HTML HSL 和 HSLA 颜色
HSL 代表色调、饱和度和亮度。
HSLA 颜色值是具有 Alpha 通道的 HSL 的扩展 (不透明度)。
HSL 颜色值
在 HTML 中,可以使用色相、饱和度和亮度 (HSL) 指定颜色 表格:
HSL(色相、饱和度、亮度)
色相是色轮上从 0 到 360 度的度数。0 为红色,120 为绿色,240 为蓝色。
饱和度是一个百分比值。0% 表示灰色阴影,100% 表示全色。
亮度也是一个百分比值。0% 为黑色,100% 为白色。
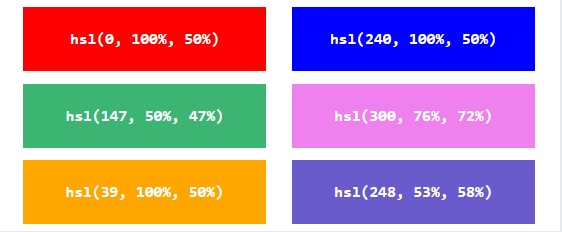
通过混合以下 HSL 值进行实验:

1 | hsl(0, 100%, 50%) hsl(240, 100%, 50%) |
结果

饱和
饱和度可以描述为颜色的强度。
100%为纯色,无深浅不一的灰度。
50% 是 50% 的灰色,但你仍然可以看到颜色。
0% 是完全灰色的;你再也看不到颜色了。
1 | hsl(0, 100%, 50%) hsl(0, 80%, 50%) |
结果

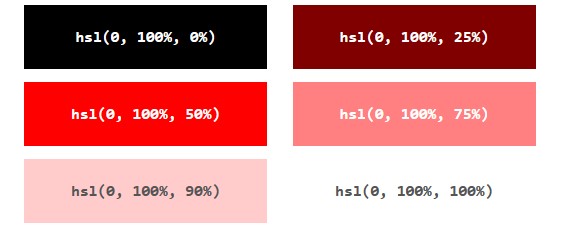
亮度
颜色的明度可以描述为您要给颜色多少光,其中 0% 表示没有光(黑色),50% 表示 50% 光(既不暗也不亮), 100% 表示完全亮度(白色)。
1 | hsl(0, 100%, 0%) hsl(0, 100%, 25%) |
结果

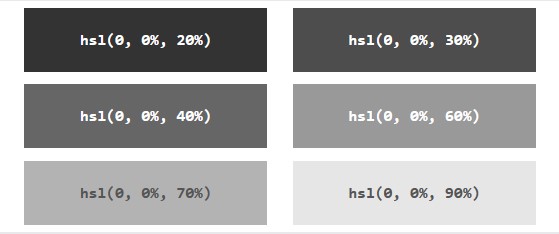
灰色阴影
灰色阴影通常通过将色调和饱和度设置为 0 来定义,并且 将亮度从 0% 调整到 100% 以获得更深/更浅的阴影:
1 | hsl(0, 0%, 20%) hsl(0, 0%, 30%) |
结果

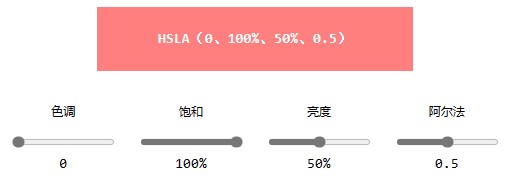
HSLA 颜色值
HSLA 颜色值是 HSL 颜色值的扩展,具有 Alpha 通道 - 指定颜色的不透明度。
HSLA 颜色值为 指定为:
HSLA(色相、饱和度、亮度、 阿尔法)
alpha 参数是一个数字 介于 0.0(完全透明)和 1.0(完全不透明)之间:
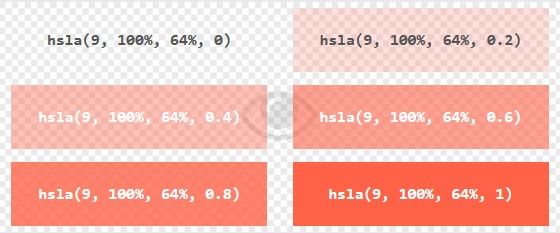
通过混合以下 HSLA 值进行实验:

1 | hsla(9, 100%, 64%, 0) hsla(9, 100%, 64%, 0.2) |
结果


 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论