Web尺寸规范对照表
- 更新时间:2024年11月19日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
在图形开发的世界里,每一像素的精确度都至关重要。随着移动设备和浏览器的多样化,设计师和开发者面临着一个共同的挑战:如何确保网页在各种设备和浏览器上都能呈现出一致的美观和功能?这就是Web尺寸规范对照表出现的背景。
Web尺寸规范对照表是一个在线工具,集成了主流浏览器界面参数、系统分辨率统计和设备分辨率信息等关键数据。它为网页设计和前端开发提供了精确的参考依据,确保设计的网页能够适应各种屏幕尺寸和浏览器环境。

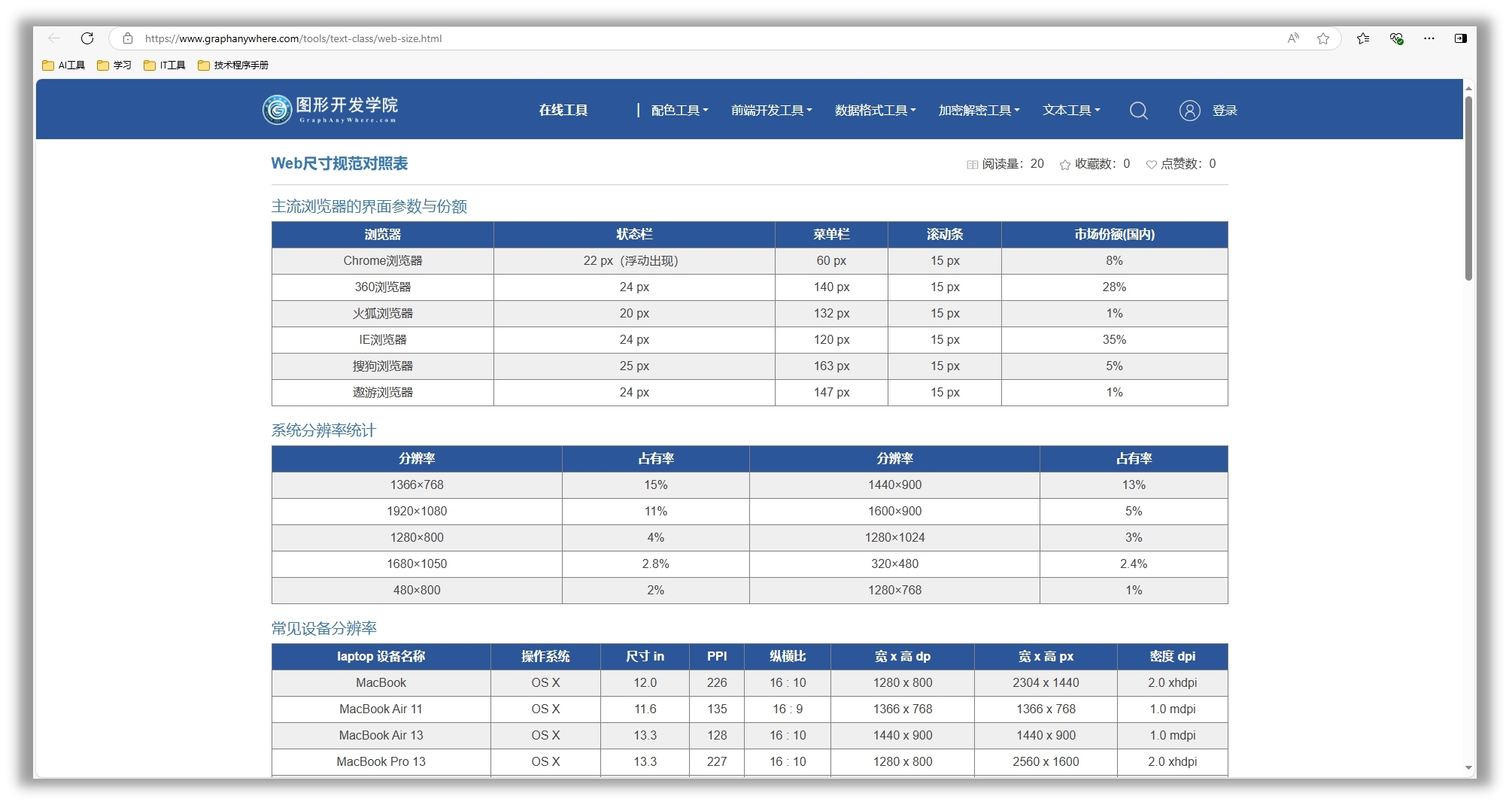
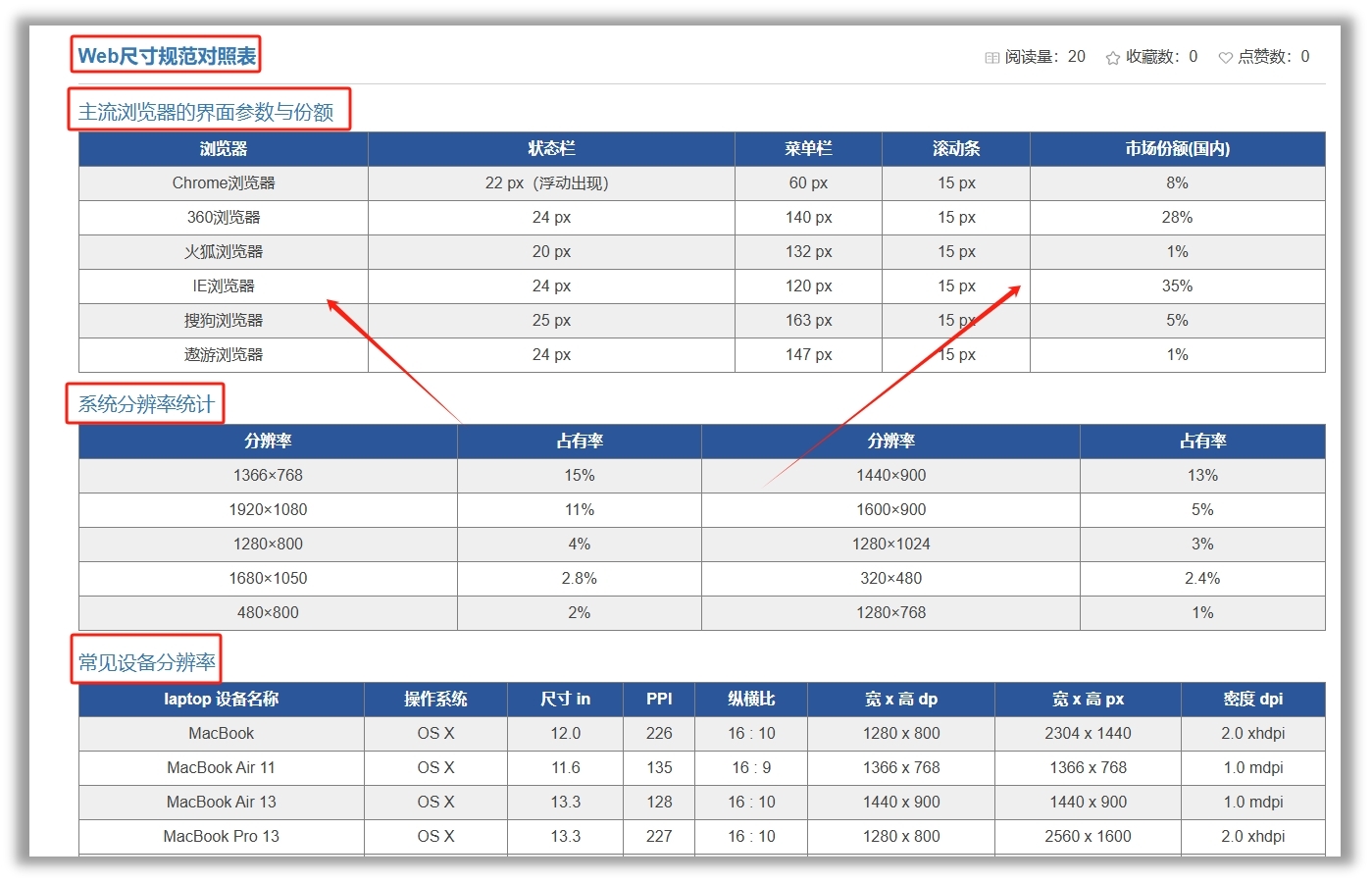
工具界面
主要功能
1.即时查询:用户可以快速获取不同浏览器和设备的具体界面参数,如状态栏、菜单栏尺寸和市场份额等。
2. 分类浏览:工具按照浏览器类型、系统分辨率和设备型号进行分类,便于用户根据需求筛选和查看相关信息。
3. 详细说明:每个参数都配有详细的解释和说明,帮助用户深入理解每个数据点的意义和应用场景。
适用场景
