HTML 颜色
HTML 颜色使用预定义的颜色名称指定,或者使用 RGB、HEX、HSL、RGBA 或 HSLA 值。
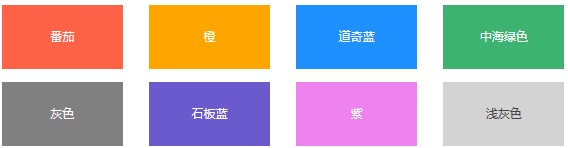
颜色名称
1 | 在 HTML 中,可以使用颜色名称指定颜色: |
结果

HTML 支持 [140 种标准颜色名称]。
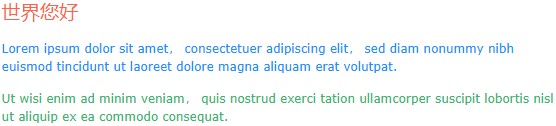
背景颜色
您可以设置 HTML 元素的背景颜色:

1 | <h1 style="background-color:DodgerBlue;">Hello World</h1> |
文本颜色
您可以设置文本的颜色:

1 | <h1 style="color:Tomato;">Hello World</h1> |
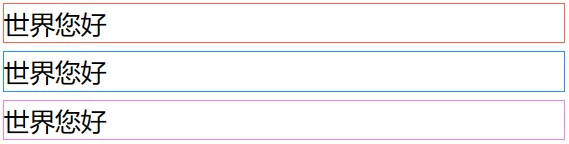
边框颜色
您可以设置边框的颜色:

1 | <h1 style="border:2px solid Tomato;">Hello World</h1> |
颜色值
在 HTML 中,还可以使用 RGB 值、HEX 值、HSL 指定颜色 值、RGBA 值和 HSLA 值。
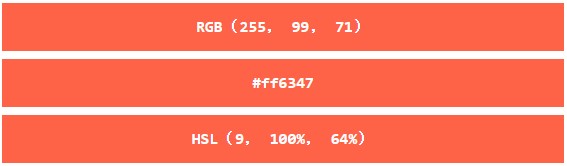
以下三个 <div> 元素的背景颜色设置为 RGB, HEX 和 HSL 值:

以下两个 <div> 元素的背景颜色设置为 RGBA 和 HSLA 值,它为颜色添加了一个 Alpha 通道(这里我们有 50% 透明度):

1 | <h1 style="background-color:rgb(255, 99, 71);">...</h1> |
了解有关颜色值的详细信息
在接下来的章节中,您将了解有关 RGB、HEX 和 HSL 的更多信息。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论