HTML 编辑器
一个简单的文本编辑器就是学习 HTML 所需要的一切。
使用记事本或文本编辑学习 HTML
可以使用专业的 HTML 编辑器创建和修改网页。
但是,对于学习 HTML,我们建议使用简单的文本编辑器,例如记事本 (PC) 或文本编辑 (Mac)。
我们相信使用简单的文本编辑器是学习 HTML 的好方法。
请按照以下步骤使用记事本或文本编辑创建您的第一个网页。
第 1 步:打开记事本 (PC)
Windows 8 或更高版本:
打开 “开始” 屏幕(屏幕左下角的窗口符号)。键入记事本。
Windows 7 或更早版本:
打开记事本>“开始”>程序>附件
步骤 1:打开“文本编辑”(Mac)
打开 Finder>应用程序>TextEdit
此外,更改一些首选项以使应用程序 正确保存文件。在 “首选项”>“格式”>选择“纯文本”
然后在“打开并保存”下,选中“将 HTML 文件显示为 HTML 代码而不是格式化文本”框。
然后打开一个新文档来放置代码。
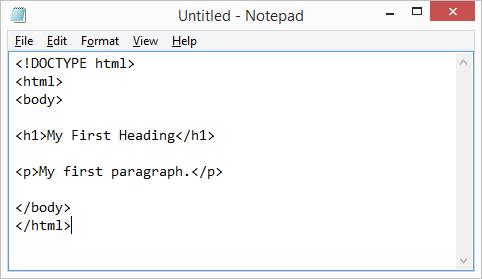
第 2 步:编写一些 HTML
将以下 HTML 代码写入或复制到记事本中:
1 | <!DOCTYPE html> |

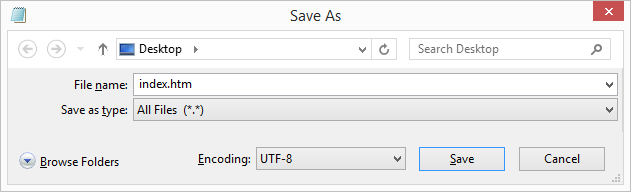
第 3 步:保存 HTML 页面
将文件保存在您的计算机上。在记事本菜单中选择 “文件”>“另存为”。
将文件命名为 “index.htm”,并将编码设置为 UTF-8(这是 HTML 文件的首选编码)。

提示: 可以使用 .htm 或 .html 作为文件扩展名。没有区别;这取决于你。
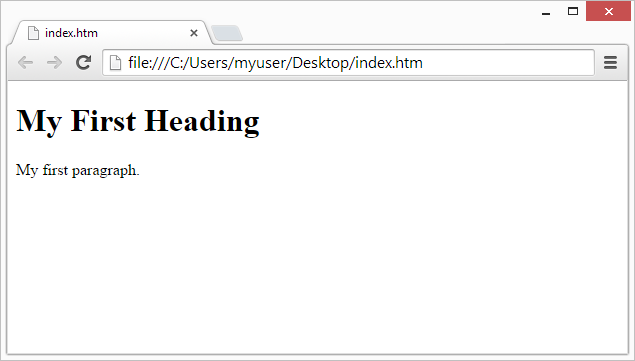
第 4 步:在浏览器中查看 HTML 页面
在您喜欢的浏览器中打开保存的 HTML 文件(双击该文件, 或右键单击 - 然后选择“打开方式”)。
结果将如下所示:

在线编辑器 - “亲自试一试”*
**使用我们的免费在线编辑器,您可以编辑 HTML 代码并在浏览器中查看结果。
当您想要快速测试代码时,它是完美的工具。它也有颜色 编码以及保存和与他人共享代码的能力:
1 | <!DOCTYPE html> |
单击“亲自试一试”按钮,看看它是如何工作的。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论