本章摘要
数字化时代,图形应用无处不在。Canvas技术作为HTML5的核心,为前端图形开发带来革命。作为本系例课程的开篇内容,我们将带您探索图形系统的广泛应用,解析Canvas技术的魅力与潜力,并为您规划了系统的课程安排,让您从零开始学习Canvas开发,掌握空间算法,解析SVG,最终成为图形开发领域的专家。无论您是前端开发者还是图形设计爱好者,这里都是您成长的摇篮。

图形系统概述
近年来,随着Web技术的不断发展,越来越多的前端工程师开始涉足Canvas图形开发。作为一种基于HTML5的元素,Canvas可以用来绘制各种各样的图形,从简单的线条和矩形到复杂的动态图表和游戏。《图形系统开发实战:基础篇》系列文章将为读者提供一份Canvas图形开发教程,帮助各位学员快速上手并掌握这一技术。
1. 应用范围
图形系统的应用范围非常广泛,已经涵盖了可以应用于以下领域:
-
可视化:数据越来越大,海量数据的处理和分析变得困难,用图形学通过对数据可视化,解读数据之间的关系,清晰有效的传达并沟通数据信息,其中统计图是最典型的代表。统计图是根据统计数字,用几何图形、事物形象和地图等绘制的各种图形。统计图具有直观、形象、生动、具体等特点。统计图可以使复杂的统计数字简单化、通俗化、形象化,使人一目了然,便于理解和比较。常见的统计图有柱形图、饼图、组合图等,具体图形图示例如下图所示:

-
地理信息系统:建立在地理图形智商的关于各种资源的综合管理系统。常见的地理信息系统有3D地理图、地理信息专题图、大屏地理图等,具体图形示例如下图所示:

-
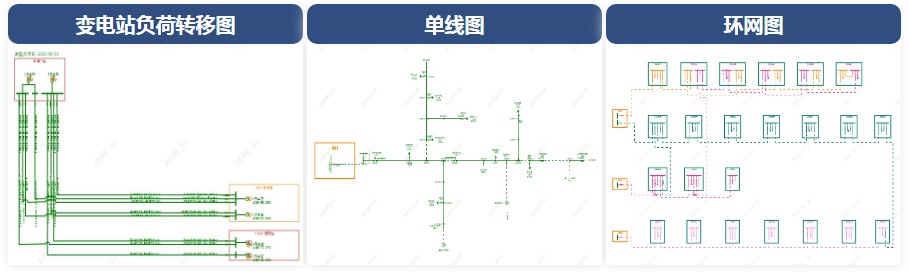
绘图应用:例如电力、电信、水利等城市公共事业单位的资产管理和专业分析应用。在电力应用方面,如为维护用电公平负担和确保电力平稳有序地运行而绘制各种类型的电力专题图,常见的电力专题图有变电站负荷转移图、单线图、环网图等,具体电力专题图示例如下图所示:

-
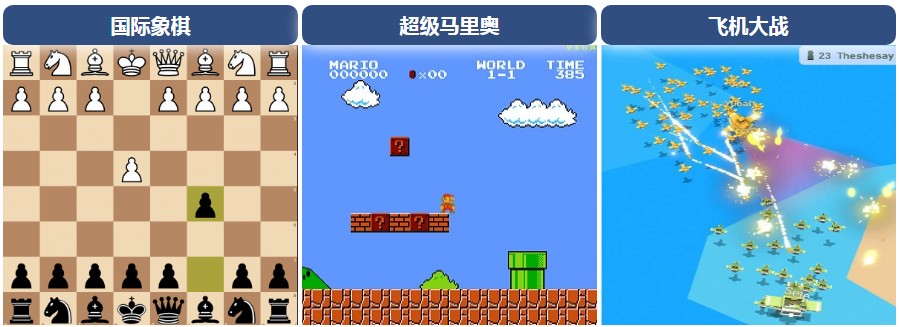
游戏:在娱乐、体育、军事等方面有广泛应用,常见的游戏有国际象棋、超级马里奥、飞机大战等,具体游戏示例如下图所示:

