HTTP状态码对照表
- 更新时间:2024年10月14日
 阅读量:0
阅读量:0 收藏数:0
收藏数:0 点赞数:0
点赞数:0
随着Web技术的迅猛发展,HTTP状态码成为了开发者们不可或缺的语言。它们标准化了服务器与客户端之间的通信,是确保信息准确传递的关键。然而,面对众多的状态码,即使是经验丰富的开发者也难免会感到困惑。因此,图形开发学院开发了这款工具,在简化这一过程,让开发者能够更加专注于创作本身。
HTTP状态码对照表工具以其直观的界面和全面的功能,为图形开发领域的专业人士提供了一个全面、易于访问的资源。它不仅帮助用户理解HTTP状态码的含义,还指导他们如何根据这些状态码进行相应的开发和问题解决。

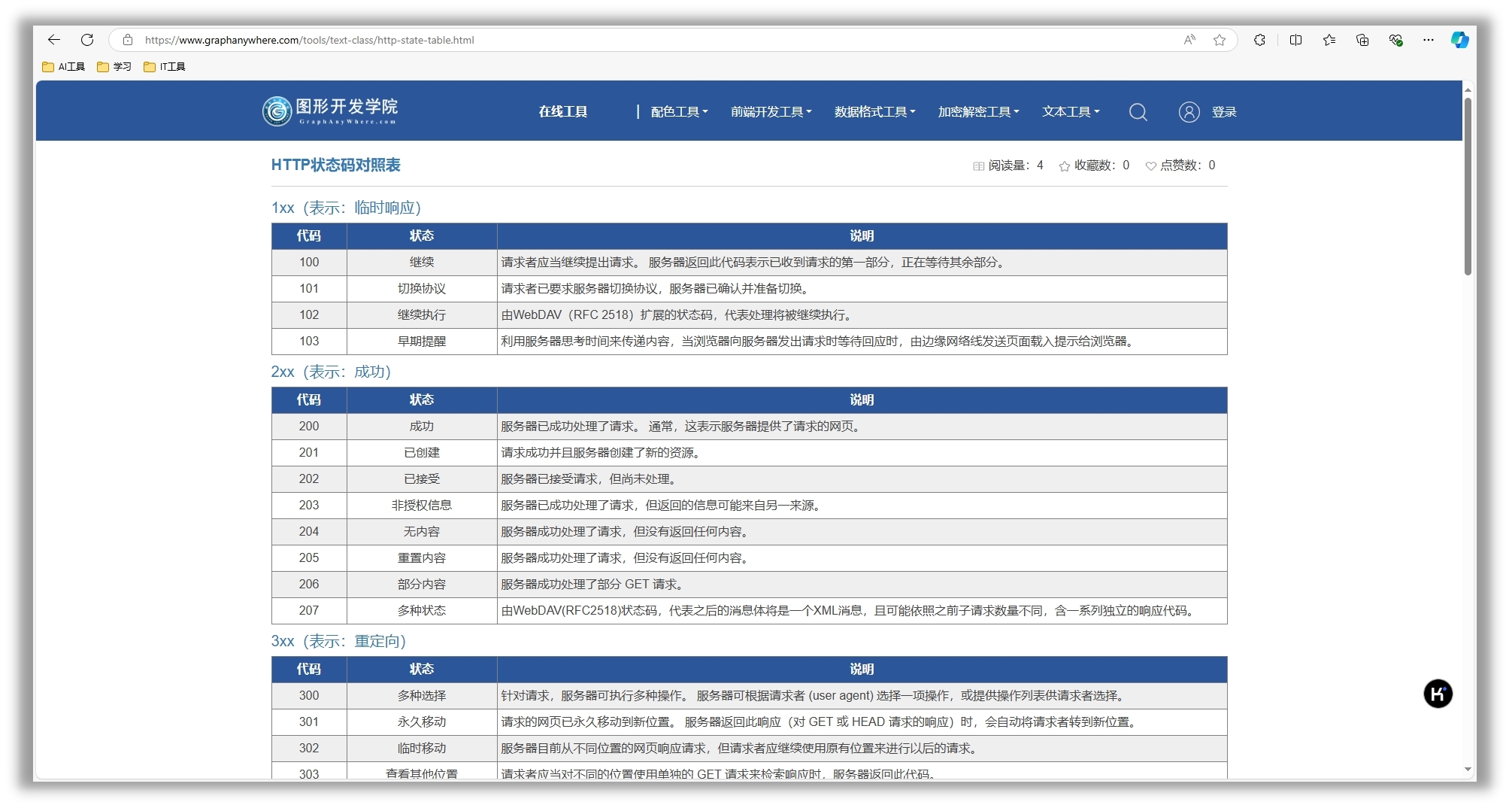
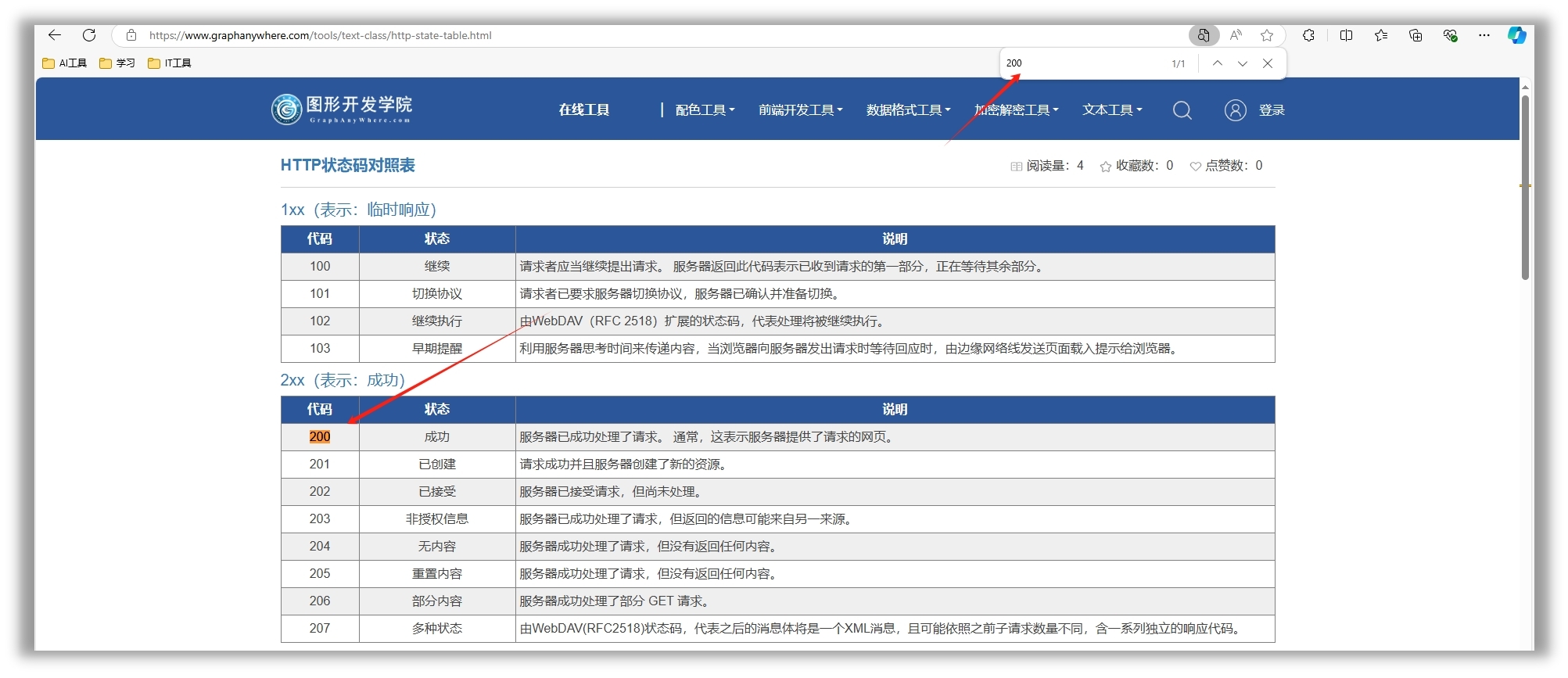
工具界面
主要功能
- 即时查询:用户可以通过输入状态码快速获取其定义和用途,实现对响应的即时理解。
- 分类浏览:状态码被逻辑性地分为信息性、成功、重定向、请求错误和服务器错误等类别,便于用户快速定位。
