HTML 图像映射
使用 HTML 图像映射,您可以在图像上创建可单击的区域。
图像映射
HTML 标记定义图像映射。图像映射是具有 可点击区域。这些区域由一个或多个标签定义。<map>``<area>
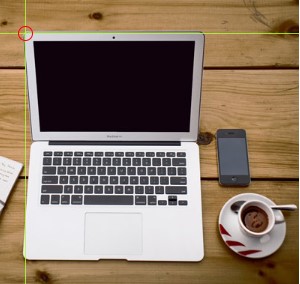
尝试单击下图中的计算机、手机或咖啡杯:

1 | 以下是上面图像映射的 HTML 源代码: |
它是如何工作的?
图像映射背后的想法是,您应该能够执行不同的 操作取决于您在图像中单击的位置。
要创建图像映射,您需要一个图像,以及一些描述可单击区域的 HTML 代码。
图像
使用标记插入图像。 与其他图像的唯一区别是您必须 添加属性:<img>``usemap
1 | <img src="workplace.jpg" alt="Workplace" usemap="#workmap"> |
该值以哈希标记开头,后跟图像映射的名称,用于创建关系 在图像和图像映射之间。usemap``#
提示: 您可以将任何图像用作图像映射!
创建图像映射
然后,添加一个元素。<map>
该元素用于创建图像映射,并使用 必需属性:<map>``name
1 | <map name="workmap"> |
该属性的值必须与 的属性相同。name``<img>``usemap
区域
然后,添加可点击区域。
可单击区域是使用元素定义的。<area>
形状
您必须定义可单击区域的形状,并且可以选择其中之一 值:
rect- 定义矩形区域circle- 定义一个圆形区域poly- 定义多边形区域default- 定义整个区域
您还必须定义一些坐标,以便能够将可单击区域放置到 图像。
形状=“矩形”
的坐标成对出现,一个用于 x 轴,一个用于 y 轴。shape="rect"
因此,坐标位于 34 像素 从左边距和从顶部开始 44 像素:34,44

坐标位于 270 左边距的像素和距顶部的 350 像素:270,350

现在,我们有足够的数据来创建一个可点击的矩形区域:
1 | <area shape="rect" coords="34, 44, 270, 350" href="computer.htm"> |
这是可单击的区域,并将用户发送到页面“computer.htm”:

形状=“圆形”
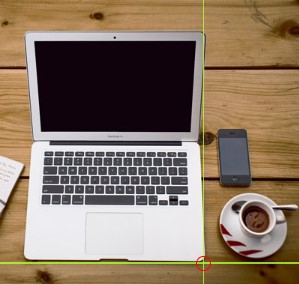
要添加圆区域,首先找到圆心的坐标:
337,300

然后指定圆的半径:
44像素

现在,您有足够的数据来创建可点击的圆形区域:
1 | <area shape="circle" coords="337, 300, 44" href="coffee.htm"> |
这是可单击的区域,并将用户发送到页面“coffee.htm”:

形状=“poly”
包含多个坐标 点,它创建一个由直线(多边形)形成的形状。shape="poly"
这可用于创建任何形状。
也许是羊角面包的形状!
我们怎样才能让下图中的羊角面包成为可点击的链接?

我们必须找到 x 和 y 坐标的所有边 羊角面包:

坐标成对出现,一个用于 x 轴,一个用于 y 轴:
1 | <area shape="poly" |
这是可单击的区域,并将用户发送到页面“croissant.htm”:

图像映射和 JavaScript
可点击区域也可以 触发 JavaScript 函数。
向元素添加事件 要执行 JavaScript 函数,请执行以下操作:click``<area>
1 | 在这里,我们使用 onclick 属性来执行一个 JavaScript 函数,当 区域被点击: |
本章小结
- 使用 HTML 元素定义图像映射
<map> - 使用 HTML 元素定义图像映射中的可单击区域
<area> - 使用元素的 HTML 属性指向图像映射
usemap``<img>
HTML Image标签
| Tag | Description |
|---|---|
[<img>] |
Defines an image |
[<map>] |
Defines an image map |
[<area>] |
Defines a clickable area inside an image map |
[<picture>] |
Defines a container for multiple image resources |
有关所有可用 HTML 标记的完整列表,请访问我们的 [HTML 标记参考]。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论