图形开发学院
天下万物,无所不“形”
图形开发学院网站秉持“天下万物,无所不形”的理念,专注于打造web前端图形开发的学习和资源分享平台。我们致力于为您提供最新、最全面的前端图形开发知识和技术支持。本网站不仅汇集了前端图形系统开发的实战教程,还配备了强大的前端图形开发引擎AnyGraph,同时提供了丰富的web基础开发教程。此外,我们还提供了一系列在线资源、实例代码与开发工具,全方位满足您的学习和开发需求。立即加入图形开发学院,与我们共同开创web前端图形开发的新未来!
图形系统开发实战教程
基础篇
基础篇是教程的起点,为学员提供了图形开发的基础知识。该篇章从图形系统的概述开始,让学员了解图形开发的应用领域和前沿技术。接着,通过详细讲解HTML5 Canvas技术,包括基本图形的绘制、文字艺术、图像绘制技术、曲线与路径绘制等,使学员能够熟练掌握Canvas API的使用。此外,基础篇还涵盖了高级渲染效果、画布操作和变形操作等实战技术,以及动画制作的基本原理和技巧。
进阶篇
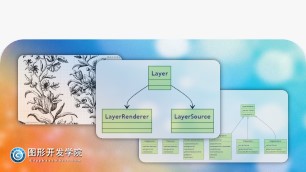
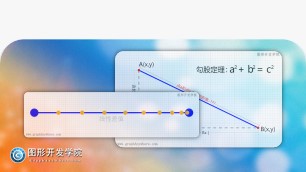
进阶篇在基础篇的基础上进一步深入,专注于图形交互的精髓。通过构建前端图形开发引擎AnyGraph,引导学员掌握图形管理的核心技术。学员将学习如何实现图形的缩放、平移、拾取等高级功能,并学会加载外部数据与专业图形编辑。进阶篇还深入探讨了图形开发中的基础知识,如图形管理类、图层类、图形基本形状等,并介绍了空间算法和应用实例,如交通路网展示系统。
基础开发教程
精选在线工具
全部工具
 HTML
HTML
HTML/XML压缩/格式化
HTML/XML压缩/格式化工具提供便捷高效的HTML代码处理服务,压缩功能可显著减小文件体积,加快网页加载速度;格式化功能则能恢复代码的可读性和美观性。这些工具通常支持多种缩进选项,如2个、4个空格,满足不同开发者的需求。使用时,只需将代码粘贴至指定区域,选择相应功能即可快速完成处理。

 拼音
拼音
汉字转拼音
汉字转拼音是一种能够将输入的汉字自动转换为对应拼音的在线服务。这种工具利用算法和汉字拼音数据库,实现汉字与拼音之间的转换,为用户提供了一种方便、快捷的方式来获取汉字的拼音表示。它广泛应用于教育、出版、翻译等领域,帮助用户解决汉字读音问题,提高学习和工作效率。

 取色
取色
取色器
通过上传图片,可对图片中任意颜色进行色彩提取,并进行展示和显示其颜色的RGB值、HEX值、HSL值。

 色系
色系
色系组
按照使用最多比较常用颜色色彩,对其进行色系分类,并显示出颜色英文名、中文名、RGB值、十六进制值。

 调色
调色
调色板
调色板支持输入颜色英文单词、RGB值、HEX值、HSL值显示出颜色的色相、亮度、饱和度、颜色之间的转换值。

 配色方案
配色方案
配色方案生成器
配色方案生成器:是一款专为设计师和创意人士打造的强大工具,它提供丰富的配色灵感和专业的配色建议,通过智能算法快速生成个性化的配色方案。无论是平面设计、网页设计还是艺术创作,这款工具都能帮助您轻松找到和谐的色彩搭配,让作品焕发独特魅力。

 HTML
HTML
HTML编码/解码
HTML编码是对特殊字符使用实体编码来表示。例如,"<"字符在HTML中表示标签的开始,为了正确显示它,需要将其编码为"<"。同样,">"字符需要编码为">"。这种将特殊字符转换为实体编码的过程称为HTML编码。