- 详细说明:每个状态码都有详尽的描述,包括其标准定义、使用场景和处理建议。
适用场景
- 无论是前端开发者在编写代码时验证API响应,还是系统管理员在问题诊断时快速识别并解决问题,亦或是学员在学习HTTP协议时作为辅助材料,该工具都能提供强有力的支持。
特色亮点
- 该工具的设计注重用户体验,确保用户与工具的交互流畅自然。无需安装,直接在浏览器中访问,简化了操作流程,提升了开发效率。
用户案例
- 我的一位前辈,是一名前端开发者在开发过程中遇到了一个棘手的问题,API返回了一个不熟悉的状态码。通过使用我们的HTTP状态码对照表工具,他迅速找到了状态码的定义和建议的处理方法,问题迎刃而解。
使用技巧
- 利用分类浏览功能快速定位到可能的问题类别。
- 通过即时查询功能,快速获取状态码的详细信息。
- 将工具作为开发过程中的一个常备参考,以备不时之需。

使用技巧
HTTP状态码对照表工具以其专业态度,辅助图形开发者探索新世界。
本文为“图形开发学院”(www.graphanywhere.com)网站原创文章,遵循CC BY-NC-ND 4.0版权协议,商业转载请联系作者获得授权,非商业转载请附上原文出处链接及本声明。