- Web尺寸规范对照表广泛应用于网页设计、前端开发、移动应用开发等图形开发领域。无论是网页设计初期的布局和尺寸确定,还是前端开发过程中的浏览器兼容性测试,或是移动设备适配的优化,它都能提供有效的支持。
特色亮点
- 工具的界面设计简洁明了,信息分类清晰,便于用户快速定位所需信息。优化了用户交互流程,确保用户在使用过程中能够获得流畅的体验。
用户案例
- 假如你是一名网页设计师,正在为一个即将上线的网站设计界面。你使用Web尺寸规范对照表,快速查询了主流浏览器的界面参数,确保了设计的网页在不同浏览器下都能保持一致的布局和功能。通过这个工具,你节省了大量的调试时间,提高了工作效率。
使用技巧
- 利用即时查询功能:在设计初期,快速获取不同设备和浏览器的界面参数,为设计提供参考。
- 分类浏览:在开发过程中,根据需要筛选特定浏览器或设备的数据,进行针对性的优化。
- 详细说明:在遇到问题时,查看参数的详细解释和说明,深入理解问题并找到解决方案。

使用技巧
Web尺寸规范对照表以其直观、灵活、高效的操作界面,为用户提供了卓越的体验感。它帮助用户节省了在网页设计和开发过程中的调试时间,提高了工作效率,同时确保了不同设备和浏览器上的兼容性和用户体验。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
