或加粗。
更大的标题
每个 HTML 标题都有一个默认大小。但是,您可以指定任何标题的大小 替换为属性,使用 CSS 属性:style``font-size
1 | <h1 style="font-size:60px;">Heading 1</h1> |
HTML 标记参考
标记参考包含有关这些标记及其属性的其他信息。
| Tag | Description |
|---|---|
[<html>] |
Defines the root of an HTML document |
[<body>] |
Defines the document’s body |
[<h1>to<h6>] |
Defines HTML headings |
有关所有可用 HTML 标记的完整列表,请访问我们的 [HTML 标记参考]

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论