本章摘要
图形系统开发实战教程-进阶篇中,我们初步探索了Canvas的绘图能力。然而,真正的图形系统不仅要求绘制,更注重交互。进阶篇将引领您深入理解图形交互的精髓,通过构建一款名为anyGraph的前端图形开发引擎,您将掌握图形管理的核心技术,实现缩放、平移、拾取等高级功能,并学会加载外部数据与专业图形编辑。

进阶前言
在图形系统开发实战——基础篇中我们学习了在Canvas中绘制文本和常见的几何图形,并学习了如何实现各种渲染效果,包括填充、描边、渐变、图案、阴影、透明度等方法。
然而在许多图形应用领域,不仅仅是要求将图形绘制出来,还需提供各种图形交互功能,例如对图形进行平移和缩放、图形的拾取、图形的视点控制、突出显示图形中的某个对象、图形的编辑等需求。
在图形绘制过程中采用的绘图模式有两种,第一种是保留模式(retained-mode), 第二种是立即模式(immediate-mode)。保留模式发出绘制图形指令后,会在内存中维护一份所绘图形对象的列表,因此后续可通过修改该对象列表的属性实现对图形的修改。而立即模式发出绘制图形指令后,并不会在内存中维护一份所绘图形对象的列表。
我们知道 canvas 采取的是立即模式来绘制图形,不会在内存中维护一份所绘图形对象的列表,因此它仅负责将图形直接渲染到屏幕上,其绘制的几何形状成为了屏幕像素不可分割的一部分,Canvas 没有提供对图形中的几何对象进行操作的上下文接口。
1 目标
MVVM 是目前比较流程的用于构建用户界面的软件架构模式,它将应用程序的逻辑和用户界面进行分离,以提高代码的可维护性和可测试性。其核心思路是通过数据绑定与视图模型进行关联,并通过事件或命令将用户的行为交给视图模型处理。视图模型则通过操作模型来获取和更新数据,并将数据状态反映到视图中。
在图形系统中亦可采用这种思路,将图形与模型(矢量数据)进行绑定,由视图模型来操作图形与模型(矢量数据),并保持图形与模型间的一致性。这也是 矢量图形 采用的技术思路,矢量图形是一种面向对象的图像,它根据几何特性(形状、点、线和多边形)来绘制图形,并可支持交互性操作。