 JSON
JSON
JSON压缩/格式化
JSON压缩/格式化工具提供便捷高效的JSON代码处理服务,压缩功能可显著减小文件体积,加快网页加载速度;格式化功能则能恢复代码的可读性和美观性。这些工具通常支持多种缩进选项,如2个、4个空格,满足不同开发者的需求。使用时,只需将代码粘贴至指定区域,选择相应功能即可快速完成处理。

 CSS
CSS CSS按钮生成器
CSS按钮生成器是选择按钮的样式、颜色、大小、字体等属性或已提供的样例按钮,并自动生成相应的CSS代码,CSS按钮生成器的优点在于,它可以帮助用户快速生成符合自己需求的按钮样式,而无需手动编写大量的CSS代码,此外,这些工具通常还提供了实时预览功能,用户可以在调整按钮属性的同时看到实时的效果,从而更加方便快捷地定制按钮样式。
图形工具推荐
直观表达思维、高效传达思想、激发无限创意
直观展示数据,洞察网络关系,探索数据奥秘

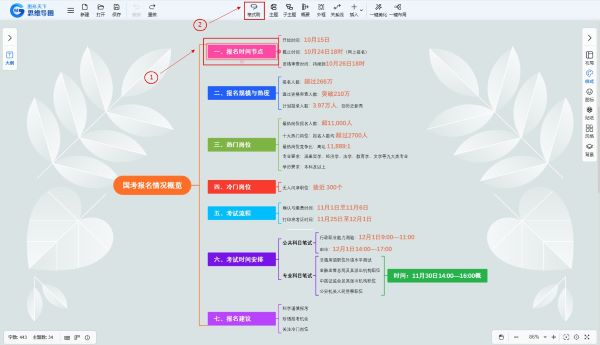
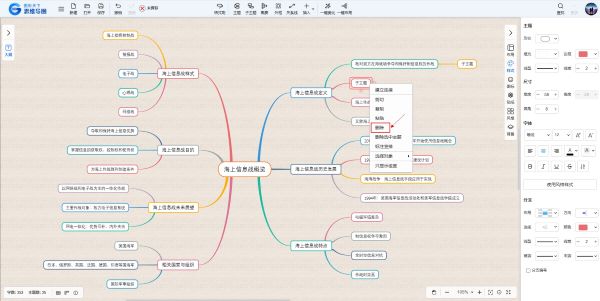
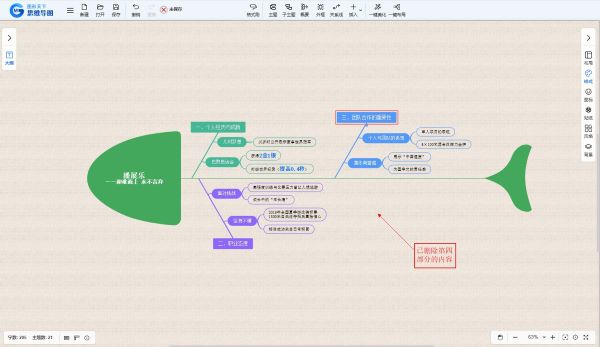
