HTML 布局元素和技术
网站通常在多个列中显示内容(如杂志或 一份报纸)。
1 |
结果

HTML 布局元素
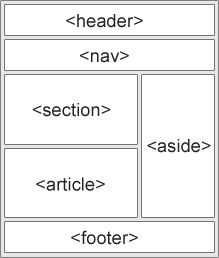
HTML 有几个语义元素来定义网页的不同部分:

<header>- 定义文档或部分的标题<nav>- 定义一组导航链接<section>- 定义文档中的部分<article>- 定义一个独立的、独立的 内容<aside>- 定义内容之外的内容(如侧边栏)<footer>- 定义文档或分区的页脚<details>- 定义其他细节 用户可以按需打开和关闭<summary>- 定义元素的标题<details>
您可以在我们的 [HTML 语]义章节中阅读有关语义元素的更多信息。
HTML 布局技术
有四种不同的技术可以创建多列布局。每 技术有其优点和缺点:
- CSS框架
- CSS float 属性
- CSS 弹性框
- CSS 网格
CSS 框架
如果您想快速创建布局,可以使用 CSS 框架,如 [W3.CSS]或 [Bootstrap]。
CSS 浮动布局
使用 CSS 属性进行整个 Web 布局是很常见的。Float 简单易学 - 你只需要记住 和 属性是如何工作的。弊: 浮动元素与文档流绑定,这可能会造成损害 灵活性。在我们的 CSS 中了解有关 float 的更多信息 [浮动和清除]章节。 float``float clear
1 |
结果

CSS Flexbox 布局
使用 flexbox 可确保元素在页面布局时的行为是可预测的 必须适应不同的屏幕尺寸和不同的显示设备。
在我们的 [CSS Flexbox]章节中了解有关 flexbox 的更多信息。
1 |
结果

CSS 网格布局
CSS 网格布局模块提供了一个基于网格的布局系统,其中包含行和列、 使设计网页变得更加容易,而无需使用浮动和定位。
在我们的 CSS 网格简介一章中了解有关 [CSS 网格]的更多信息。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论