在图形系统开发实战—进阶篇中,我们将一步一步讲解图形系统中的一些的重要概念,设计和实现一款WEB前端图形开发引擎,在该组件中封装各种基本形状的绘制接口,并在内存中管理这些对象模型,通过操作模型来获取和更新数据,并将数据状态反映到图形中。
该WEB前端图形开发引擎定位为一个灵活、可扩展的图形开源JavaScript库,可用于在任何网页中创建和显示动态图形。我们将该前端图形组件命名为 anyGraph。在图形系统开发实战—进阶篇中 我们还将学习绘制更加复杂的图形,并实现对图形的放大、缩小、平移、旋转等交互性操作,同时我们还将学习对图形中的对象进行突出显示、点图查询、空间分析等交互性操作功能,并将这些功能封装到该引擎中。
2 功能展示
下面先介绍一下 anyGraph 所包含的一些功能:
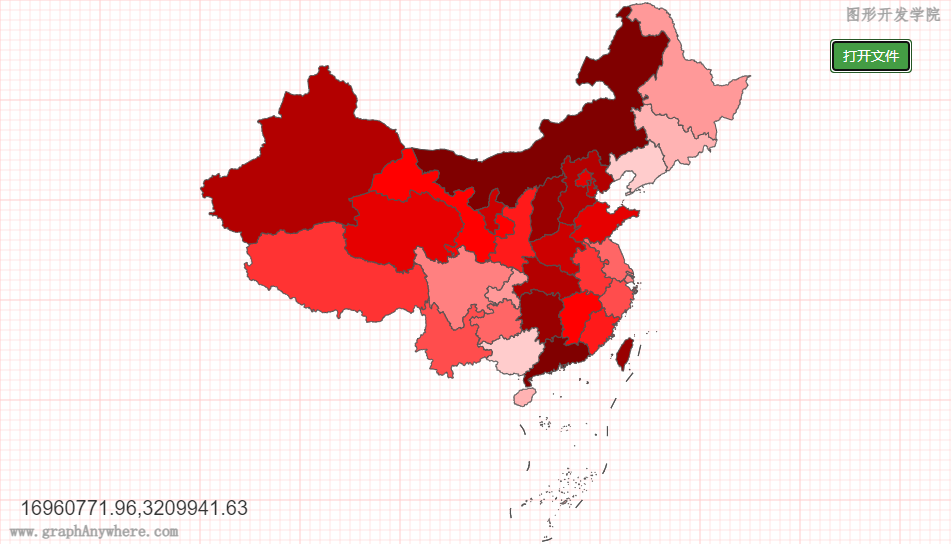
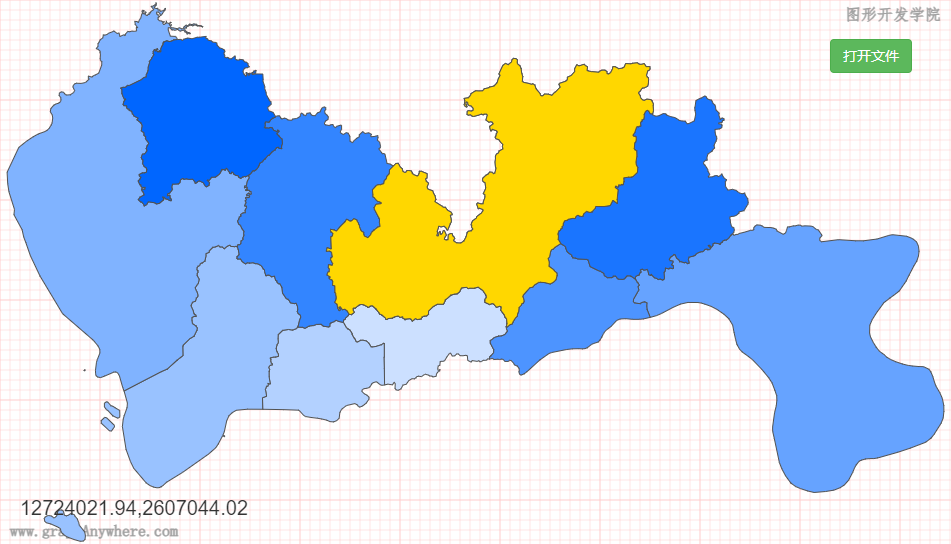
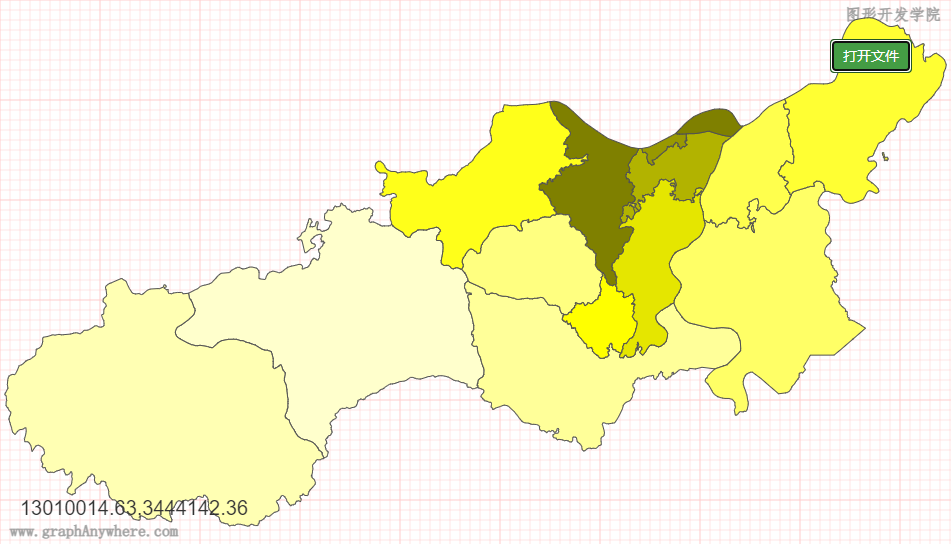