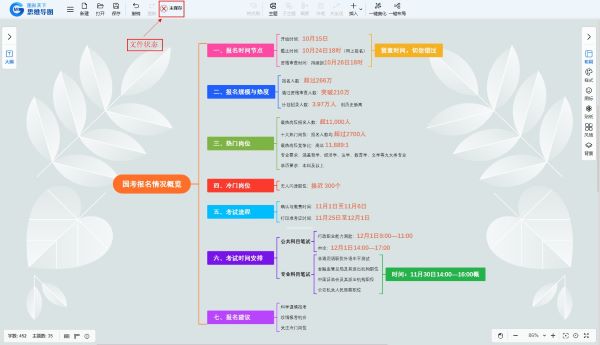
新建思维导图
图形天下思维导图入门操作
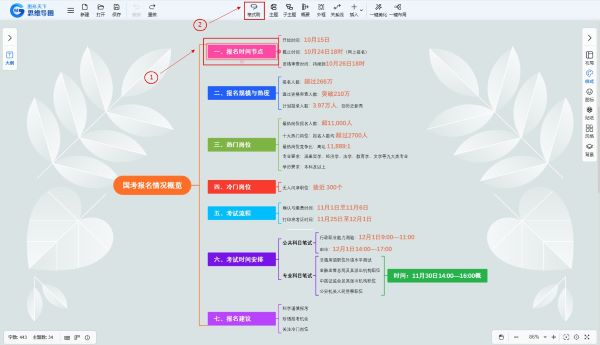
添加主题
图形天下思维导图入门操作
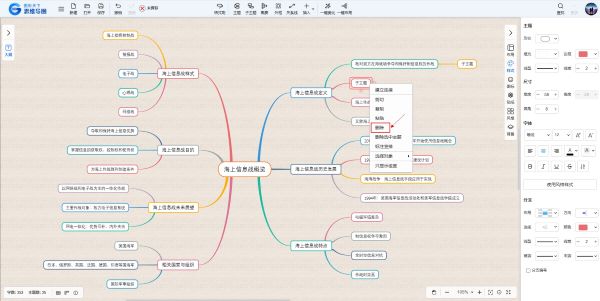
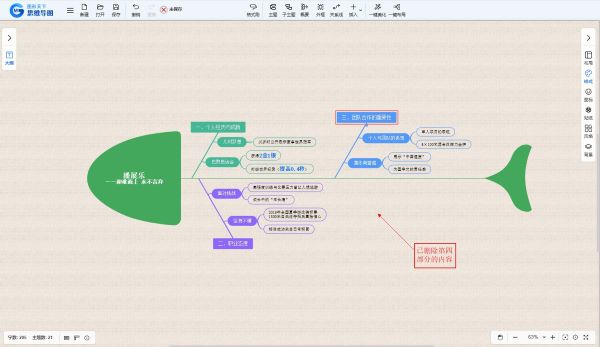
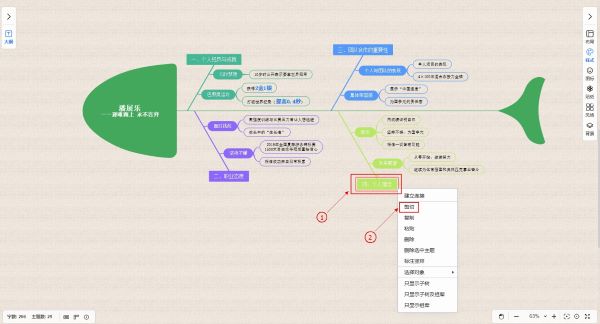
删除主题
图形天下思维导图入门操作
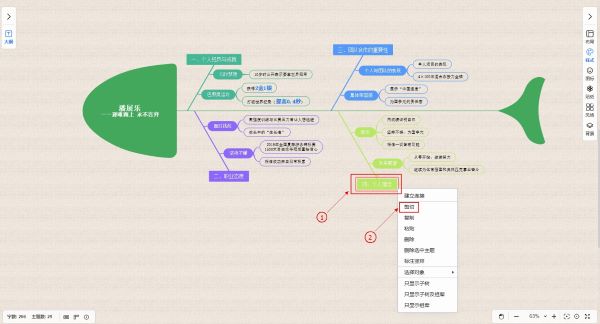
复制/粘贴
图形天下思维导图入门操作
剪切
图形天下思维导图入门操作
使用格式刷
图形天下思维导图入门操作
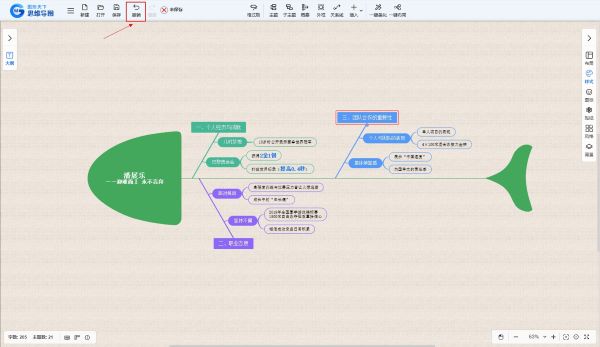
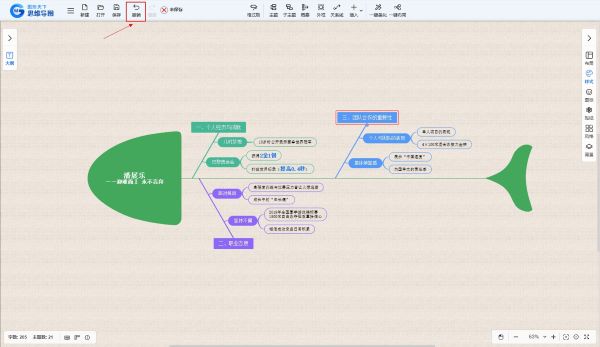
撤销
图形天下思维导图入门操作
重做
图形天下思维导图入门操作
