HTML 表格边框
HTML 表格可以具有不同样式和形状的边框。
如何添加边框
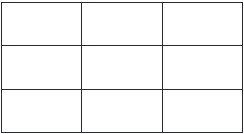
若要添加边框,请在 、 和 元素上使用 CSS 属性:border``table``th``td

1 | table, th, td { |
折叠的表格边框
若要避免像上面示例中那样使用双边框,请将 CSS 属性设置为 。border-collapse``collapse
这将使边框折叠成一个边框:

1 | table, th, td { |
样式表边框
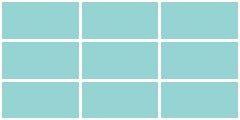
如果设置每个单元格的背景颜色, 并赋予边框白色(与文档背景相同), 你得到一个看不见的边框的印象:

1 | table, th, td { |
圆桌会议边框
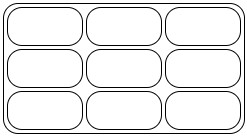
使用该属性,边框将变圆角:border-radius

1 | table, th, td { |
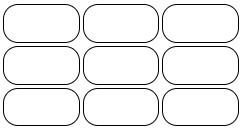
跳过表格周围的边框,从 css 选择器中省略:table

1 | th, td { |
虚线表边框
使用该属性,您可以设置 边框的外观。border-style

允许使用以下值:
-
dotted
-
dashed
-
solid
-
double
-
groove
-
ridge
-
inset
-
outset
-
none -
hidden
1 | th, td { |
边框颜色
使用该属性,可以设置边框的颜色。border-color

1 | th, td { |

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论