-
计算机辅助设计和制造(CAD/CAM):在飞机、汽车、轮船、火箭的外形设计,工厂布局,土木工程、建筑工程,电子线路、电子器件设计等方面有广泛的应用。
以上是图形系统的一些应用领域,但不限于这些领域,随着科技的发展,图形系统的应用范围还将不断扩大。
2. 目前主流的技术及发展情况
在HTML5发布之前,比较多WEB网站和应用均使用Flash技术开发图形系统,Flash技术是一种强大的多媒体平台和开发工具,具有广泛的应用和不断增长的用户群体。它的原理是将多媒体数据和程序代码打包成一个单独的文件,比较常见的是.swf文件,然后通过Flash播放器进行解析和播放。Flash具有丰富的动画效果、交互性强、开发简单、发布范围广等优点,被广泛应用于网站设计、广告、游戏、教育、培训等领域。
2014年10月28日HTML5发布,Canvas作为HTML5标准的重要部分分同时发布,并成为W3C推荐的新一代图形开发技术。它是一个矩形区域,可用于在网页上绘制图像、文本和图形。Canvas可以使用JavaScript编程语言进行操作,可以创建各种类型的图形和图表,例如直线、曲线、多边形、圆形等。Canvas还支持各种绘图样式和填充样式,例如颜色、渐变、纹理等。
随着Canvas在WEB图形开发技术方面的普及,这些年逐渐出现了一些基于Canvas的开源库,进一步巩固了Canvas在WEB图形开发技术的地位,同时也简化了图形应用的开发。下面介绍几个通用图形开发库和WEBGIS开源库。
WEB图形开源库:Fabric和Konvas
Fabric.js是一个用于开发HTML5 Canvas应用的JavaScript库。它提供了一整套工具,包括对象模型、交互层、SVG解析器等,以简化在Canvas上的开发。Fabric.js是完全开源的,在MIT下获得授权,多年来一直在维护,并即将发布4.0版本。Fabric.js可以用于在Canvas画布上创建、填充图形,包括图片、文字、规则图形和复杂路径组成图形。它还可以为图形填充渐变颜色,组合图形,设置图形动画及用户交互,生成JSON和SVG数据等。
Konva是一个基于Canvas开发的2D JavaScript框架库,可以轻松实现桌面应用和移动应用中的图形交互效果。它提供了高效的动画、变换、节点嵌套、局部操作、滤镜、缓存、事件等功能,不仅适用于桌面与移动开发,还有更广泛的应用。Konva的理念是,任何图形都存在于舞台中(Konva.Stage),这个舞台中又可以包含多个用户层(Konva.Layer),每一个层中都含有两个<canvas>着色器:一个前台渲染器,一个后台渲染器。前台渲染器是可以看见的部分,而后台渲染器是一个隐藏的Canvas。后台渲染器为了提高效率实现事件监听的工作。使用Konva可以在舞台上绘制图形,给图形添加事件,移动、缩放和旋转图形并且支持高性能的动画,即使应用中含有数千个图形也是可以轻松实现的。
WEBGIS开源库:openLayer
OpenLayers是一个用于开发WebGIS客户端的JavaScript库。它支持多种地图来源,包括Google Maps、Yahoo、Map、微软Virtual Earth等,还支持使用简单的图片地图作为背景图,并与其他的图层在OpenLayers中进行叠加。此外,OpenLayers实现了访问地理空间数据的方法,符合行业标准,支持Open GIS协会制定的WMS(Web Mapping Service)和WFS(Web Feature Service)等网络服务规范。
SVG
在HTML页面中除了使用Canvas渲染图形之外,还可以使用SVG技术,SVG是一种基于XML的矢量图形格式,可用于在Web上呈现2D图形。它是一种可伸缩的格式,可以适应不同的屏幕尺寸和分辨率。SVG图形可以通过文本编辑器创建和修改,同时支持事件处理器,使得交互式应用程序成为可能。与Canvas相比,SVG适用于需要高质量、可缩放、可交互的图形的应用场景,而Canvas则更适合需要大量绘图操作和动态渲染的应用场景。
3. 课程介绍
在了解了WEB主流的图形技术之后,我们可以知道在WEB中渲染图形最主流的技术还是Canvas。本系列文章包括基础篇和进阶篇两大部分内容,将从浅入深,从Canvas基本绘图功能开始讲解图形系统的原理和编程、到图形系统开发过程中的一些高级功能(例如坐标变换),并一步一步给各位学员讲解如何开发一套属于自己的图形渲染引擎,最后通过两个实例讲解图形系统开发中的常用技巧,从而帮助各位学员系统深入掌握图形系统的各种开发技巧。
- 第一部分:基础篇
- 1 绘制基本图形
- 2 绘制文本
- 3 绘制图像
- 4 绘制曲线和路径
- 5 渲染效果
- 6 画布操作
- 7 变形操作
- 8 动画
- 第二部分:进阶篇上—图形交互
- 1 基础知识
- 2 图形管理
- 3 图层管理
- 4 图形基本形状
- 5 图形交互操作
- 6 空间查询
- 7 图形视点控制
- 8 图形样式
- 第二部分:进阶篇中—图形编辑
- 1 图形形状:复合图形形状
- 2 图形对象的平移、缩放和旋转
- 3 图形对象的编辑
- 4 空间索引