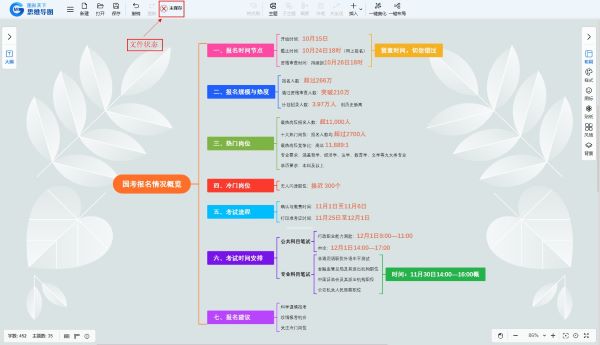
保存
图形天下思维导图入门操作
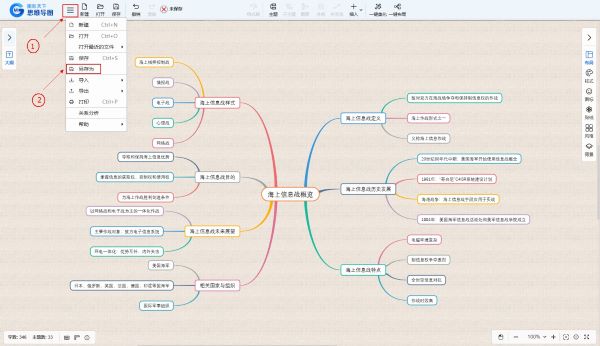
另存为
图形天下思维导图入门操作
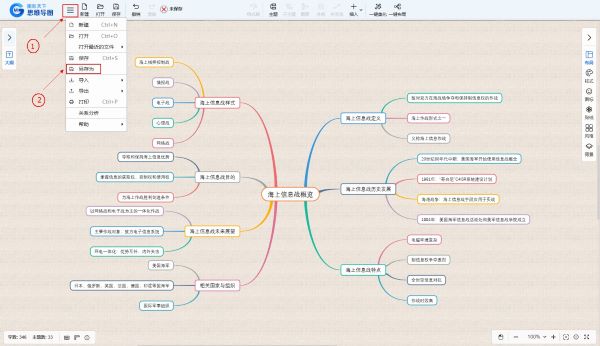
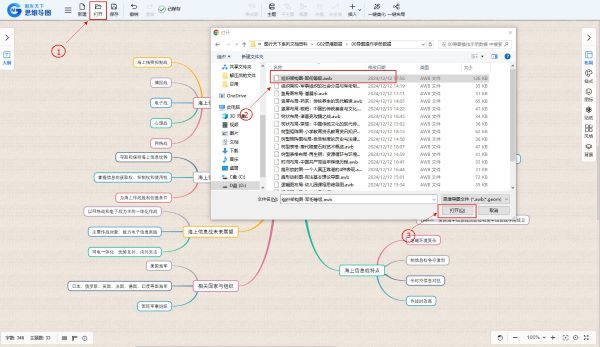
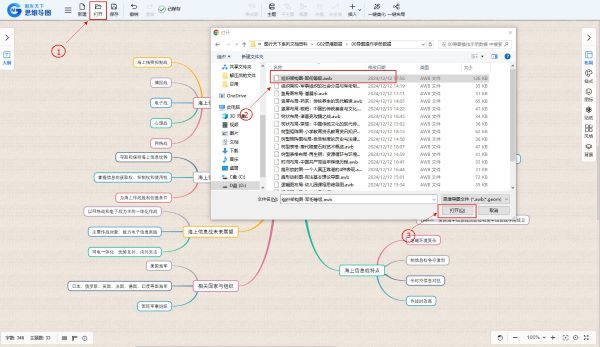
打开文件
图形天下思维导图入门操作
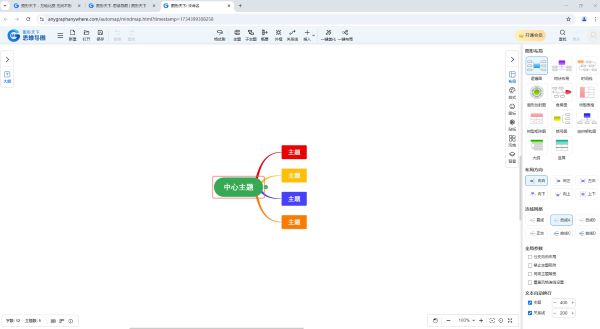
新建思维导图
图形天下思维导图入门操作
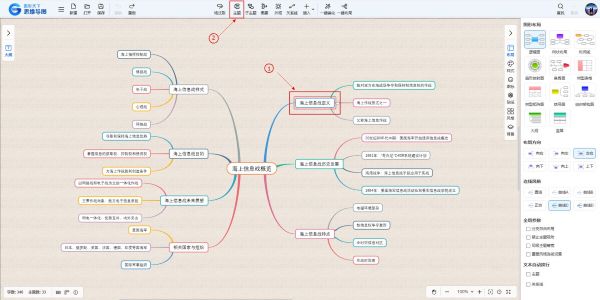
添加主题
图形天下思维导图入门操作
删除主题
图形天下思维导图入门操作
复制/粘贴
图形天下思维导图入门操作
剪切
图形天下思维导图入门操作
使用格式刷
图形天下思维导图入门操作
撤销
图形天下思维导图入门操作
重做
图形天下思维导图入门操作
保存
图形天下思维导图入门操作
另存为
图形天下思维导图入门操作