(1) 图形展示
简单图形

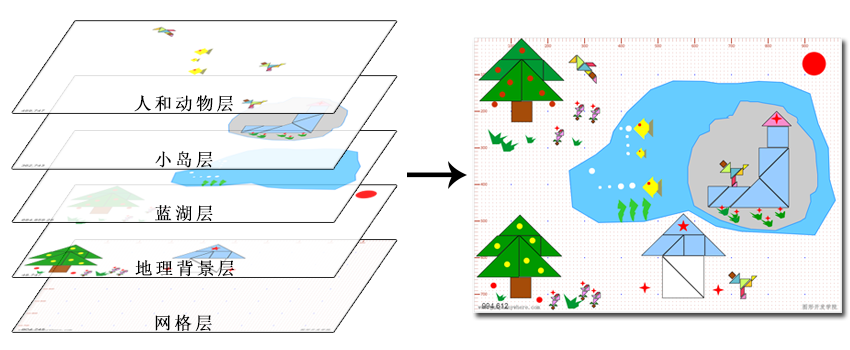
多图层图形

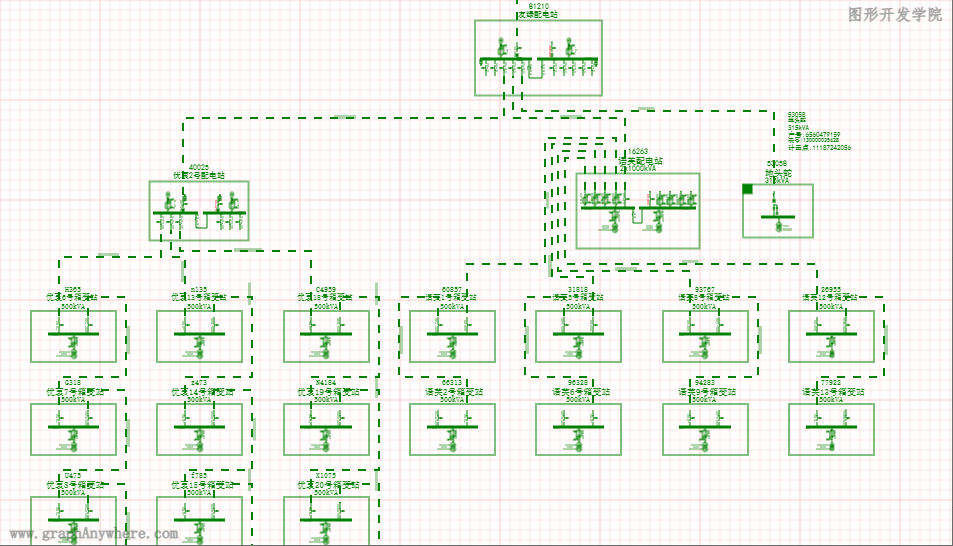
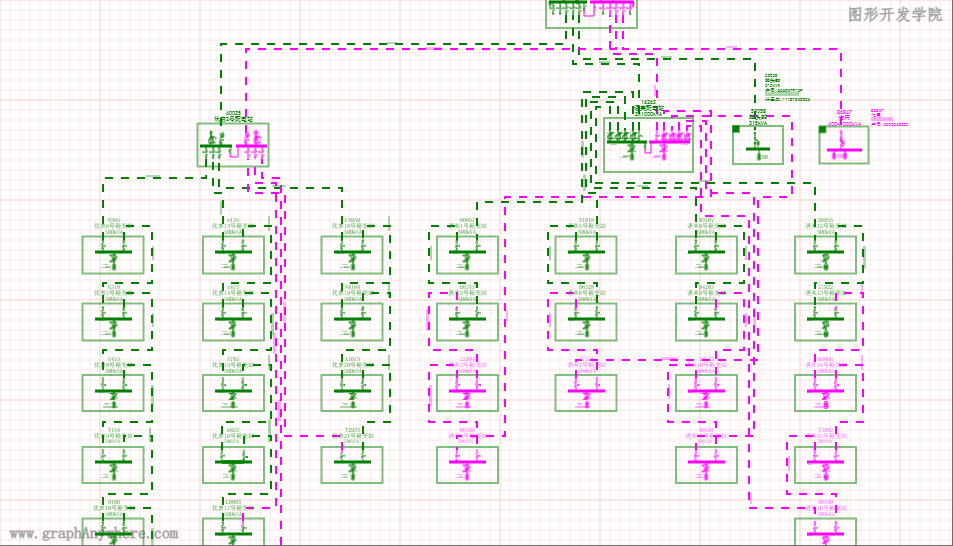
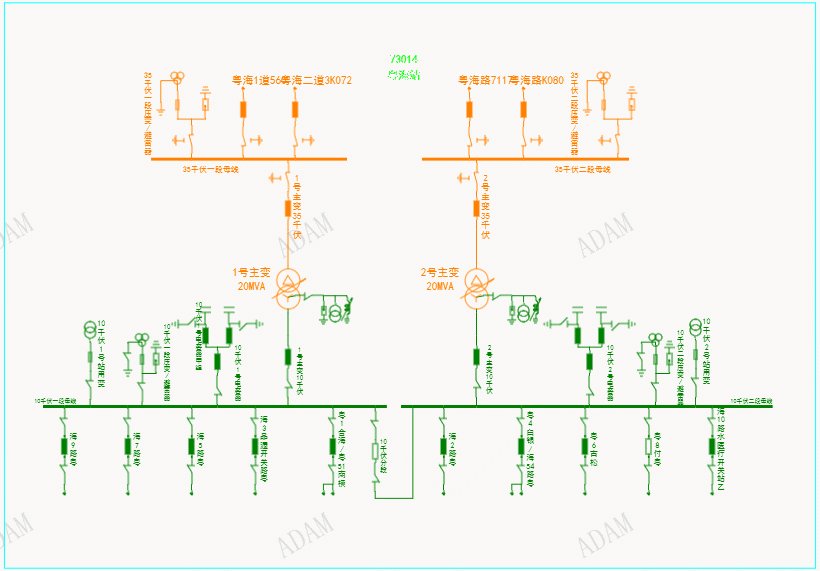
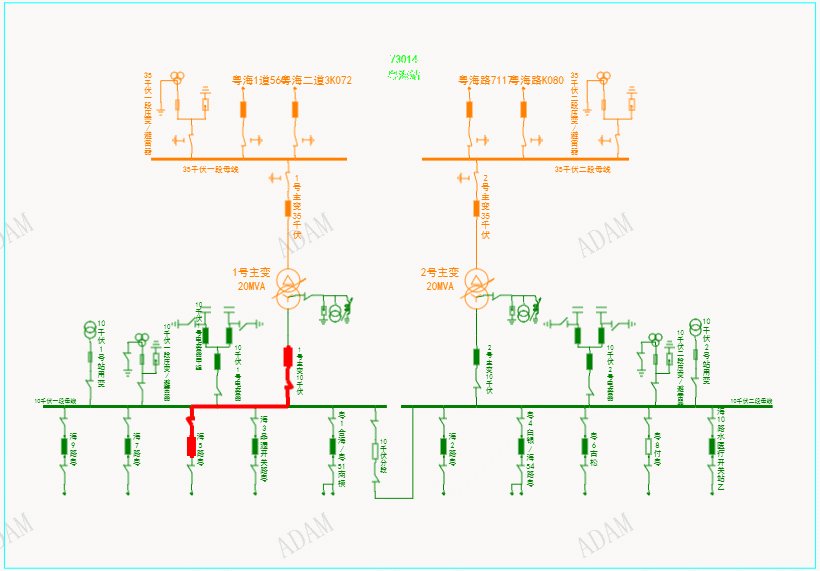
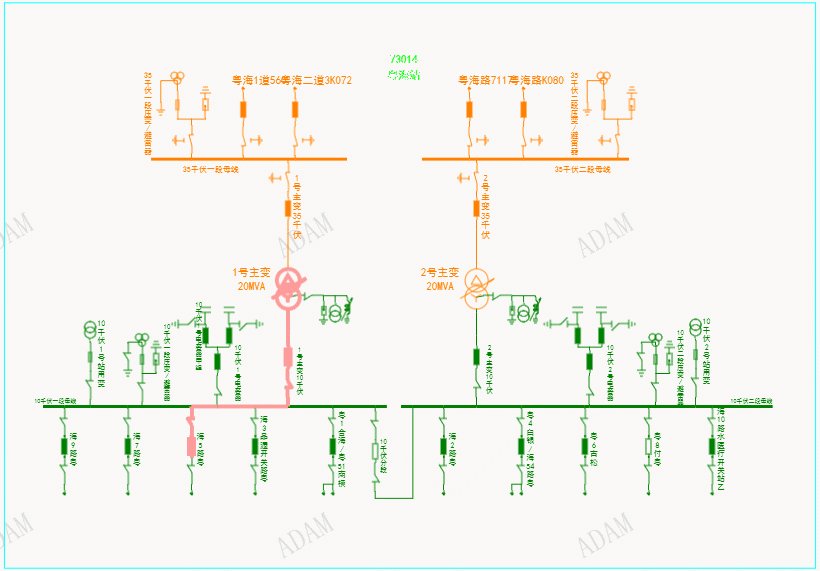
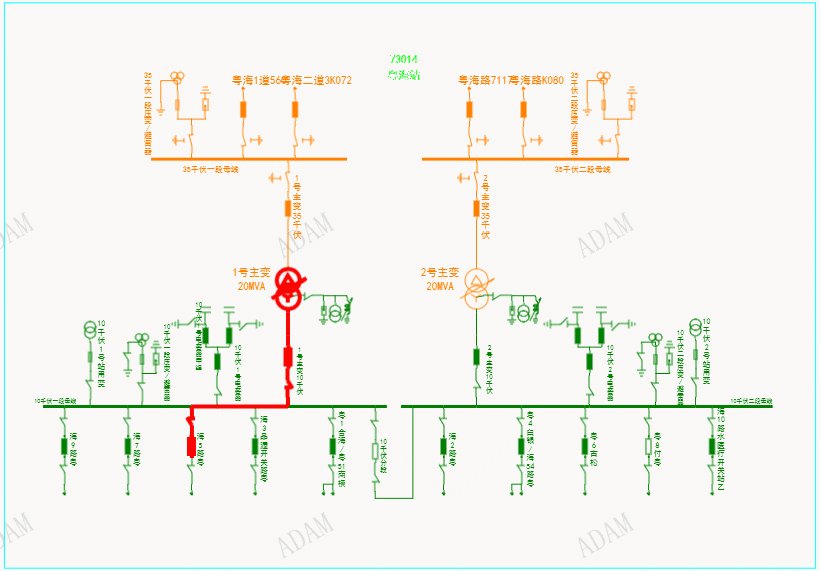
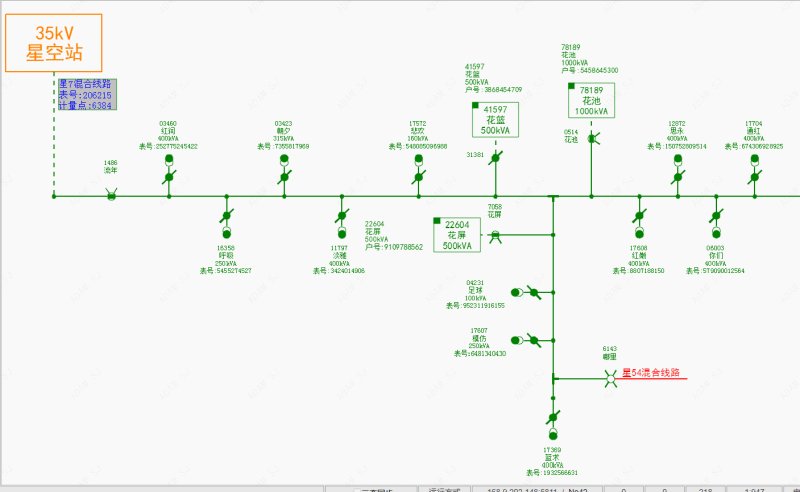
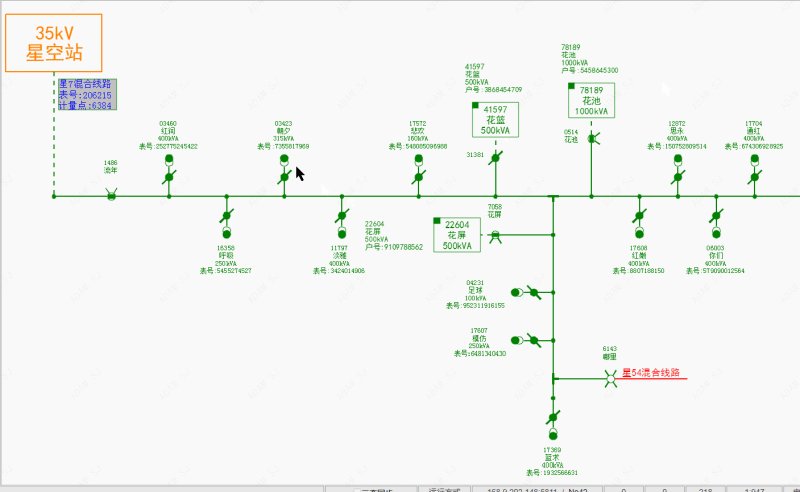
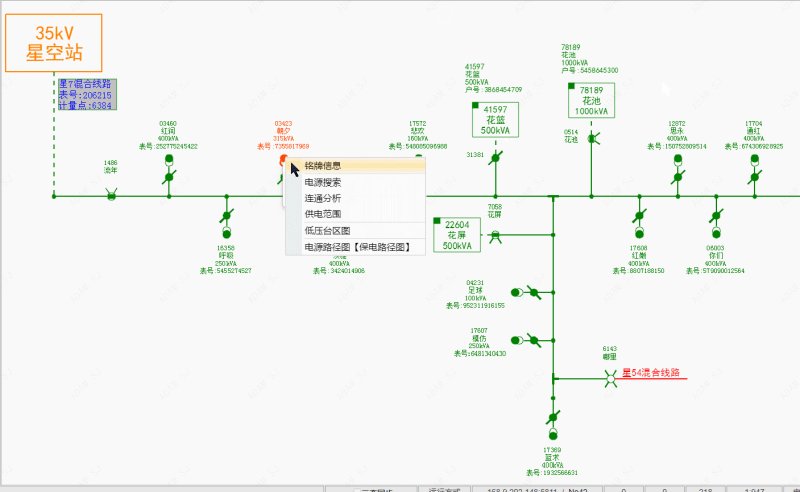
