网页常用字体参照表
- 更新时间:2024年11月19日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
在图形开发领域,字体的选择对于网页设计和前端开发至关重要。正确的字体不仅能够提升网页的美观度,还能增强用户体验。然而,面对众多的字体选项,设计师和开发者往往需要一个可靠的参照工具来做出最佳选择。
网页常用字体参照表,作为图形开发学院在线工具集的一部分,为设计师和开发者提供了一个全面的字体选择和应用平台。这个工具以其全面性、实用性和易用性,满足了从初学者到专业设计师的不同需求。

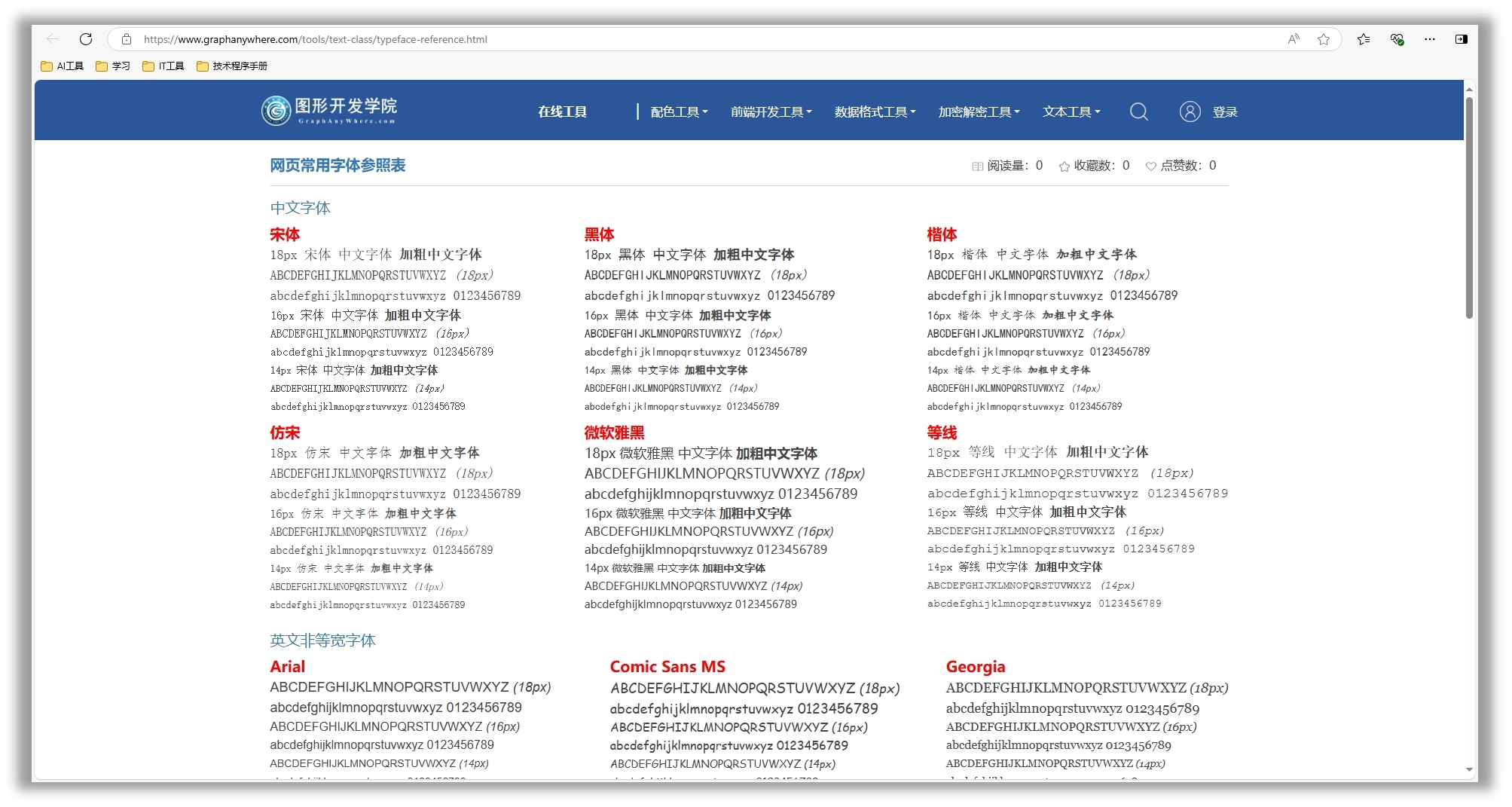
工具界面
主要功能
网页常用字体参照表的主要功能包括:
- 字体种类丰富:涵盖宋体、黑体、楷体、微软雅黑等中文字体,以及Arial、Georgia、Verdana等英文字体,确保用户能够找到适合其网页设计的字体风格。
- 样式多样:每种字体提供常规、加粗等多种样式,以适应不同的设计需求和视觉表现。
- 尺寸选择:字体大小范围从12px到18px,用户可以基于网页布局和视觉需求,选择最合适的字体大小。
- 预览功能:用户可以实时预览不同字体和大小的实际效果,这有助于快速比较和做出选择。
适用场景
网页常用字体参照表适用于以下领域和场景:
- 网页设计初期:在设计初期确定字体风格和大小。
- 前端开发:在编写CSS时选择合适的字体族和大小。
- 内容编辑:调整文章的字体样式,提高内容吸引力。
特色亮点
- “直观易用”作为一个在线工具,用户无需安装任何软件,直接在浏览器中访问即可使用。界面设计简洁直观,用户可以轻松导航并找到所需功能。
用户案例
- 张华是一位前端开发者,在开发一个新闻网站时,他利用网页常用字体参照表的预览功能,确保了在不同设备和浏览器上的字体显示效果一致,提高了网站的兼容性。
使用技巧
- 多样式比较:利用预览功能,同时打开多个样式的预览窗口,快速比较不同字体的效果。
- 尺寸调整:根据网页的布局和设计需求,逐步调整字体大小,直到找到最佳视觉效果。
- 保存常用字体:将常用的字体组合保存为预设,方便下次快速使用。

使用技巧
网页常用字体参照表以其直观的预览和丰富的选项,提供了一个高效且愉悦的字体选择过程。它的使用价值体现在帮助用户节省时间,提高设计和开发工作的质量和效率。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