打开文件
图形天下思维导图入门操作图形开发热门教程
图形开发资源更新
- SVG文件内容包含哪些元素或信息? - 知识问答
- SVG的基础知识有哪些? - 知识问答
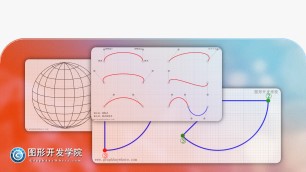
- 在Canvas画布上如何利用三次贝塞尔曲线绘制出漂亮的花瓣? - 知识问答
- 在Canvas画布上如何利用三次贝塞尔曲线绘制出连续的曲线? - 知识问答
- 在Canvas画布上如何绘制出三次贝塞尔曲线? - 知识问答
- 三次贝塞尔曲线的特征有哪些? - 知识问答
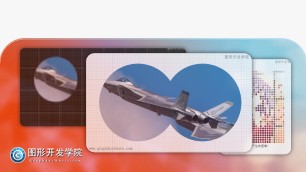
- 在Canvas画布上如何利用二次贝塞尔曲线绘制爱心图? - 知识问答
- 在Canvas画布上如何利用二次贝塞尔曲线绘制连续的曲线? - 知识问答
- 在Canvas画布上怎么实现二次贝塞尔曲线的绘制? - 知识问答
- 求助:二次贝塞尔曲线的特征有哪些? - 知识问答

 搜索
搜索























 免费使用
免费使用
 查看教程
查看教程