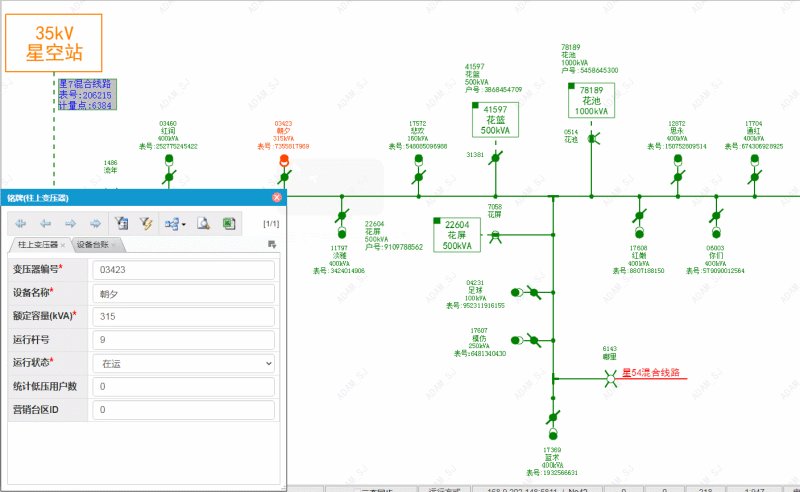
专业系统


(2) 交互式功能
平移和缩放

突出显示

点图查询(图形拾取)

(3) 加载外部数据
geojson



svg



(4) 数据编辑
(图略)
3 课程介绍
图形系统开发实战—进阶篇(上) 包含以下章节的内容,通过这些内容的学习,您将了解二维图形系统中常见的概念,图形交互功能的实现原理,以及开发一个前端图形组件应掌握的技巧。
(1) 基础知识
- HTML5和Canvas
- JavaScript
- 坐标系
- 基础数学知识
(2) 图形管理类(Graph)
- Graph类概述
- Graph类的设计
- Graph类的使用
(3) 图层类(Layer)
- Layer类的设计
- 图层类的使用
(4) 图形基本形状
- 抽象基础类(geomertry)
- 点
- 折线
- 矩形
- 多边形
- 文本
- 图像
(5) 图形平移、缩放交互操作
- 实现原理(视点范围)
- 边界范围类
- 坐标转换
- 功能实现
- anyGraph 的实现
(6) 图形拾取交互操作
- 内置API法
- 几何法
- 取色法
- 方案比较
- anyGraph 的实现
(7) 图形视点、动画交互操作
- 视图对象
- 图形初始化时控制视点
- 程序运行中控制视点
- 动画
- 视图动画
(8) 图形样式
- 描边和填充
- 透明度
- 阴影
- 滤镜
- 动画
(9) 空间算法
- 数学工具类
- 测量工具类
- 坐标工具类
(10) 交通路网展示实战
- 数据分析
- 功能实现
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
社交媒体频道
知识分享频道:CSDN-图形开发学院
发布时间:2024-03-11
问答咨询频道:知乎-图形开发学院
发布时间:2024-02-03
微信公众号链接
发布时间:2024-02-02

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论