- 5 图形渲染效率(一)
- 6 图形渲染效率(二)
- 第二部分:进阶篇下—地理信息系统
- 1 数据管理(一)
- 2 瓦片地图
- 3 投影转换
- 4 工具箱
- 5 数据管理(二)
- 6 空间算法
- 第三部分:实战篇一(SVG格式解析)
-
- 解析基础几何对象
-
- 解析路径
-
- 解析组和符号
-
- 解析样式
-
- 解析transform
-
- 解析渐变渲染效果
-
- 第三部分:实战篇二(电网图形系统)
-
- 数据加载
-
- 图形显示控制
-
- 数据安全
-
- 基本功能
-
- 数据分析
-
- 数据服务
-
我们热切盼望您能对“前端图形开发引擎:AnyGraph”这一由图形开发学院精心发起的开源项目产生浓厚的兴趣,并诚挚地邀请您积极参与其建设。我们鼓励您分享所学知识和贡献代码,与项目社区共同成长。您的加入不仅将为国内Web前端图形开发领域注入新的活力,推动其蓬勃发展,更将有力助推该领域应对新数字化时代对Web前端图形应用日益增长的需求。我们期待与您携手并进!
本文适合人群
- WEB图形系统程序员
- 计算机专业学生
- GIS开发人员
- 可视化软件开发人员
- 想了解图形系统开发技巧的有关人员
学习本系统文章后,您将收获:
- 系统的学习Canvas开发技术
- 从零开始开发一个前端渲染引擎
- 学习常用的的空间算法
- 解析svg绘图的各个元素,并使用Canvas实现同样的绘制效果
- 成为图形开发的专业程序员
学习本文之前,需先掌握以下技术:
- HTML
- javascript
4. Canvas简介
<canvas> 是 HTML5 新增的,一个可以使用JavaScript脚本在其中绘制图像的HTML元素。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
<canvas> 元素
在Html中可通过插入Canvas标签,并指定Canvas的宽度和高度即可开始图形渲染。Canvas的默认大小为300像素×150像素(宽×高,像素的单位是px),需注意的是在设置Canvas的宽和高时直接指定数字即可,不能使用px后缀,也不能通过样式style指定画布的宽高。
1 | <canvas id="mycanvas" width="800" height="600"></canvas> |
Canvas画布
在网页插入<canvas>元素后,通过javascript获取该元素,就可以得到Canvas对象,上述所提到的图形绘制和渲染等功能均是在对象上进行的。Canvas中文为画布,后续提到的Canvas就是画布,画布就是Canvas。
以下代码示例可得到画布对象。
1 | let canvas = document.getElementById("mycanvas"); |
渲染上下文
在Canvas中,渲染上下文是一个非常重要的概念。一切图形绘制均是在此上下文对象上进行。画布除了可提供二维上下文对象,还可提供实现三维渲染效果的WEBGL上下文对象。
本系列课程讲述的内容均是使用该二维渲染上下文对象实现的图形渲染。简称渲染上下文,后续内容除了特别说明之外,渲染上下文均是指二维渲染上下文。
Canvas通过getContext()方法得到上下文对象,getContext()接受一个参数,即上下文的类型。对于2D图像而言,使用参数’2d’得到该对象。二维渲染上下文对象的官方术语为:CanvasRenderingContext2D。
1 | let canvas = document.getElementById("tutorial"); |
渲染上下文提供了许多api用于图形绘制,同时也提供了一些属性用于指定图示绘制的样式,包括颜色、线宽、字体名称和大小等等。下面这个示例将在画布中绘制一个矩形,其代码如下:
1 |
|
Canvas坐标
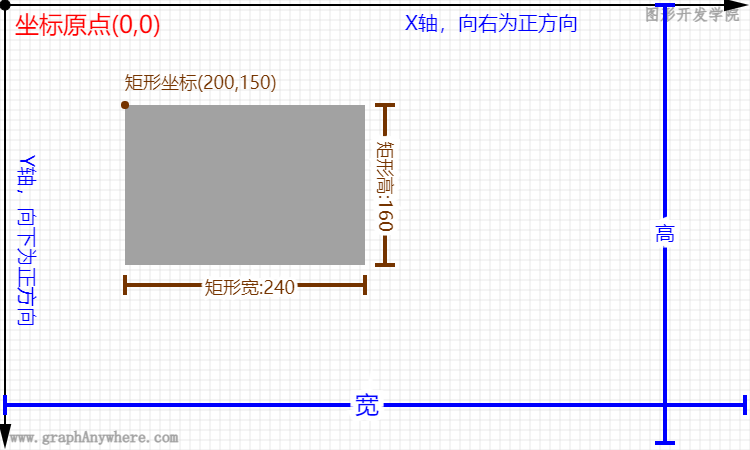
画布初始时是空白的,为了展示内容,需通过渲染上下文,将图形绘制在其上面。所绘制图形的位置和大小是通过坐标系指定的。如下图所示:

- 画布中默认被网格所覆盖,通常来说网格中的一个单元相当于 Canvas 元素中的1个像素。(网格是不可见的,上图中的网格是为了更容易理解而额外绘制上去的,本系列课程中所绘制的网格间距为10像素);
- 初始时画布的起点为左上角坐标为(0,0), 水平方向为X轴,沿x轴向右方向为正值;垂直方向为Y轴,沿y轴方向向下为正值,以像素为单位;
- 所有元素的位置都相对于原点定位,图中灰色矩形左上角的坐标为距离左边(X 轴)x 像素,距离上边(Y 轴)y 像素(坐标为(x,y))。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
社交媒体频道
知识分享频道:CSDN-图形开发学院
发布时间:2024-03-11
问答咨询频道:知乎-图形开发学院
发布时间:2024-01-01
微信公众号链接
发布时间:2024-01-01

 搜索
搜索 阅读量:
阅读量: 收藏数:
收藏数: 点赞数:
点赞数:


0评论