HTML 简介
HTML 是用于创建网页的标准标记语言。
什么是 HTML?
- HTML 代表超文本标记语言
- HTML 是用于创建网页的标准标记语言
- HTML 描述了网页的结构
- HTML 由一系列元素组成
- HTML 元素告诉浏览器如何显示内容
- HTML 元素标记内容片段,例如“这是一个标题”、“这个 是一个段落“、”这是一个链接“等。
一个简单的 HTML 文档
1 | <!DOCTYPE html> |
示例解释
- 该声明定义 本文档是 HTML5 文档<!DOCTYPE html>
- 该元素是 HTML 的根元素 页<html>
- 该元素包含有关 HTML 页面<head>
- 该元素指定 HTML 页面(显示在浏览器的标题栏或页面的选项卡中)<title>
- 该元素定义了 文档的正文,并且是所有可见内容的容器,例如 标题、段落、图像、超链接、表格、列表等。<body>
- 该元素定义一个大标题<h1>
- 该元素定义一个段落<p>
什么是 HTML 元素?
HTML 元素由开始标记、一些内容和结束标记定义:
<tagname>内容在这里… </tagname>
HTML 元素是从开始标记到结束标记的所有内容:
<h1>My First Heading</h1>
<p>My first paragraph.</p>
| Start tag | Element content | End tag |
|---|---|---|
<h1> |
My First Heading | </h1> |
<p> |
My first paragraph. | </p> |
<br> |
none | none |
注意: 一些 HTML 元素没有内容(如<br>元素)。这些元素称为空元素。空元素没有结束标记!
Web 浏览器
网络浏览器(Chrome、Edge、Firefox、Safari)的目的是读取 HTML 文档并显示它们 正确。
浏览器不显示 HTML 标记,但使用它们来确定如何显示文档:

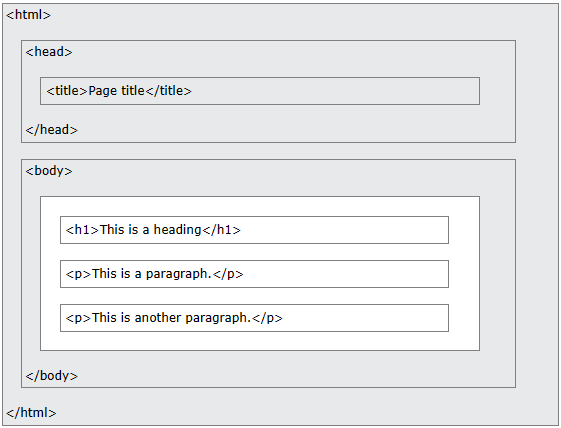
HTML 页面结构
下面是 HTML 页面结构的可视化效果:
<html>
<head>
<title>页面标题</title>
<head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
结果

注意: <body> 部分的内容 将显示在浏览器中。<title> 元素中的内容将是 显示在浏览器的标题栏或页面的选项卡中。
HTML 历史记录
自万维网早期以来,HTML 有许多版本:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | [WHATWG HTML5 Living Standard] |
| 2014 | [W3C Recommendation: HTML5] |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | [W3C Recommendation: HTML5.1 2nd Edition] |
| 2017 | [W3C Recommendation: HTML5.2] |
本教程遵循最新的 HTML5 标准。

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论